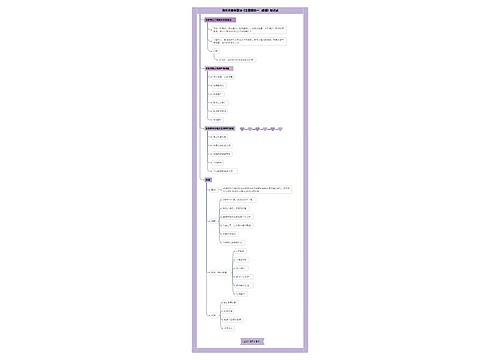
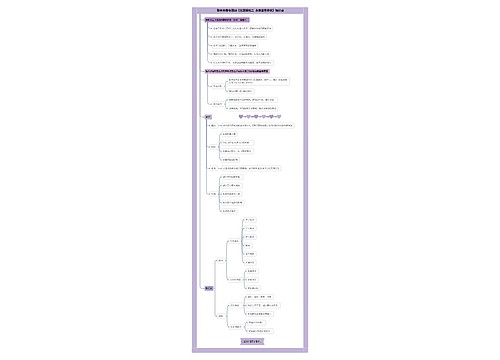
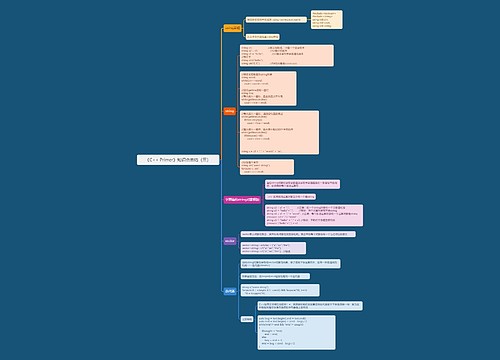
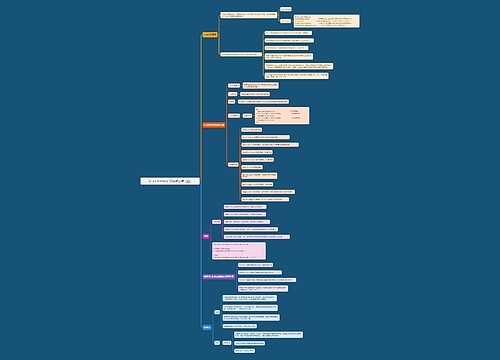
前端开发知识点总结思维导图

包括了CSS和bootstrap的学习。花费了好长时间总结出来的。所有东西一目了然,希望对前端朋友有所帮助。
树图思维导图提供 前端开发知识点总结思维导图 在线思维导图免费制作,点击“编辑”按钮,可对 前端开发知识点总结思维导图 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:4ceb81e0c258f8cc4383d0b95b894e58
思维导图大纲
前端开发知识点总结思维导图模板大纲
响应式布局入门
viewport 是用户网页的可视区域,针对移动网页优化的页面的viewport meta标签大致如下:
css3多媒体查询的用法
viewport(视窗)的宽度与高度;设备的宽度与高度;朝向(智能手机横屏,竖屏);分辨率
响应式布局
一个网页设计,多个设备使用;是通过缩放来实现的;会用到媒体查询
栅格系统布局、弹性盒子布局
栅格系统布局
container容器:设置整个栅格化布局的宽度;row行:防止它的内部的列column元素溢出到别的行;
column列:列是栅格系统纵向排布依据,pc端是12列,移动端是6列
弹性盒子布局
flex-direction的四个属性:row(默认值):主轴为水平方向,起点在左端;
row-reverse:主轴为水平方向,起点在右端; column:主轴为垂直方向,起点在上沿; column-reverse:主轴为垂直方向,起点在下沿;
flex-wrap属性:默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
它可能取三个值: (1)nowrap(默认):不换行
(2)wrap:换行,第一行在上方
3)wrap一行在上方 -reverse:换行,第一行在下方
justify-content属性定义了项目在主轴上的对齐方式。 .box { justify-content: flex-start | flex-end | center | space-between | space- around; }
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。 .item { order: <integer>; }
bootstrap知识点
引入和栅格参数
从bootstrap中文网上下载并引入到所做的项目中
bootstrap提供了两个容器:.container类:用于固定宽度并支持响应式布局的容器,.container-fluid类:用于100%宽度,占据全部视口(viewport)的容器
row在水平方向创建一组column;栅格系统中的column是通过1到12的值来表示跨越的范围
按钮和表单
可作为按钮使用的标签或元素为<a>、<button>或<input>元素添加按钮类(button class)即可使用bootstrap提供的样式
按钮的预定样式:.btn-default(默认样式) ; .btn-primary(首选项) ;.btn-success(成功) ;.btn-info(一般信息) ; .btn-warning(警告) ; .btn-danger(危险) ; .btn-link(链接) ; 使用.btn-lg 、.btn-sm 或 .btn-xs就可以获得不同尺寸的按钮;通过给按钮添加.btn-block类可以将其拉伸至父元素100%的宽度,而且按钮也变成为了(block)元素;
所有设置了.form-control类的<input>、<textarea>和<select>元素都将被默认设置为定制的效果
内联表单:在bootstrap框架中实现内联表单,只需要在<form>元素中添加类名“form-inline”即可
缩略图和分页
缩略图组件的默认样式:通过“.thumbnail”样式配合bootstrap的网格系统来实现
使用:在图片外层添加带有class为.thumbnail的<a>标签;缩略图再配以栅格参数,实现缩略图布局;
我们可以向基本的缩略图中添加各种HTML内容
把带有class.thumbnail的<a>标签改为<div>;在该<div>内,可以添加任何想要添加的内容
分页导航:带页码的分页导航 -> 百度中搜索中的分页导航
禁用和激活状态:.disabled类 ;.active类
大小设置:.pagination-lg 和 .pagination-sm
分页导航:带翻页导航 -> 博客中的导航
使用方法:为ul标签加入pager类;previous:让“上一步”按钮居左; next让“下一步”按钮居右 ;如果在li标签上添加了disabled类名的时候,分页按钮处于禁用状态。
导航和导航组件
给<ul>标签添加.nav类样式,并追加.nav-tabs,可以获得选项卡式的导航
给<ul>标签添加.nav类样式,并追加.breadcrumbs,可以获得路径导航
制作导航条时导航的外层包裹块的类名为.navbar ; 在.navbar容器中放置一个表单,需给表单添加.navbar-form类名;
在.navbar容器中放置一个按钮(非用于折叠的按钮),需给按钮添加.navbar-btn类名
下拉菜单
.dropdown: 将下拉菜单触发器和下拉菜单都包裹在其中;下拉菜单.dropdown-menu ;
对齐:下拉菜单默认是左对齐,.dropdown-menu-right能够使之右对齐
分割线:role="separator" .divider; 禁用菜单项:为下拉菜单中的<li>元素添加.disabled类
Carousel插件
使用类名为 .carousel的容器来包含整个轮播内容;使用类名为.carousel-inner的容器来包含所有轮播项目; 在轮播区中,使用类名为.item的容器来包含单个轮播项目;
属性.data-slide-to可将滑块移动到一个特定的索引; 属性 .data-slide接受关键字prev或next,用来改变幻灯片相对于当前位置的位置;
轮播(Carousel)插件中的方法中,(假设轮播插件的外层div的id=”indentifier”)$('#identifier').carousel('cycle') 方法可以让轮播项目从左到右循环。
标签页
在标签式标签页中,标签页导航区ul的类名为.nav .nav-tabs;
在胶囊式标签页中,标签页导航区ul的类名为.nav .nav-pills;
.fade .in类是为标签页设置淡入淡出效果的
Collapse折叠插件
制作一个面板时必须包含面板的头、内容和脚注; 带脚注的面板,面板的脚注会从情境效果中继承颜色;
在Collapse插件中,类Collapse是用来隐藏内容的
相关思维导图模板


树图思维导图提供 Office学习总结 在线思维导图免费制作,点击“编辑”按钮,可对 Office学习总结 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:6b73ba8f0464f760692aabe459caa8f6


树图思维导图提供 海运报价内容重点总结加案例 在线思维导图免费制作,点击“编辑”按钮,可对 海运报价内容重点总结加案例 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:776c839b53e3b3428faed1714d8ff818


















 上海工商
上海工商