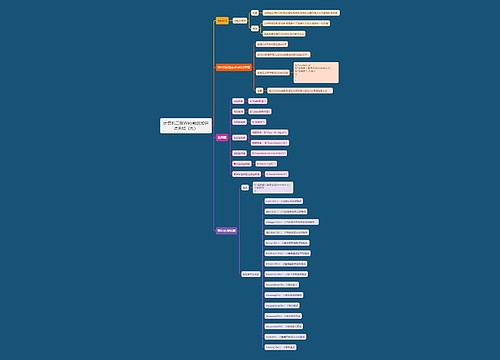
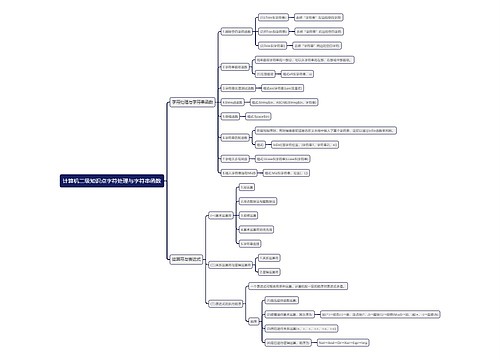
计算机二级Web前端知识点总结(十)思维导图

计算机二级Web前端知识点总结(十)
树图思维导图提供 计算机二级Web前端知识点总结(十) 在线思维导图免费制作,点击“编辑”按钮,可对 计算机二级Web前端知识点总结(十) 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:9763062ad06ccdcc68003d41908f3088
思维导图大纲
计算机二级Web前端知识点总结(十)思维导图模板大纲
方法
操作标签
删除
remove()
无参时把对象删除;有参时从多个对象中删除符合条件的,只能是字符串
empty()
删除内容,不删除标签本身
jquery方法参数就3种形式
$("#myul")、"#myul"、html标签代码
增加
append();
父子关系 最后
after();
兄弟
before();
$("p").appendTo("div");
父子关系,把自己添加到父标签的最后
$("p").insertBefore("#foo");
兄弟,新增加在原有兄弟的前面
修改
replaceWith();
参数只能是jquery对象, 不能是字符串
创建标签对象
$("html代码");
操作html标签的属性
attr("",""); removeAttr(""); val();
操作标签内容
html(); text();
操作标签的css属性
css() addClass() removeClass()
获取标签对象的相关方法
选择器
相关方法
循环
语法
$.each(object, function(i, n){ 循环体语句; })
功能
循环遍历jquery对象数组中的每个一个标签对象,遍历普通数组
参数
参数1:jquery对象数组,普通数组
参数2:方法定义,在方法体内写循环体
参数i:整形,每次循环的循环变量,从0开始
参数n:每次循环时真正的值
每次循环的当前对象,本身是DOM对象,使用时转换成JQuery对象
$(js对象)-->jquery对象;$arr[i] -->js对象
function(i, n)方法里返回'false'将停止循环(就像在普通的循环中使用break)
function(i, n)方法里返回'true' 跳至下一个循环(就像在普通的循环中使用continue)
相关思维导图模板


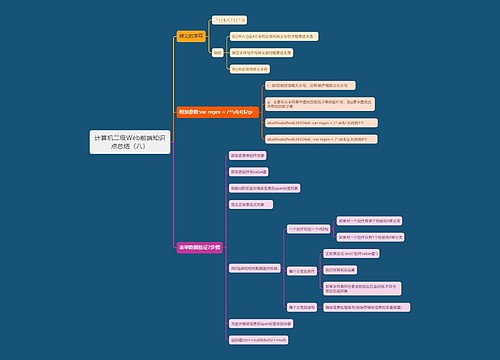
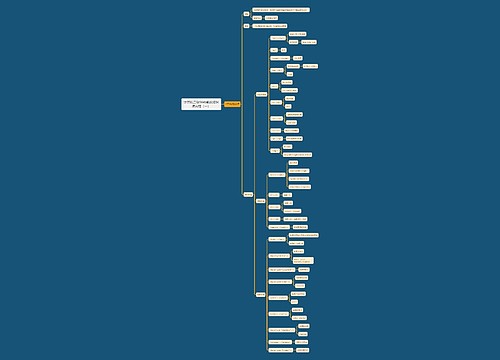
树图思维导图提供 计算机二级Web前端知识点总结(九) 在线思维导图免费制作,点击“编辑”按钮,可对 计算机二级Web前端知识点总结(九) 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:83ceba5e40f69b0ba3cd9152e77ed608


树图思维导图提供 计算机二级Web前端知识点总结(八) 在线思维导图免费制作,点击“编辑”按钮,可对 计算机二级Web前端知识点总结(八) 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:ba07bd5e258280166e24667bbfc8ed46



















 上海工商
上海工商