关于产品架构图的那点事思维导图

由于产品架构图通常用于比较复杂的产品项目中,目前介绍产品架构图的相关书籍和资料也是极少,之前的工作中一直没有接触到,但是产品架构图却是设计复杂产品时不可或缺的文档之一。
树图思维导图提供 关于产品架构图的那点事 在线思维导图免费制作,点击“编辑”按钮,可对 关于产品架构图的那点事 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:beead227edbb98f4be12ef6108e22eb7
思维导图大纲
关于产品架构图的那点事思维导图模板大纲
由于产品架构图通常用于比较复杂的产品项目中,目前介绍产品架构图的相关书籍和资料也是极少,之前的工作中一直没有接触到,但是产品架构图却是设计复杂产品时不可或缺的文档之一。
由此开始各种关于产品架构图的资料寻找与学习思考,此文是站在巨人的肩膀上,在学习有鹿前辈的《一张图讲清楚产品架构,手把手教你画产品框架图》总结文章,而后自我思考合理运用,产出的一篇学习笔记,同时,分享给你们,希望能为你在思考产品架构图提供思路。
什么是产品架构图?
产品架构图是产品经理用来表达自己产品设计机制的一张概念图:
它将可视化的具象产品功能,抽象成信息化、模块化、层次清晰的架构,并通过不同分层的交互关系、功能模块的组合、数据和信息的流转,来传递产品的业务流程、商业模式和设计思路。
为什么要画?
1、梳理自己对产品方向的判断
思考这张图如何设计的过程,也是帮助你梳理“半年内自己的产品该往何处去、需求应该如何分期和落地、和其他产品的依赖&竞争关系是什么、未来的可拓展性在哪里”等问题的过程。
2、为技术&运营的输出形成支撑
当这张图被设计出来后,按照产品架构图的结构和路径,项目的里程碑(RoadMap)就可以被清晰的拆解出来,同时项目成员也可以根据这张架构图产出运营计划、技术系统架构方案等强依赖产品方向的方案。
3、让他人可视化的理解你的产品架构
能较为清晰简单的呈现自己的思路、明确自己的产品边界、指明发展的方向,常用于在项目规划或项目总结中进行演示,帮助不了解你的产品的人快速的建立对你的产品结构、功能、复杂度的认知。
何时需要画?
1、建议在复杂项目开始前写
当你要开始设计一个系统性、完整的需求时,如果跳过画产品架构图的步骤,直接开始画原型、写PRD、kick off,就很容易发生“改了又改”、“做了一版需求然后又推翻”的情况。
2、但“种一棵树最好的时间是十年前,其次是现在”
以下是玲子结合前几天写的微信红包之红包雨,再结合有鹿前辈的文章,思考学习,做一个产品架构图的分享延续。
之前玲子分享的微信红包文章,可以在公众号历史文章上查看
如何画?
列出问题域
在需求初期,产品经理得到的往往只是一句比较模糊的需求描述,它们可能来自于老板、运营或用户。
直接把这句话作为核心产品功能是不恰当的,合理的做法是先把这个产品所有的问题域列清楚。
“问题域”是指自己的产品能够解决的所有问题的空间集合。从核心需求出发,将所有当前需要解决、未来可能要解决的问题放入产品框架的范围,能够帮助你的产品架构图拥有更高的可拓展性,在后续具备迭代和优化的空间。
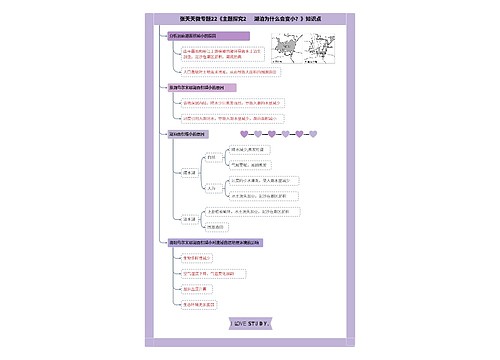
以红包雨的需求为例,问题域是这样一个集合:
详细操作步骤:
1. 找到收到的需求中,跟产品形态、产品目标相关的词句,去列出“XX的流程会是什么样”、“XX该怎么达成”之类的问题,直到如果这些问题解决,能够实现核心需求的方向和业务目标。
2. 去逐次寻找这些问题需求被解决的过程中,是否有其他要先解决掉的问题、或者其他跟业务相关的问题能够被解决/改善。
3. 按照层级去罗列出所有的问题,并附上自己的初步回答,从而形成一个初步的、自己的产品能够解决的“问题域”。
确定产品方向
在经过问题域的罗列后,你应该能够得到一个模糊的产品方向和功能范围。把这些问题域的答案抽象总结成一个确定的产品需求。
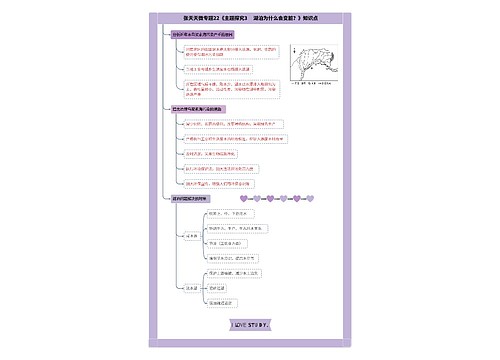
以红包雨的需求为例,根据问题域,我们发现需求不只是抢红包雨功能这么简单,整个需求里需要引入各种业务系统还有运营管理的角色,并且需要和各个部门配合审核团队合作。最终得到的产品方向描述是这样的:
详细操作步骤:
问题域的环节非常发散,这一步需要回归基础,把模糊的需求补充、拓展和翻译成一个在商业模式和用户体验上能够形成闭环的产品需求。
1. 核心需求确定:我的产品核心解决的是哪批用户、哪个用户需求?
2. 产品目标:如果以一个数字指标衡量我的产品,它应该是什么?
3.用户场景:核心需求基本的产品形态、用户使用的路径是怎样的?
清晰的业务流程
这一步需要根据核心产品需求和问题域的答案,画出简单的业务流程。业务流程是产品设计中常见的图表,绘制方法就不再多做说明。
以红包雨的需求为例,从运营准备活动,到用户抢红包的互动,到账户系统的动态变动,整个业务流程如下:
搭建基础框架
基础的产品框架脱胎于业务流程,但相比业务流程,更加注重产品功能的枚举、功能模块之间的分界。
详细操作步骤:
1. 对照业务流程,根据自己设想的产品机制、基本产品形态和用户的使用路径,列出需要的页面&功能&模块等前后端逻辑。
2. 将刚刚得到的多个流程图中所有功能类似或者范围有包含关系的机制/功能放在一起,以模块化的形式形成一张简单的矩阵图。
3. 将明显是同一个产品范围、同一组产品功能的模块放在同一层级,得到一个基础的产品框架。
明确架构分层
一个具备前后台关系的产品架构图至少分为三层:
在上一步进行简单分层后,我们已经得到一个初步框架,但是难免会有分层不明确的问题。此时需要按照两种维度来处理架构图的层级:不同信息层级的边界、同一层级内模块和模块的边界。
1. 处理不同信息层级的边界:
架构图的层级表达的其实是信息之间的流转关系,不同信息层级之间一定是有逻辑关系的。
其中用户感知层和数据层通常可以简化为一层(用户端的功能表达往往逻辑简单、数据的来源问题则不是自己产品的核心功能),而功能模块层则需要按照自己产品的逻辑去将功能模块层内的主要模块变成新的层级。
2. 处理同一层级内子模块的边界:
各层次之间虽然相关,但同一层次内的子模块之间一定是互相独立、界限分明的(常常对应着不同的开发团队和系统应用)。将解决不同问题的功能拆分成两个子模块,做到一个问题只在同一层解决,避免牵一发而动全身的情况出现。
3. 明确产品间的边界:
产品边界对于开发设计系统架构、业务间的合作模式都非常重要。用不同颜色标识清楚产品框架中,各个部分所属产品的边界,通常其中属于自己团队的部分用亮色表示。
加入信息流转机制
产品架构图在表达产品的核心功能外,也应该体现信息流动的路径:当前层级数据的交互形成产品功能,产品功能又产生新的数据,从而推动下一层级的功能运转起来。
如果当前产品的主要使用角色只有一个,则只需要用箭头标明模块间信息流动的方式即可。如果当前产品会涉及的主要角色比较多,则需要用不同颜色的线条将他们和各个模块之间的信息交互关系外化出来。
最终检查
一张好的产品架构图,应该具备以下特点:
最后
以上图皆学习自有鹿前辈文章后自我思考所做,还有待指点,望各位懂的前辈多指点,多纠正,有好的案例欢迎多分享给我,感谢。
相关思维导图模板


树图思维导图提供 904名中国成年人第三磨牙相关知识、态度、行为和病史的横断面调查 在线思维导图免费制作,点击“编辑”按钮,可对 904名中国成年人第三磨牙相关知识、态度、行为和病史的横断面调查 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:10b9a8a2dd2fb4593f8130ef16c320fc


树图思维导图提供 9.战斗的基督教 在线思维导图免费制作,点击“编辑”按钮,可对 9.战斗的基督教 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:33d168acd0cd9f767f809c7a5df86e3a

















 上海工商
上海工商