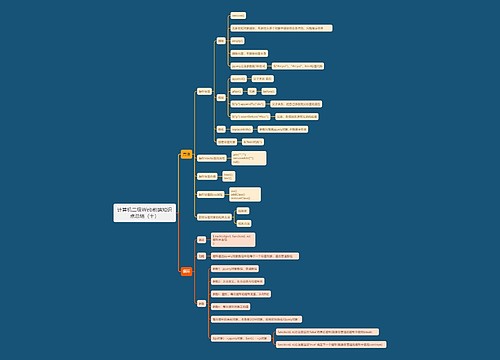
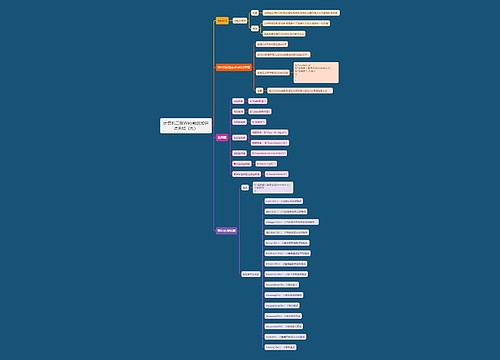
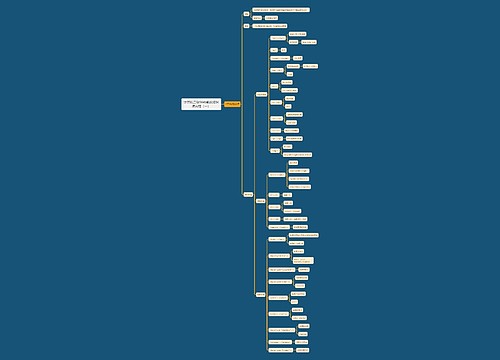
计算机二级Web前端知识点总结(四)思维导图

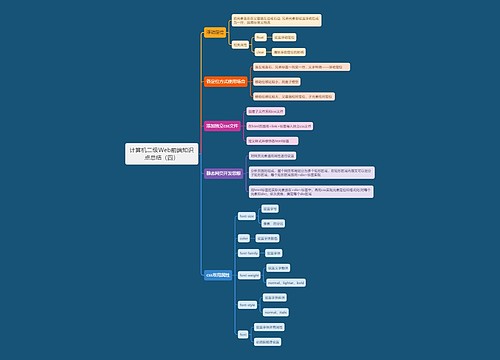
计算机二级Web前端知识点总结(四)
树图思维导图提供 计算机二级Web前端知识点总结(四) 在线思维导图免费制作,点击“编辑”按钮,可对 计算机二级Web前端知识点总结(四) 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:2f923b64bef7cc3ac5003d3127f5374e
思维导图大纲
计算机二级Web前端知识点总结(四)思维导图模板大纲
浮动定位
把元素靠在在父容器左边或右边. 兄弟元素都设置浮动后成为一行,脱离标准文档流
相关属性
float
设置浮动定位
clear
清除浮动定位的影响
各定位方式使用场合
靠左或靠右,兄弟标签一列变一行,文字环绕——浮动定位
移动位移比较小,用盒子模型
移动位移比较大,父容器相对定位,子元素绝对定位
添加独立css文件
创建子文件夹和css文件
在html页面用<link>标签导入独立css文件
定义样式并修饰各html标签
静态网页开发思想
对网页元素通用属性进行设置
分析页面的组成,整个网页布局划分为多个矩形区域,在矩形区域内部又可以划分子矩形区域,每个矩形区域都用<div>标签实现
用html标签把实际元素放在<div>标签中,再用css实现元素定位和格式化(对每个元素和div),依次类推,搞定每个div区域
css常用属性
font-size
设置字号
像素 百分比
color
设置字体颜色
font-family
设置字体
font-weight
设置文字粗体
normal、lightar、bold
font-style
设置字体斜体
normal、italic
font
设置字体所有属性
必须按顺序设置
相关思维导图模板


树图思维导图提供 计算机二级Web前端知识点总结(十) 在线思维导图免费制作,点击“编辑”按钮,可对 计算机二级Web前端知识点总结(十) 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:9763062ad06ccdcc68003d41908f3088


树图思维导图提供 计算机二级Web前端知识点总结(九) 在线思维导图免费制作,点击“编辑”按钮,可对 计算机二级Web前端知识点总结(九) 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:83ceba5e40f69b0ba3cd9152e77ed608



















 上海工商
上海工商