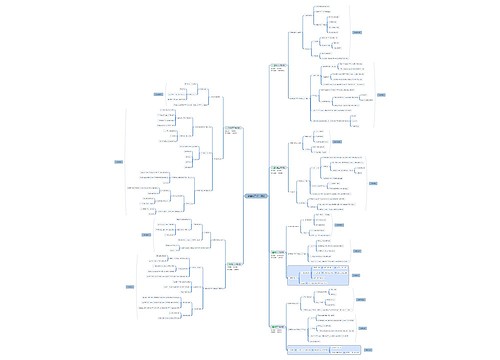
微信文章该怎么配图?我总结出六种方法思维导图

这可能是每一个新媒体人在写作时都会遇到的问题:当你辛辛苦苦想好了一个题目,却发现卡死在图片上。
树图思维导图提供 微信文章该怎么配图?我总结出六种方法 在线思维导图免费制作,点击“编辑”按钮,可对 微信文章该怎么配图?我总结出六种方法 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:3855be354bd3bcb202820dcbe59bfefd
思维导图大纲
微信文章该怎么配图?我总结出六种方法思维导图模板大纲
这可能是每一个新媒体人在写作时都会遇到的问题:当你辛辛苦苦想好了一个题目,却发现卡死在图片上。
当自媒体时代的风口期过去,“注意力的争夺”成为了自媒体人共同关心的课题,如何在第一眼留住用户?
于是,“标题党”和“借势营销”应运而生。
早在2000年初,就有人提出21世纪是“读图时代”,直到现在,我们虽仍依赖文字,但图片的作用也是非常重要的 。
怎样用图片“说话”,把文章内容生动表达出来?
有六种方式。
1.0 插图和配图的江湖地位
在文字里配图是从报纸和杂志时代就积攒的习惯,但在新媒体传播中,它又有了新的意义——传达出“我在现场”的含义。
传播学中所倡导的“接近性”,是指当你暗示这件正在发生的事情和受众有某种程度的相关和接近时,受众更有可能点开和接收信息。
典型的一个例子:
人们对于家门口旁抢劫案的关注度会比对叙利亚反政府武装的关注度更高。
那么,文章里的配图是怎么越过文字,传达出“我在现场”和接近性的含义呢?
案例1:美食和消费类KOL
“我在现场”的应用场景原先集中在新闻报道类新媒体,但是随着新媒体发布时间的固定以及直播的兴起,美食类KOL独辟蹊径,率先开始打造“我在现场”的感觉,恨不得让每位受众身临其境,通过图片,把食物端到你面前。
波士顿龙虾君lobsbostoncom
效果是立竿见影的,在注重描摹“感受”的文章里,“图片”的重要性超过文字。
我们可以看到,基本在所有的美食类公众号推送的文章中,对于图片的选择和修饰远远超过了文字,并且一旦出现四行以上的文字段落,就会考虑是不是要在中间插图。
在这类推送里,文字其实是次要的,说破了嘴,再丰富的文字都不如一张滋滋冒油的图片打动人心。
用插图和配图激发感受,传达出“在现场”的含义,这是图片说话的1.0形态。
2.0 GIF的兴起
GIF动图作为静止图片的补充,效果更加立体了,因为我们可以看见连续的动作,所以GIF的说话方式,在于讲故事。
这里的“故事”不同于一般意义上的故事,而是指一小段“情节”。
因为GIF实际播放的时长非常短,所以这个“情节”里一定要有一个共鸣刺激点或一个高潮部分,而且这个点总会迅速出现。
GIF的循环播放功能促进了快速传播。
案例2:抖音小视频
抖音小视频本质上是GIF的加长形式,情节和故事性都比GIF要更加丰富,但不妨碍它作为案例。
当你点开一段抖音视频的时候,你会发现你总是对内容有所期待,或是期待反转,或是介绍新的知识。
如果没有这些刺激,又如果这些期待不是在第一时间就被快速满足,你可能会退出抖音。
用GIF描摹“情节”,快速满足受众期待,是图片说话的2.0形态。
3.0 图表解析新闻
在配图和GIF之外,为了直接地展示信息,图表常常出现。
图表是数据、信息可视化的一种外化,可以给受众直接的刺激并促进其转发动作。
案例3:尼尔森Nielsen
很多研究类自媒体号,他们会将研究报告在新媒体平台上发布。
对于一般的自媒体而言,在文章里加入图表,也可以增加推送文章的科学性和信服力。
因此,很多时候,图表的解析作用往往超过整段的文字表达。
研究报告往往冗长,这时候就需要图表和数据来丰富, 图片说话的3.0形式,是数据的可视化表达。
尼尔森Nielsen
4.0 条漫/吐槽类漫画占领半壁江山
从网易王三三的大学女生宿舍熄灯之后系列条漫开始,一阵“条漫”的风吹动了每一个自媒体人的心。
和以往不同的是,图片这次不再是叙事的“搭配”而成为了叙事的主体,因此情节性更强也更加形象。
条漫的制作常常需要不止一位的编辑和美术设计师,更需要的是主题切得好,剧情吐槽合理接地气,这样往往才能触发大范围的转发。
案例4:地域类条漫
早期的条漫往往各择主题,但与此同时,有一类新颖的主题脱颖而出,那就是地域类条漫。
比如:
“湖南人也太太太XXX了吧”
“重庆人的命,是XX给的”
这类文章在操作上找到了解当地文化的编辑,做至少3个滑屏的内容,都能够引起病毒式传播。
黄一刀有毒
条漫和吐槽类漫画的实际上就是图片“说话”的高级形式。
这一次图片不再是增添现场感的配角,也不再需要四处寻求刺激点来阻止受众退出。
这一次,图片的说话方式是,把读者想说的话形象地表达出来,且可以无差别地打入每个观看者的内心。
5.0 横屏长图和画面整体设计
不可否认的是,越来越多的条漫让我们看的不免有些审美疲劳,因此一种新型的条漫应运而生,它们就是横屏长图。
如果说条漫里文字和画的比例还是4:6的时候,甚至是5:5的时候,横屏长图已经开始强调图片而非文字了。
比如:
故宫景色的横屏长图,以及一些艺术展的横屏长图,把手机横过来后,会不自觉感叹图片的精美,侧滑也非常友好。
5.0形态的图片回归了图片的本质,把视觉系路线一条道走到黑,决定用图片而不是文字攻占读者的内心。
当然,横屏长图不是长久之计,首先新媒体的文章传播靠的还是文字,其次一个横屏长图,从制作到素材积累,要求都比较高。
在此基础上,以网易浪潮工作室、虎嗅网、GQ为首的很多自媒体大号开始另辟蹊径,就是设计图标和排版风格,进行排版风格的整体设计。
案例5:浪潮工作室的画面整体设计
浪潮工作室
自媒体号通常采用的几种微信排版软件,实际上造成了视觉上的一定程度的雷同。
和其他自媒体号不同的是:
1、浪潮工作室微信公众号将标题“1、2、3…”进行了自主设计
2、推荐阅读部分,以图片代替文字放置超链接,使每一篇推送都呈现出自己的风格,这种“贴标签”的做法增强了用户粘性
横屏长图和画面整体设计的出现,图片退出叙事舞台,承担起搭建风格和品牌形象的重任。
6.0 刷屏H5
H5是具有交互性的图片集,将音乐和图片结合,使得滑动切换顺畅友好。
H5的说话方式是设计一系列的图片框架,然后把文字带入模板中,可以理解为一个在手机上观看友好的PPT。
过去的一年里,H5的几次大范围刷屏均建立在测试和账单两个内容上:
1、以网易出品的一系列心理测试、哲学测试、品味测试为代表;
2、以阿里系产品出产的年度账单、音乐足迹为代表。
总结下来,H5要获得大范围刷屏,除了迎合受众盘点自我、发现自我,甚至是表扬自我的特点之外,还需要建立细致而精准的推算逻辑,以免在刷屏时遇到多个人结果相似的情况。
案例6:音乐足迹
音乐足迹是H5的切口通常为,这一年最常听的歌,以前常听但后来渐渐不听的歌,某个夜晚很晚还在听歌等,这些碎片与受众共鸣,结尾以一个正向的名词概括,刺激转发分享。
H5的另外一个小聪明是,一键生成转发截图,在截图内放置二维码,利用大家尝鲜的心情以及简化的操作程序进入测试,可以说是把图片的“功能性”玩了个彻底。
在H5中,图片的重要程度甚至要让位于文字音乐,但这不妨碍图片给整个H5定调,以及成为H5的框架。
总结来说,从图片说话1.0到5.0形态来看,我们可以发现在新媒体传播中图片从“配角-主角-框架”的身份转变。自媒体人也似乎一直在探索图片和文字的结合形式。
图片能够说话吗?
当然可以。
当图片越来越成为一种设计和风格,图片已经成为了一种新的表达和暗示。
相关思维导图模板


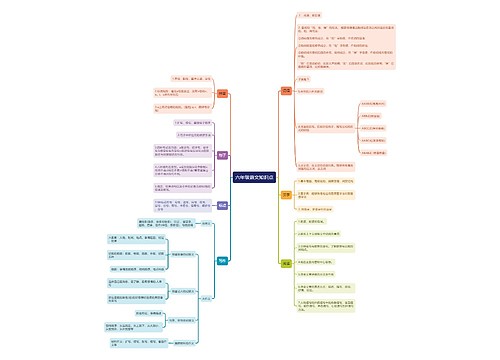
树图思维导图提供 销售经理半年规划 在线思维导图免费制作,点击“编辑”按钮,可对 销售经理半年规划 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:e614d6bcf03e9318109240a18697c5d1


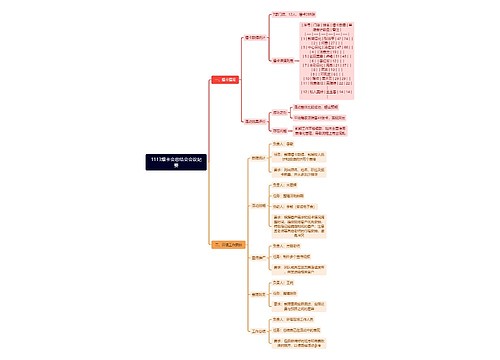
树图思维导图提供 1113爆卡会总结会会议纪要 在线思维导图免费制作,点击“编辑”按钮,可对 1113爆卡会总结会会议纪要 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:aaf6c152a765d5821e8e1787f2b3226e
















 上海工商
上海工商