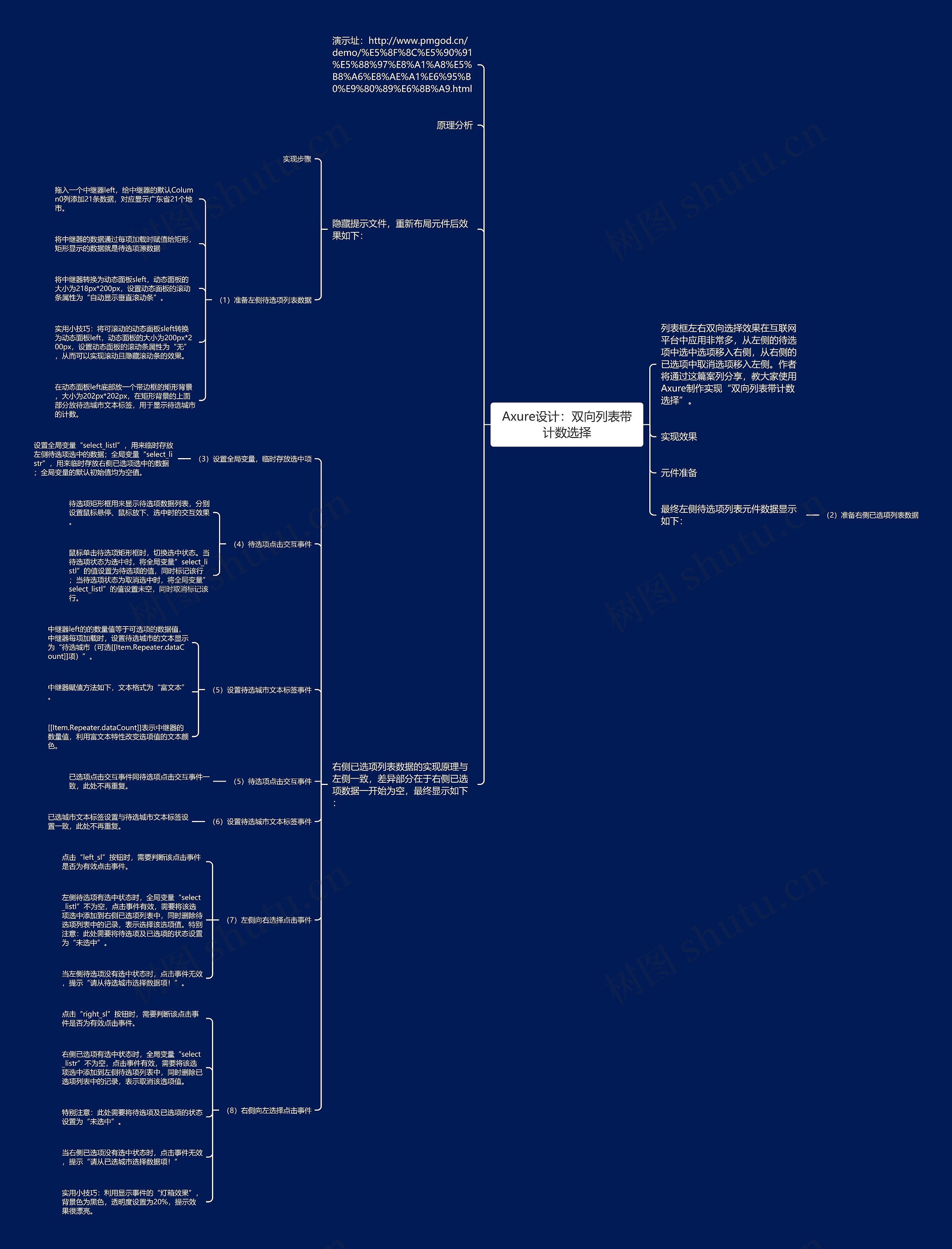
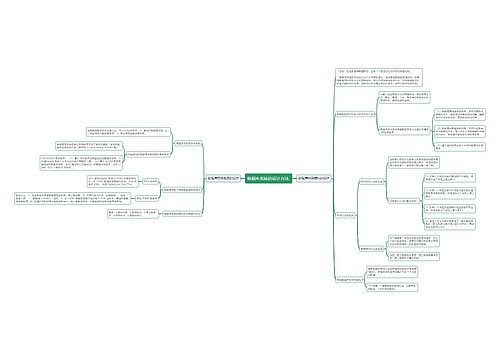
Axure设计:双向列表带计数选择思维导图

列表框左右双向选择效果在互联网平台中应用非常多,从左侧的待选项中选中选项移入右侧,从右侧的已选项中取消选项移入左侧。作者将通过这篇案列分享,教大家使用Axure制作实现“双向列表带计数选择”。
树图思维导图提供 Axure设计:双向列表带计数选择 在线思维导图免费制作,点击“编辑”按钮,可对 Axure设计:双向列表带计数选择 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:0abdc98a1cf4417abe33265728629bbd
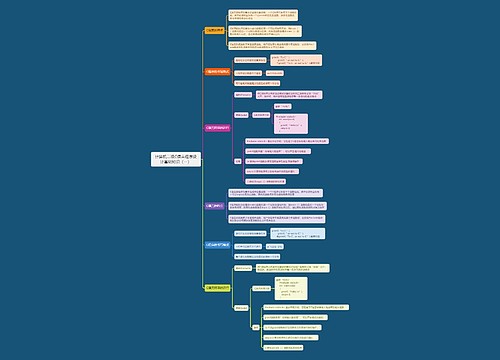
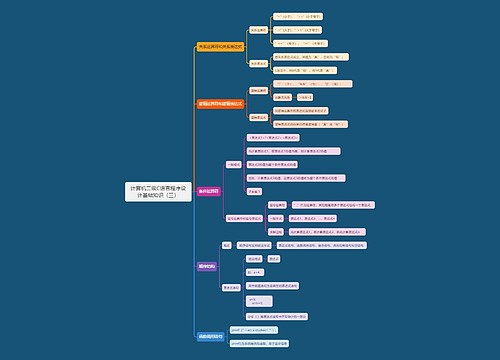
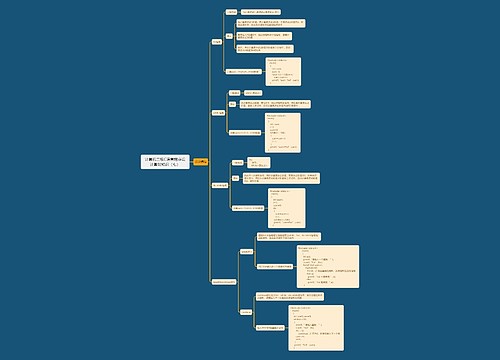
思维导图大纲
Axure设计:双向列表带计数选择思维导图模板大纲
列表框左右双向选择效果在互联网平台中应用非常多,从左侧的待选项中选中选项移入右侧,从右侧的已选项中取消选项移入左侧。作者将通过这篇案列分享,教大家使用Axure制作实现“双向列表带计数选择”。
演示址:http://www.pmgod.cn/demo/%E5%8F%8C%E5%90%91%E5%88%97%E8%A1%A8%E5%B8%A6%E8%AE%A1%E6%95%B0%E9%80%89%E6%8B%A9.html
实现效果
原理分析
元件准备
隐藏提示文件,重新布局元件后效果如下:
实现步骤
(1)准备左侧待选项列表数据
拖入一个中继器left,给中继器的默认Column0列添加21条数据,对应显示广东省21个地市。
将中继器的数据通过每项加载时赋值给矩形,矩形显示的数据就是待选项源数据
将中继器转换为动态面板sleft,动态面板的大小为218px*200px,设置动态面板的滚动条属性为“自动显示垂直滚动条”。
实用小技巧:将可滚动的动态面板sleft转换为动态面板left,动态面板的大小为200px*200px,设置动态面板的滚动条属性为“无”,从而可以实现滚动且隐藏滚动条的效果。
在动态面板left底部放一个带边框的矩形背景,大小为202px*202px,在矩形背景的上面部分放待选城市文本标签,用于显示待选城市的计数。
最终左侧待选项列表元件数据显示如下:
(2)准备右侧已选项列表数据
右侧已选项列表数据的实现原理与左侧一致,差异部分在于右侧已选项数据一开始为空,最终显示如下:
(3)设置全局变量,临时存放选中项
设置全局变量“select_listl”,用来临时存放左侧待选项选中的数据;全局变量“select_listr”,用来临时存放右侧已选项选中的数据;全局变量的默认初始值均为空值。
(4)待选项点击交互事件
待选项矩形框用来显示待选项数据列表,分别设置鼠标悬停、鼠标放下、选中时的交互效果。
鼠标单击待选项矩形框时,切换选中状态。当待选项状态为选中时,将全局变量”select_listl”的值设置为待选项的值,同时标记该行;当待选项状态为取消选中时,将全局变量”select_listl”的值设置未空,同时取消标记该行。
(5)设置待选城市文本标签事件
中继器left的的数量值等于可选项的数据值,中继器每项加载时,设置待选城市的文本显示为“待选城市(可选[[Item.Repeater.dataCount]]项)”。
中继器赋值方法如下,文本格式为“富文本”。
[[Item.Repeater.dataCount]]表示中继器的数量值,利用富文本特性改变选项值的文本颜色。
(5)待选项点击交互事件
已选项点击交互事件同待选项点击交互事件一致,此处不再重复。
(6)设置待选城市文本标签事件
已选城市文本标签设置与待选城市文本标签设置一致,此处不再重复。
(7)左侧向右选择点击事件
点击“left_sl”按钮时,需要判断该点击事件是否为有效点击事件。
左侧待选项有选中状态时,全局变量“select_listl”不为空,点击事件有效,需要将该选项选中添加到右侧已选项列表中,同时删除待选项列表中的记录,表示选择该选项值。特别注意:此处需要将待选项及已选项的状态设置为“未选中”。
当左侧待选项没有选中状态时,点击事件无效,提示“请从待选城市选择数据项!”。
(8)右侧向左选择点击事件
点击“right_sl”按钮时,需要判断该点击事件是否为有效点击事件。
右侧已选项有选中状态时,全局变量“select_listr”不为空,点击事件有效,需要将该选项选中添加到左侧待选项列表中,同时删除已选项列表中的记录,表示取消该选项值。
特别注意:此处需要将待选项及已选项的状态设置为“未选中”。
当右侧已选项没有选中状态时,点击事件无效,提示“请从已选城市选择数据项!”
实用小技巧:利用显示事件的“灯箱效果”,背景色为黑色,透明度设置为20%,提示效果很漂亮。
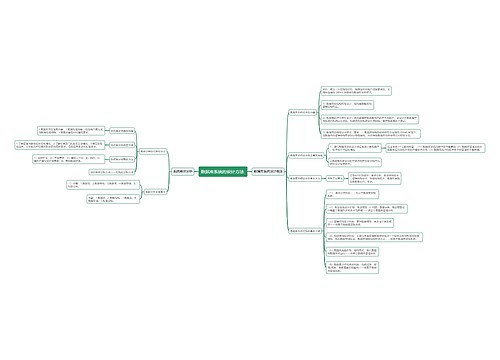
相关思维导图模板


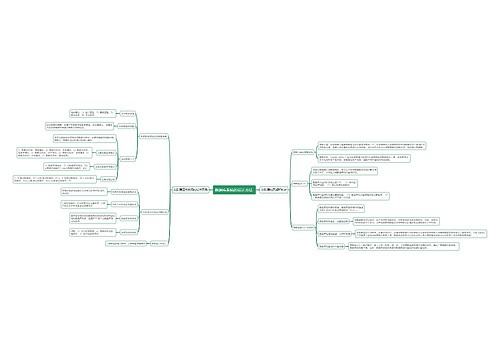
树图思维导图提供 904名中国成年人第三磨牙相关知识、态度、行为和病史的横断面调查 在线思维导图免费制作,点击“编辑”按钮,可对 904名中国成年人第三磨牙相关知识、态度、行为和病史的横断面调查 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:10b9a8a2dd2fb4593f8130ef16c320fc


树图思维导图提供 第1章 化工设计基本知识 在线思维导图免费制作,点击“编辑”按钮,可对 第1章 化工设计基本知识 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:70ec0519ed26419068a32a511862aadd



















 上海工商
上海工商