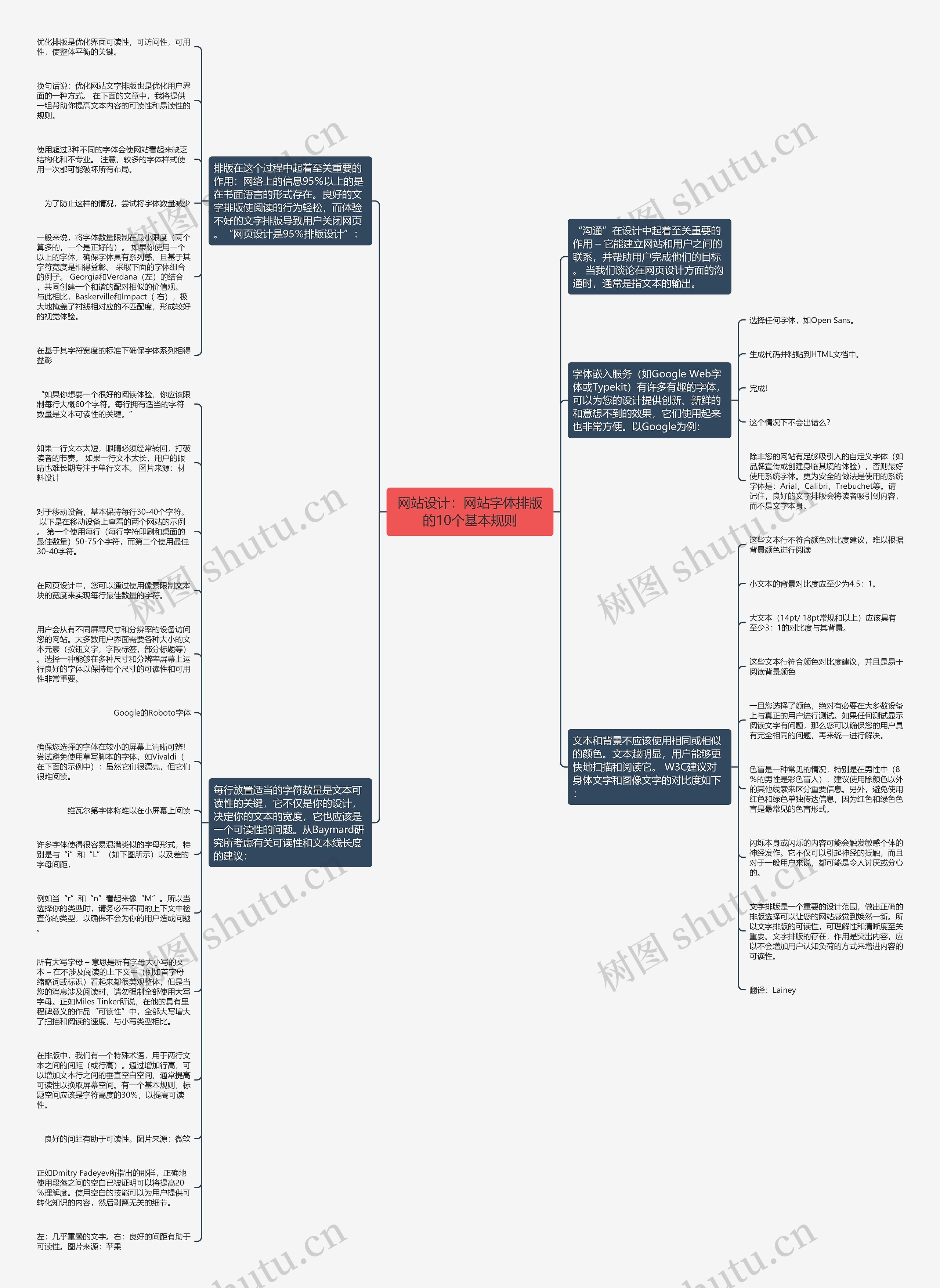
网站设计:网站字体排版的10个基本规则思维导图

“沟通”在设计中起着至关重要的作用 – 它能建立网站和用户之间的联系,并帮助用户完成他们的目标。 当我们谈论在网页设计方面的沟通时,通常是指文本的输出。
树图思维导图提供 网站设计:网站字体排版的10个基本规则 在线思维导图免费制作,点击“编辑”按钮,可对 网站设计:网站字体排版的10个基本规则 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:da356425ebbbba669918a01083872542
思维导图大纲
网站设计:网站字体排版的10个基本规则思维导图模板大纲
“沟通”在设计中起着至关重要的作用 – 它能建立网站和用户之间的联系,并帮助用户完成他们的目标。 当我们谈论在网页设计方面的沟通时,通常是指文本的输出。
排版在这个过程中起着至关重要的作用:网络上的信息95%以上的是在书面语言的形式存在。良好的文字排版使阅读的行为轻松,而体验不好的文字排版导致用户关闭网页。“网页设计是95%排版设计”:
优化排版是优化界面可读性,可访问性,可用性,使整体平衡的关键。
换句话说:优化网站文字排版也是优化用户界面的一种方式。 在下面的文章中,我将提供一组帮助你提高文本内容的可读性和易读性的规则。
使用超过3种不同的字体会使网站看起来缺乏结构化和不专业。 注意,较多的字体样式使用一次都可能破坏所有布局。
为了防止这样的情况,尝试将字体数量减少
一般来说,将字体数量限制在最小限度(两个算多的,一个是正好的)。 如果你使用一个以上的字体,确保字体具有系列感,且基于其字符宽度是相得益彰。 采取下面的字体组合的例子。 Georgia和Verdana(左)的结合,共同创建一个和谐的配对相似的价值观。 与此相比,Baskerville和Impact( 右),极大地掩盖了衬线相对应的不匹配度,形成较好的视觉体验。
在基于其字符宽度的标准下确保字体系列相得益彰
字体嵌入服务(如Google Web字体或Typekit)有许多有趣的字体,可以为您的设计提供创新、新鲜的和意想不到的效果,它们使用起来也非常方便。以Google为例:
选择任何字体,如Open Sans。
生成代码并粘贴到HTML文档中。
完成!
这个情况下不会出错么?
除非您的网站有足够吸引人的自定义字体(如品牌宣传或创建身临其境的体验),否则最好使用系统字体。更为安全的做法是使用的系统字体是:Arial,Calibri,Trebuchet等。请记住,良好的文字排版会将读者吸引到内容,而不是文字本身。
每行放置适当的字符数量是文本可读性的关键,它不仅是你的设计,决定你的文本的宽度,它也应该是一个可读性的问题。从Baymard研究所考虑有关可读性和文本线长度的建议:
“如果你想要一个很好的阅读体验,你应该限制每行大概60个字符。每行拥有适当的字符数量是文本可读性的关键。”
如果一行文本太短,眼睛必须经常转回,打破读者的节奏。 如果一行文本太长,用户的眼睛也难长期专注于单行文本。 图片来源:材料设计
对于移动设备,基本保持每行30-40个字符。 以下是在移动设备上查看的两个网站的示例。 第一个使用每行(每行字符印刷和桌面的最佳数量)50-75个字符,而第二个使用最佳30-40字符。
在网页设计中,您可以通过使用像素限制文本块的宽度来实现每行最佳数量的字符。
用户会从有不同屏幕尺寸和分辨率的设备访问您的网站。大多数用户界面需要各种大小的文本元素(按钮文字,字段标签,部分标题等)。选择一种能够在多种尺寸和分辨率屏幕上运行良好的字体以保持每个尺寸的可读性和可用性非常重要。
Google的Roboto字体
确保您选择的字体在较小的屏幕上清晰可辨!尝试避免使用草写脚本的字体,如Vivaldi(在下面的示例中):虽然它们很漂亮,但它们很难阅读。
维瓦尔第字体将难以在小屏幕上阅读
许多字体使得很容易混淆类似的字母形式,特别是与“i”和“L”(如下图所示)以及差的字母间距,
例如当“r”和“n”看起来像“M”。所以当选择你的类型时,请务必在不同的上下文中检查你的类型,以确保不会为你的用户造成问题。
所有大写字母 – 意思是所有字母大小写的文本 – 在不涉及阅读的上下文中(例如首字母缩略词或标识)看起来都很美观整体,但是当您的消息涉及阅读时,请勿强制全部使用大写字母。正如Miles Tinker所说,在他的具有里程碑意义的作品“可读性”中,全部大写增大了扫描和阅读的速度,与小写类型相比。
在排版中,我们有一个特殊术语,用于两行文本之间的间距(或行高)。通过增加行高,可以增加文本行之间的垂直空白空间,通常提高可读性以换取屏幕空间。有一个基本规则,标题空间应该是字符高度的30%,以提高可读性。
良好的间距有助于可读性。图片来源:微软
正如Dmitry Fadeyev所指出的那样,正确地使用段落之间的空白已被证明可以将提高20%理解度。使用空白的技能可以为用户提供可转化知识的内容,然后剥离无关的细节。
左:几乎重叠的文字。右:良好的间距有助于可读性。图片来源:苹果
文本和背景不应该使用相同或相似的颜色。文本越明显,用户能够更快地扫描和阅读它。 W3C建议对身体文字和图像文字的对比度如下:
这些文本行不符合颜色对比度建议,难以根据背景颜色进行阅读
小文本的背景对比度应至少为4.5:1。
大文本(14pt/ 18pt常规和以上)应该具有至少3:1的对比度与其背景。
这些文本行符合颜色对比度建议,并且是易于阅读背景颜色
一旦您选择了颜色,绝对有必要在大多数设备上与真正的用户进行测试。如果任何测试显示阅读文字有问题,那么您可以确保您的用户具有完全相同的问题,再来统一进行解决。
色盲是一种常见的情况,特别是在男性中(8%的男性是彩色盲人),建议使用除颜色以外的其他线索来区分重要信息。另外,避免使用红色和绿色单独传达信息,因为红色和绿色色盲是最常见的色盲形式。
闪烁本身或闪烁的内容可能会触发敏感个体的神经发作。它不仅可以引起神经的抵触,而且对于一般用户来说,都可能是令人讨厌或分心的。
文字排版是一个重要的设计范围,做出正确的排版选择可以让您的网站感觉到焕然一新。所以文字排版的可读性,可理解性和清晰度至关重要。文字排版的存在,作用是突出内容,应以不会增加用户认知负荷的方式来增进内容的可读性。
翻译:Lainey
相关思维导图模板


树图思维导图提供 904名中国成年人第三磨牙相关知识、态度、行为和病史的横断面调查 在线思维导图免费制作,点击“编辑”按钮,可对 904名中国成年人第三磨牙相关知识、态度、行为和病史的横断面调查 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:10b9a8a2dd2fb4593f8130ef16c320fc


树图思维导图提供 9.战斗的基督教 在线思维导图免费制作,点击“编辑”按钮,可对 9.战斗的基督教 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:33d168acd0cd9f767f809c7a5df86e3a

















 上海工商
上海工商