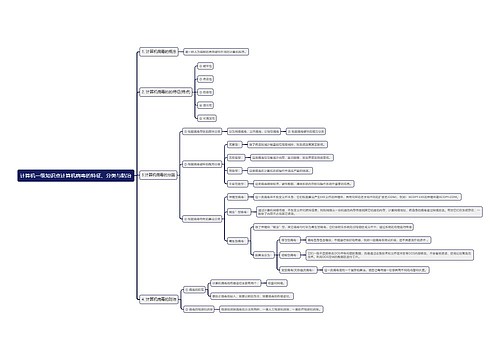
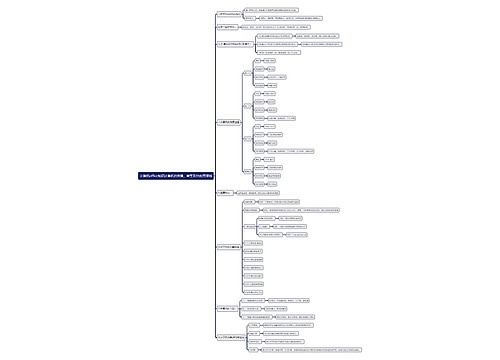
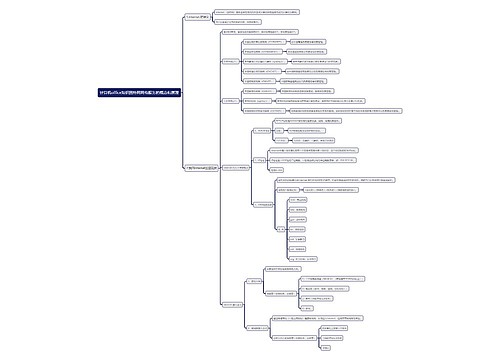
计算机知识Bootstrap文本排版思维导图

简单介绍Bootstrap文本排版的内容
树图思维导图提供 计算机知识Bootstrap文本排版思维导图 在线思维导图免费制作,点击“编辑”按钮,可对 计算机知识Bootstrap文本排版思维导图 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:19da0b3cce1e2a7d84d37979e46f691f
思维导图大纲
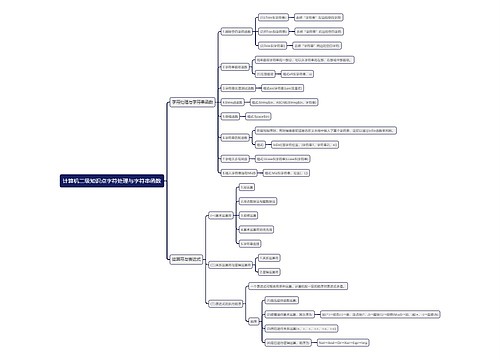
Bootstrap文本排版思维导图模板大纲
排版前的基础
HTML5文档类型
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
</body>
</html>
响应式图片
3.x中增加了一个.img-reponsive样式,其实就是为图片设置
max-width:100%;height;auto;
在图片上加此样式,可以按比例缩放,但不超过父元素尺寸
标题
h1-h6
.h1-.h6
<small> 65% 75%
<small> 占 h1-h3 的65%
<small> 占 h4-h6 的75%
页面主题
p全局样式
对齐方式
强调文本
small
strong
b,
font-weight: bold;
em
cite
缩略语abbr
地址元素address
<address>
</address>
<strong>Full Name</strong><br>
</address>
引用blockquote
<blockquote>
</blockquote>
相关思维导图模板


树图思维导图提供 计算机辅助电子线路设计 在线思维导图免费制作,点击“编辑”按钮,可对 计算机辅助电子线路设计 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:6ca7534122e478b7cd1b28b3c72601e8


树图思维导图提供 计算机网络应用层 在线思维导图免费制作,点击“编辑”按钮,可对 计算机网络应用层 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:1d7a27cc460774320c29f068a3a669b8



















 上海工商
上海工商