前端开发的工作计划(优选7篇)思维导图

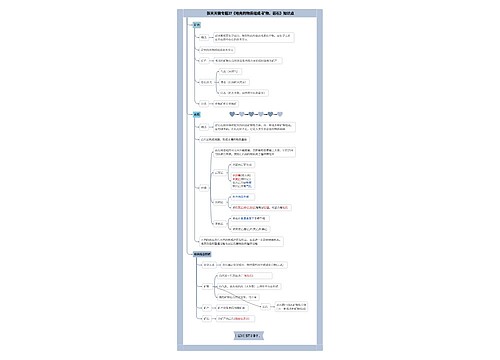
前端开发的工作计划 第一篇1.二叉树层序遍历 树的特性,B 树和 B+树的区别 3.尾递归 4.如何写一个大数阶乘?递归的方法会出现什么问题? 5.把多维数组变成一维数组的方法 6.知道的排序算法 说一下冒泡快排的原理 排序方法的原理?复杂度? 8.几种常见的排序算法,手写 9.数组的去重,尽可能写出多个方法 10...
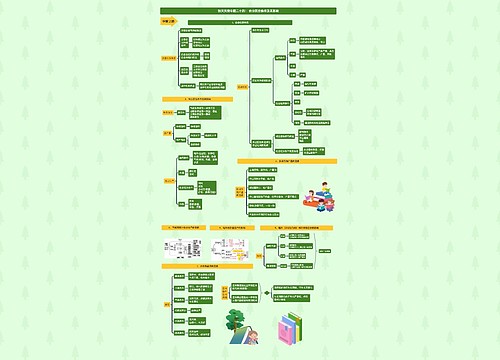
树图思维导图提供 前端开发的工作计划(优选7篇) 在线思维导图免费制作,点击“编辑”按钮,可对 前端开发的工作计划(优选7篇) 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:623f5c337f58da47e23119e2d6af7bfc
思维导图大纲
前端开发的工作计划(优选7篇)思维导图模板大纲
前端开发的工作计划 第一篇
1.二叉树层序遍历 树的特性,B 树和 B+树的区别 3.尾递归 4.如何写一个大数阶乘?递归的方法会出现什么问题? 5.把多维数组变成一维数组的方法 6.知道的排序算法 说一下冒泡快排的原理 排序方法的原理?复杂度? 8.几种常见的排序算法,手写 9.数组的去重,尽可能写出多个方法 10.如果有一个大的数组,都是整型,怎么找出最大的前 10 个数 11.知道数据结构里面的常见的数据结构 12.找出数组中第 k 大的数组出现多少次,比如数组【1,2, 4,4,3,5】第二大的数字是 4,出现两次,所以返回 2 13.合并两个有序数组 14.给一个数,去一个已经排好序的数组中寻找这个数的位 置(通过快速查找,二分查找)
前端开发的工作计划 第二篇
职业方向定位
首先,只有确定好自己的职业方向,才能做好职业规划。
(1)资深WEB前端工程师
这个方向算是一个WEB前端最基本的选择了,在国外,很多老外都能够把自己的专业做到极致,能一辈子就在一个专业领域不断学习和积累。主要在于内因和外因
两方面,内因是老外通常思想比较简单直接,容易一直专注于一个领域;外因是国外的环境很好,能够良好的支撑这样的职业发展道路。反观国内,从内因来
讲,WEB前端技术人员还是蛮浮躁的,通常会因为WEB前端知识的更新速度太快而觉得学习起来辛苦,最终转向后台或其他道路。从外因来讲,WEB前端人员
没有获得公平的待遇,可能从HTML页面 *** 就开始并沿袭下来的,从来WEB前端人员都比后端人员低一等,貌似前端就是"浅显"的代名词、后端就是"深
奥"的代名词,这也直接造就了前端人员的收入无法和后端人员媲美,同时直接影响到前端人才市场的活跃程度。另一方面,前端的技术入门较容易,造成另一个极
端情况:人员泛滥、人才稀缺。我想对所有的WEB前端工程师说:面包总会有的,要耐得住寂寞!我个人比较推荐这个职业发展方向,因为,在这个方向下,只要
足够耐心、厚积薄发,成功的概率是非常高的。同时,这是一条最单纯的路,我们更多的是花费精力在技术的钻研上,而不是办公室政治等其它琐事。
(2)资深WEB架构师
说功利点儿,这个方向既兼顾了工作的单纯性、又能够减少实际Coding的工作量能腾出更多时间钻研技术。在国内,WEB前端工程师遇到较多的情
况是总是反复编写着同样的代码,总是面对着同样的技术和产品,容易感觉枯燥。由于我们拥有最为广泛的WEB相关知识沉淀,使得我们更加容易成为一名架构
师。这个职业发展方向不如之一种来得平滑,主要是作为一名架构师不得不学习:后端技术、DBA、Platform等内容,而这种学习通常需要实际操刀做项
目,不是自己在家里写两个Demo就好的,这就势必会遭遇一段时间的阵痛期。虽然不是很平滑,但是,对于一个大局观好、悟性好、知识面广的前端工程师,我
推荐你们努把力,走一条光荣的架构师之路吧。
(3)自己创业
其实,自己创业是更好的道路、也是成功率更低的道路,挑战和机遇并存。这里,作为一个前端技术人员,需要将自己的视野更多放在行业的动态、产业链的动态、
相关产品领域的动态,把关注细节的优势继续保持,同时,增强自己把控一个产品乃至一个公司命运的能力。
(4)转岗管理或其他
由于这条职业道路和WEB前端技术之路关系不大,故而,这里不做过多讨论,但是,无论是否走上这条道路,我觉得对于任何技术之路,更好的大局观、更广泛的
视野是良好发展的必备条件,拥有良好的大局观和更广泛的视野别无他法,只能不断的进行知识的横向拓展和积累,同时,多在横向拓展知识的时候进行实践,把知
识变成技能。
职业发展目标
我们都有一个最终的目标,在这个目标之上,我们需要给自己制定一系列学习和成长计划,制定的 *** 如下:
之一、梳理知识架构;
梳理知识架构的目的在于,我们要了解清楚,哪些技术是前置、哪些技术是后继,那些技术是深度、哪些技术是广度,按照这两个维度梳理好知识架构之后,我们才能准确地制定清晰的成长目标、高效的成长计划。
第二、分解目标;
我认为,大抵可分解为三个阶段,包括:起步阶段、提升阶段、成型阶段。这三个阶段分别对应着不同的目标:
起步阶段:
1、基本知识的掌握
在我们梳理的知识架构中,按照我们分析的两个维度里最前置的、最浅显的部分,作为打基础的阶段,必须要在这个过程中更多投入到实践中去,我们通常做的多了、熟练了,就认为这部分知识和内容掌握了。
2、常用工具的掌握
对于常用工具的掌握应该掌握一些有大公司或专业团队背景的流行工具,这些工具的熟练掌握能够提升专业度、职业度,同时,能提升我们的工作效率。我们只有在
检验自己对于知识和技能熟练程度的时候,才会自虐式的用Notepad去编写页面、css和脚本等内容。
3、沟通技巧的掌握
通常做技术的人会被定位为"不善沟通"的人,这是为什么呢?究其原因,主要是因为多跟程序和代码打交道,跟人的沟通较少导致。这种时候我们要特别注意增加
和人沟通的机会,着重提升这块儿的能力。另一方面,我们通常被称为"不懂沟通技巧"的人。作为一个技术人员,包括我自己,似乎天生就有一些难以接受挑战的
缺陷。在国内,我们的技术人员通常都是自己制定方案、自己执行方案,在执行过程中又缺乏相关产品、交互设计等人员的沟通,大多是在自己的思路贯彻下进行开
发,久而久之,我们习惯于信任自己的观点、在自己的视角看问题,对于挑战总是百般地"据理"力争。我们需要更多提升的是,如何在对方的视角看问题、如何在
用户的视角看问题。
4、良好的开发习惯
开发习惯是养成的,一旦有不好的习惯,对于将来去修正带来的将是很大的麻烦,我们在培养良好开发习惯一定要从起步时做起,例如:写代码之前先分析、先写文
档、先写注释。定义变量更好能用直接可理解的语义,更好是拼音,别整英文,尤其是生僻单词,将来自己忘了还要开金山词霸。文件更好有有意义的文件夹命名来
管理,文件名更好有意义,需要版本号的更好能和项目版本号一同更新等等。
提升阶段:
1、高级技术的掌握
在提升阶段对于知识和技能掌握,我们需要从梳理好的知识架构中选择更深一层次的技术进行学习,选择之前,我们先通过类比或预估的 *** ,衡量自身学习的难
点,以学习难点和自己最不感兴趣的部分为主。这样推荐大家的原因是:这个阶段我们兴趣正浓,已经度过了苦涩的起步阶段,到达了兴奋的提升阶段,我们要用兴
趣和兴奋去挑战最困难的部分,在我们信心受挫和兴趣浓厚之中找到平衡。同时,辅以其他的深层次知识一起学习和研究。
2、产品思想的学习
没有正确的产品思想,很难设计出良好的程序,无论从界面、交互,还是接口、逻辑,不能够理解产品、理解用户需求,我们会给自己造成很大的麻烦,例如:我们
千辛万苦用最新技术、最复杂的实现做出的功能,却得不到使用者或领导、同事的认可。为了使我们的工作和学习更加有效率、避免无用功,我们需要不断的学习产
品的思想,只有理解了产品的思路,我们才知道用我们的技术去输出什么。
3、各种框架的学习
框架是我们提高工作效率的优秀手段,对于框架的学习是成长必经之路。我们学习框架的路线通常应该是:使用-分析-个性化定制-模仿编写自己的
框架。只有大量的使用,才能明白设计框架者在设计背后的思路,只有了解到设计的思路,才能做正确全面的分析,只有正确全面的分析才能支撑我们去对其裁剪或
扩展,只有经过实际分析、修改别人的框架,才有可能写出优秀的、自己的框架。学习通常的路线是:学习、理解、模仿、创造。
4、富客户端应用的学习
前端开发的工作计划 第三篇
前端前景是很不错的,像前端这样的专业还是一线城市比较好,师资力量跟得上、就业的薪资也是可观的,学习前端可以按照路线图的顺序,
0基础学习前端是没有问题的,关键是找到靠谱的前端培训机构,你可以深度了解机构的口碑情况,问问周围知道这家机构的人,除了口碑再了解机构的以下几方面:
1. 师资力量雄厚
要想有1+12的实际效果,很关键的一点是师资队伍,你接下来无论是找个工作还是工作中出任哪些的人物角色,都越来越爱你本身的技术专业前端技术性,也许的技术专业前端技术性则绝大多数来自你的技术专业前端教师,一个好的前端培训机构必须具备雄厚的师资力量。
2. 就业保障完善
实现1+12效果的关键在于能够为你提供良好的发展平台,即能够为你提供良好的就业保障,让学员能够学到实在实在的知识,并向前端学员提供一对一的就业指导,确保学员找到自己的心理工作。
3. 学费性价比高
一个好的前端培训机构肯定能给你带来1+12的效果,如果你在一个由专业的前端教师领导并由前端培训机构自己提供的平台上工作,你将获得比以往更多的投资。
希望你早日学有所成。
前端开发的工作计划 第四篇
职业方向定位
首先,只有确定好自己的职业方向,才能做好职业规划。在我看来,做web前端技术能够找到的职业方向有以下几种:
(1)资深web前端工程师
这个方向算是一个前端最基本的选择,在国外,很多老外都能够把自己的专业做到极致,能一辈子在一个专业领域不断学习和积累。原因有两点。
原因一、老外通常思想比较简单直接,容易一直专注于一个领域;
原因二、国外的环境很好,能够良好的支撑这样的职业发展道路。
如何在国内做一个更好资深web前端工程师?
之一,必须掌握基本的Web前端开发技术,其中包括:CSS、HTML、DOM、BOM、Ajax、JavaScript等,在掌握这些技术的同时,还要清楚地了解它们在不同浏览器上的兼容情况、渲染原理和存在的Bug。
第三,必须学会运用各种工具进行辅助开发。
第四,除了要掌握技术层面的知识,还要掌握理论层面的知识,包括代码的可维护性、组件的易用性、分层语义模板和浏览器分级支持,等等。
(2)资深web架构师
我还是比较喜欢这个方向,一个好的架构师,在这个时候应该能够协助进行一些诊断和优化,基于业务的、技术的判断,在愈加复杂的系统中,找出核心的问题所在。通常来说,一个应用系统 的性能和SQL 的水平是有关系的,但是到底哪些SQL 有问题,问题影响的程度如何,需要作出快速、准确的判断。
(3)自己创业
其实,自己创业是更好的道路、也是成功率更低的道路,挑战和机遇并存。这里,作为一个前端技术人员,需要将自己的视野更多放在行业的动态、产业链的动态、 相关产品领域的动态,把关注细节的优势继续保持,同时,增强自己把控一个产品乃至一个公司命运的能力。但是,这条道路和技术之路稍有分歧,后续将不再赘述。
(4)转岗管理或其他
由于这条职业道路和WEB前端技术之路关系不大,故而,这里不做过多讨论,但是,无论是否走上这条道路,我觉得对于任何技术之路,更好的大局观、更广泛的视野是良好发展的必备条件,拥有良好的大局观和更广泛的视野别无他法,只能不断的进行知识的横向拓展和积累,同时,多在横向拓展知识的时候进行实践,把知识变成技能。
最后,定好自己目标之后就可以大显身手开始学习前端开发的内容。
前端开发的工作计划 第五篇
web前端开发人员只有确定好自己的职业方向,才能做好职业规划。做WEB前端开发能够找到的职业方向有以下几种:
1、资深WEB前端工程师
这个方向算是一个WEB前端最基本的选择了,在国外,很多老外都能够把自己的专业做到极致,能一辈子就在一个专业领域不断学习和积累。
2、资深WEB架构师
说功利点儿,我喜欢这个方向,既兼顾了工作的单纯性、又能够减少实际Coding的工作量能腾出更多时间钻研技术。
3、自己创业
其实,自己创业是更好的道路、也是成功率更低的道路,挑战和机遇并存。这里,作为一个前端技术人员,需要将自己的视野更多放在行业的动态、产业链的动态、 相关产品领域的动态,把关注细节的优势继续保持,同时,增强自己把控一个产品乃至一个公司命运的能力。
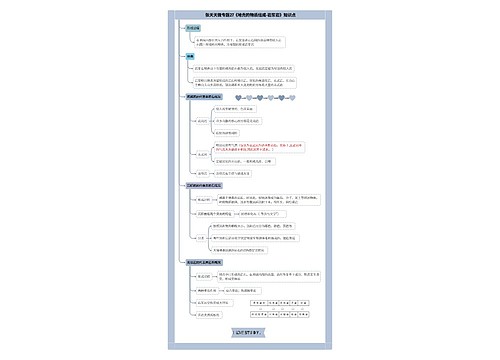
前端开发的工作计划 第六篇
采用这种工作方式可能存在的问题是:
1. JSer需要实现的静态页面才能开始工作。解决方法:CSSer配合UI设计尽早开始参与下一版本的静态页面开发;
2. 静态页面的更新导致JSer返工。JSer使用JS模版()来转换静态页面。由于CSSer后期可能对静态页面进行修改,JSer这时候就需要对比静态文件来更新模板,而这种对比往往很费时。由于Javascript使用的模板是有Javascript逻辑嵌入其中,跟Javascript实现逻辑是强相关的,而CSSer又无法take模版的任务。解决方法:CSSer在将静态文件给JSer以后如果再有改变,尽量少改变HTML结构,如果HTML结构需要改变可以邮件通知改动了哪里;
3. 复杂的样式问题仍然可能涉及CSS和Javascript的协同;
4. 前端人员比较少的话,很难分这么细;
5. 契约接口变更考虑不全可能导致契约变更,导致前端重复工作;
6. 每个项目的参与者包括CSSer和JSer两个人参与,可能存在交流沟通的消耗;
7.单纯的css和js的分离开发方式导致每个人的技术成长存在限制,不适合全栈方向的发展。
框架技术:
(工具类,操作后台的JSO数据,提供前端模版实现JS和HTML分离())
(移动端Jquery的轻量级替代,用于DOM操作)
(pc端操作DOM)
(提供单页应用的MVC结构和页面路由)
dojo()提供后台管理系统的复杂插件
grunt()对前端代码进行打包混谣合并
requirejs() AMD加载器组织JS代码
nightWatchjs() JS单元和功能测试
JSDoc()代码注释和API文档生成
expressjs()前后端并行开发时候的数据模拟
mongodb()测试和模拟数据的存储
编码规范:
1. 优先使用CSS3特性,在一些低端版本的机器上实现基本显示,向下兼容。CSS文件单独存放目录。页面中不写死style样式,CSS提供类(class属性)嵌入页面实现显示效果;
2. 所有ajax请求在错误状态需要显示错误信息,可以使用封装的同一方法处理;3. 页面中不允许引用不需要(或间接引用)的AMD资源模块;4. 变量、函数、文件命名使用英文驼峰命名,不在页面中使用无语义的命名;5. 在使用对象的属性时候要判断对象本身是否是object or domNode;6. 存在if需要同时存在else分支
前端开发的工作计划 第七篇
三十岁以前,可以将自己从菜鸟前端发展到资深前端。
夯实基础:不要浮躁,吧手里的工具用好,精益求精
积累实战经验:需要在大量的项目中锻炼,累计经验
持之以恒:不要总是这山看着那山高,坚持自己的方向
独当一面:在这个阶段,独立完成一项工作的能力和责任感比任何技术都重要
积累成功案例:这个阶段的成果是必须可以量化的,为人生的下一阶段攒够筹码
拓展圈子:积极的加入各种圈子,除去技术,做人做事的能力和方法会是你拓展圈子的重要武器
兴趣爱好:锻炼身体,多交朋友,开阔事业,多些聊天话题,交集是展开交友的前提
三十岁以后提升自己的技术、管理能力。
相关思维导图模板


树图思维导图提供 《数字教育平台开发项目策划》 在线思维导图免费制作,点击“编辑”按钮,可对 《数字教育平台开发项目策划》 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:d6437326e3e07ecf1e5e178ba84d0100


树图思维导图提供 新闻发布会流程 在线思维导图免费制作,点击“编辑”按钮,可对 新闻发布会流程 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:e24b678abd134d87732c5380d3062d91


















 上海工商
上海工商