web设计规范文档通用5篇思维导图

web设计规范文档 第一篇文档的建立和命名规范这里以我自己的方式写,如果有更科学合理的规范,可以进行修改。每个项目开始的时候,需要建立一个以项目名称命名的文档。正在上传…重新上传取消每个项目文档里面加分文件夹(1),资料文件夹放项目原形文档,资料图片,等等准备工作文件,有时我也喜欢把图标设计源文件放在这里。
树图思维导图提供 web设计规范文档通用5篇 在线思维导图免费制作,点击“编辑”按钮,可对 web设计规范文档通用5篇 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:eace0b8e9ba798e7bacf114117293337
思维导图大纲
web设计规范文档通用5篇思维导图模板大纲
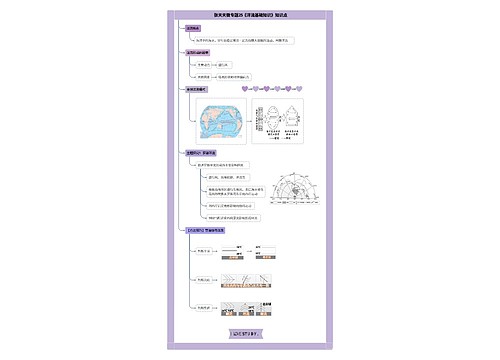
web设计规范文档 第一篇
文档的建立和命名规范这里以我自己的方式写,如果有更科学合理的规范,可以进行修改。
每个项目开始的时候,需要建立一个以项目名称命名的文档。
正在上传…重新上传取消
每个项目文档里面加分文件夹(1),资料文件夹放项目原形文档,资料图片,等等准备工作文件,有时我也喜欢把图标设计源文件放在这里。设计稿文件夹则放页面设计稿。设计稿文件夹内可以直接放设计文件,也可以像我一样分PSD源文件和JPG格式两个不同的文件夹,方便管理。
(1)正在上传…重新上传取消 (2)
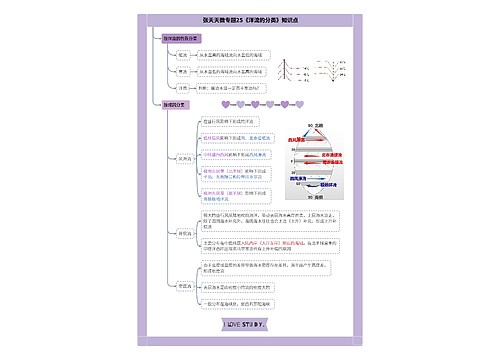
web设计规范文档 第二篇
正在上传…重新上传取消
正在上传…重新上传取消
如图,每个页面为了方便后期按照顺序查看,我都会在前面加上编号,登录页是0,后面依次按照导航菜单来分,一级菜单为整数1 – 2 – 3(如果一级菜单数量多过10,为了防止1和11这样的排序干扰,则写成01 – 02 - 03)等等往后排列,二级菜单为小数 - - 等等依次排列,二级菜单内的页面按照先后顺序我会再加上 - – 这样的排序,这样,在后期查看页面顺序的时候,就不会出现顺序错位的麻烦了。
除了编号,中文命名就直接用菜单栏和每一页的功能名称就好。
注意:PSD源文件请设计师在设计的时候,就注意分组命名,这是一个良好的设计习惯,也方便其他同事查看修改。
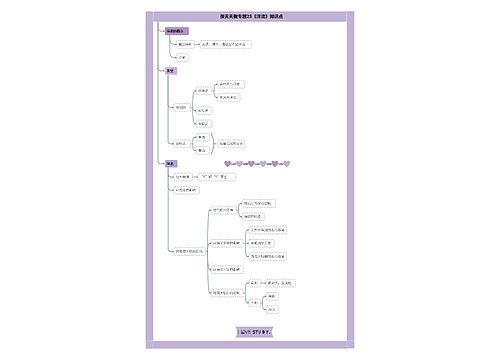
web设计规范文档 第三篇
(1)色彩规范
正在上传…重新上传取消
正在上传…重新上传取消
(2)图标规范
正在上传…重新上传取消
(3)控件的规范
正在上传…重新上传取消
(4)排版的规范
正在上传…重新上传取消
正在上传…重新上传取消
针对一些基本的设计规范和怎么设定设计规范这里做了一些知识点的汇总,实际工作中,每一个项目的具体规范会根据项目的不同和特性做出相应的调整和补充,这些都是需要慢慢去总结和完善的,希望目前这些内容能够给到大家以启发。
web设计规范文档 第四篇
(1)文字的字号尽量选择12、14、16等偶数字号,文字最小不能小于12号。(很多阅览器甚至为了保证不能因为字号太小影响阅读,小于12号的文字全都强制显示12号大小。)
(2)导航文字及头部底部文字的字号:
页眉(Header)导航文字12号或14号;
菜单(Menu)导航文字14—18号;
工具条(Sidebar)文字12号或14号,一级菜单使用14号、二级菜单使用12号,或一级菜单使用12号加粗、二级菜单使用12号;
页脚(Footer)文字12号或14号。
(3)正文:大标题文字24—32号;标题文字16或18号;正文文字12号或14号。可根据实际情况加粗。
(4)按钮文字:比如登录、注册页面按钮或其他按钮,文字14—16号,可根据实际情况调整大小或加粗。
(5)广告语及特别情况则需根据文字的实际情况设计字号。
(6)同一层级的字号搭配应该保持一致。比如,同一层级的版块中标题文字和内容文字大小的一致性。
网页设计内小图标的引用没有移动端设计中应用那么广泛,但是具体色设计规范都是一样的。都需要风格统一,视觉统一。
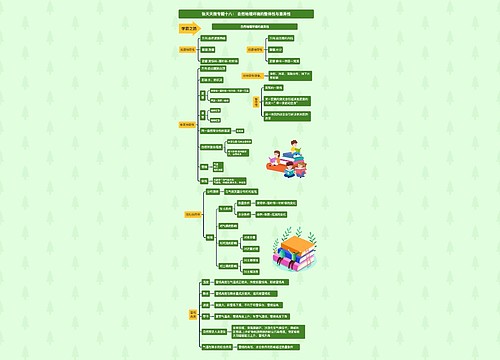
web设计规范文档 第五篇
(1)需要掌握好创建的时机
每一个独立的项目都需要单独创建规范文档,规范建立的时机很重要,太早或者太晚都会给后续迭代带来很多麻烦。最佳时机是在完成风格定位后做规范,可以承上启下高效完成工作。
(2)只对非重要界面进行规范设定
整理规范时,应只针对控件、色值、质感、动效、品牌元素等重要界面进行规范设定。不是所有的页面和元素都需要严格按照规范设计制作。
(3)规则需要弹性
采用28原则,只针对产品80%的界面进行规范。这里讲的80%和20%是一个相对的概念,80%代表色彩、按钮、字体、间距等重要内容,这些内容需要进行详细的规范说明。另外的20%是指某些控件是不可复用并且不重要的,这种20%的内容不需要花费精力做进规范里。这个28原则需要设计师根据具体情况具体分析,作出更适合当下的设计。
(4)规范要有迭代
如果设计师没有跟着产品改版的节奏去迭代视觉规范,一般会出现两种情况:一是被原规范的旧样式束缚,死板的遵循最初的规范,长久下去会出现视觉样式过时的问题。二是改版中用了新的视觉风格,没有及时总结归纳成规范,这样一来又会出现品牌形象走样的问题。
(5)规范要有执行力
有两种规范是缺乏执行力的:
相关思维导图模板


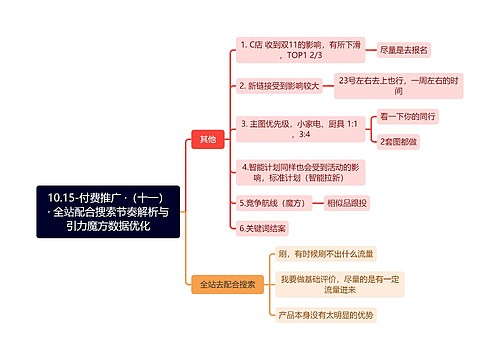
树图思维导图提供 10.15-付费推广 ·(十一)· 全站配合搜索节奏解析与引力魔方数据优化 在线思维导图免费制作,点击“编辑”按钮,可对 10.15-付费推广 ·(十一)· 全站配合搜索节奏解析与引力魔方数据优化 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:ca82ce4ec961ffd61f0a484a5c579820


树图思维导图提供 5组成长计划 在线思维导图免费制作,点击“编辑”按钮,可对 5组成长计划 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:567eeaf1834765b5fd51195a76080718
















 上海工商
上海工商