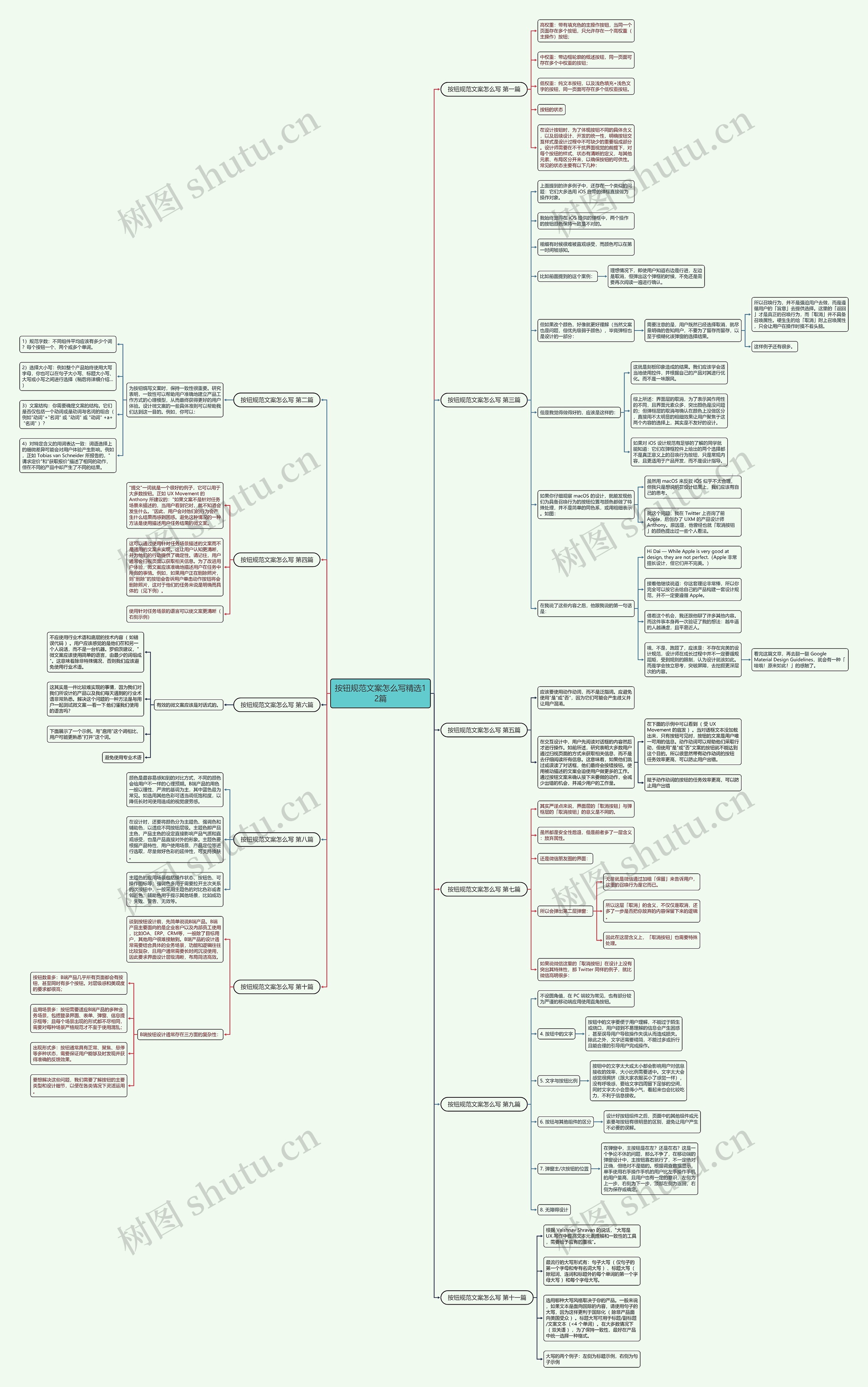
按钮规范文案怎么写精选12篇思维导图

按钮规范文案怎么写 第一篇高权重:带有填充色的主操作按钮,当同一个页面存在多个按钮,只允许存在一个高权重(主操作)按钮;中权重:带边框轮廓的概述按钮,同一页面可存在多个中权重的按钮;低权重:纯文本按钮,以及浅色填充+浅色文字的按钮,同一页面可存在多个低权重按钮。
树图思维导图提供 按钮规范文案怎么写精选12篇 在线思维导图免费制作,点击“编辑”按钮,可对 按钮规范文案怎么写精选12篇 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:1d42d67ef85eaef6e237b9ad05c77c97
思维导图大纲
按钮规范文案怎么写精选12篇思维导图模板大纲
按钮规范文案怎么写 第一篇
高权重:带有填充色的主操作按钮,当同一个页面存在多个按钮,只允许存在一个高权重(主操作)按钮;
中权重:带边框轮廓的概述按钮,同一页面可存在多个中权重的按钮;
低权重:纯文本按钮,以及浅色填充+浅色文字的按钮,同一页面可存在多个低权重按钮。
按钮的状态
在设计按钮时,为了体现按钮不同的具体含义,以及后续设计、开发的统一性,明确按钮交互样式是设计过程中不可缺少的重要组成部分。设计师需要在不干扰界面视觉的前提下,对每个按钮的样式、状态有清晰的定义,与其他元素、布局区分开来,以确保按钮的可供性。常见的状态主要有以下几种:
按钮规范文案怎么写 第二篇
为按钮编写文案时,保持一致性很重要。研究表明,一致性可以帮助用户准确地建立产品工作方式的心理模型,从而最终获得更好的用户体验。设计微文案的一些具体准则可以帮助我们达到这一目的。例如,你可以:
1)规范字数:不同组件平均应该有多少个词?每个按钮一个、两个或多个单词。
2)选择大小写:例如整个产品始终使用大写字母,你也可以在句子大小写、标题大小写、大写或小写之间进行选择(稍后将详细介绍…)
3)文案结构:你需要确定文案的结构。它们是否仅包括一个动词或是动词与名词的组合(例如"动词"+"名词" 或 "动词" 或 "动词" +a+ "名词" )?
4)对特定含义的用词表达一致:词语选择上的细微差异可能会对用户体验产生影响。例如,正如 Tobias van Schneider 所报告的,"请求定价"和"获取报价"描述了相同的动作,但在不同的产品中却产生了不同的结果。
按钮规范文案怎么写 第三篇
上面提到的许多例子中,还存在一个类似的问题:它们大多选用 iOS 自带的弹框直接做为操作对象。
我始终觉得在 iOS 提供的弹框中,两个操作的按钮颜色保持一致是不对的。
粗细有时候很难被直观感受,而颜色可以在第一时间被感知。
比如前面提到的这个案例:
理想情况下,即使用户知道右边是行进,左边是取消,但弹出这个弹框的时候,不免还是需要再次阅读一遍进行确认。
但如果改个颜色,好像就更好理解(当然文案也是问题,但优先级弱于颜色),毕竟弹框也是设计的一部分:
需要注意的是,用户既然已经选择取消,就尽量明确的告知用户,不要为了留存而留存,以至于模糊化该弹窗的选择结果。
所以召唤行为,并不是强迫用户去做,而是遵循用户的「旨意」去提供选择。这里的「返回」才是真正的召唤行为,而「取消」并不具备召唤属性。硬生生的给「取消」附上召唤属性,只会让用户在操作时摸不着头脑。
这样例子还有很多。
但是我觉得做得好的,应该是这样的:
这就是刻板印象造成的结果。我们应该学会适当地使用控件,并根据自己的产品对其进行优化。而不是一味跟风。
综上所述:界面层的取消,为了表示其作用性的不同,且界面元素众多,突出颜色是没问题的;但弹框层的取消与确认在颜色上没做区分,直接用不太明显的粗细效果让用户聚焦于这两个内容的选择上,其实是不友好的设计。
如果对 iOS 设计规范有足够的了解的同学就能知道:它们在弹框控件上给出的两个选择都不是真正意义上的召唤行为按钮,只是常规内容,且更适用于产品开发,而不是设计指导。
如果你仔细观察 macOS 的设计,就能发现他们为具备召唤行为的按钮位置与颜色都做了特殊处理,并不是简单的同色系,或用粗细表示。如图:
虽然用 macOS 来反驳 iOS 似乎不太合理,但我只是想说明在设计结果上,我们应该有自己的思考。
就这个问题,我在 Twitter 上咨询了前 Apple,后创办了 UXM 的产品设计师 Anthony。原因是,他曾经也就「取消按钮」的颜色提出过一些个人看法。
在我说了这些内容之后,他跟我说的第一句话是:
Hi Dai — While Apple is very good at design, they are not perfect.(Apple 非常擅长设计,但它们并不完美。)
接着他继续说道:你这套理论非常棒,所以你完全可以按它去给自己的产品构建一套设计规范,并不一定要遵循 Apple。
借着这个机会,我还跟他聊了许多其他内容。而这件事本身再一次验证了我的想法:越牛逼的人越谦虚,且平易近人。
哦,不是,跑题了,应该是:不存在完美的设计规范,设计师在成长过程中并不一定要循规蹈矩,受到规则的限制,认为设计就该如此。而是学会独立思考,突破屏障,去挖掘更深层次的内容。
看完这篇文章,再去翻一翻 Google Material Design Guidelines,就会有一种「哇哦!原来如此!」的感触了。
按钮规范文案怎么写 第四篇
"提交"一词就是一个很好的例子,它可以用于大多数按钮。正如 UX Movement 的 Anthony 所建议的:"如果文案不是针对任务场景来描述的,当用户看到它时,就不知道会发生什么。"因此,用户会对他们的行为会产生什么结果而感到困惑。避免这种情况的一种方法是使用描述用户任务结果的微文案。
这可以通过使用针对任务场景描述的文案而不是通用的文案来实现。这让用户认知更清晰,并为他们的行动提供了确定性。请记住,用户通常会扫视页面以获取相关信息。为了改进用户体验,微文案应该准确地描述用户在任务中所做的事情。例如,如果用户正在删除照片,则"删除"的按钮会告诉用户单击动作按钮将会删除照片,这对于他们的任务来说是明确而具体的(见下例)。
使用针对任务场景的语言可以使文案更清晰(右侧示例)
按钮规范文案怎么写 第五篇
应该要使用动作动词,而不是泛指词。应避免使用"是"或"否",因为它们可能会产生歧义并让用户混淆。
在交互设计中,用户先阅读对话框的内容然后才进行操作。如前所述,研究表明大多数用户通过扫视页面的方式来获取相关信息,而不是去仔细阅读所有信息。这意味着,如果他们跳过或误读了对话框,他们最终会按错按钮。使用被动描述的文案会迫使用户做更多的工作。通过按钮文案来确认接下来要做的动作,会减少出错的机会,并减少用户的工作量。
在下面的示例中可以看到( 受 UX Movement 的启发 )。当对话框文本没加载出来,只有按钮可见时,按钮的文案是用户唯一可用的信息。动作动词可以帮助他们采取行动,但使用"是"或"否"文案的按钮就不能达到这个目的。所以很显然带有动作动词的按钮 任务效率更高,可以防止用户出错。
赋予动作动词的按钮的任务效率更高,可以防止用户出错
按钮规范文案怎么写 第六篇
有效的微文案应该是对话式的。
不应使用行业术语和底层的技术内容( 如错误代码 )。用户应该感觉的是他们在和另一个人说话,而不是一台机器。罗伯茨建议,"微文案应该使用简单的语言,由最少的词组成"。这意味着除非特殊情况,否则我们应该避免使用行业术语。
这其实是一件比较难实现的事情,因为我们对我们所设计的产品以及我们每天遇到的行业术语非常熟悉。解决这个问题的一种方法是与用户一起测试微文案 —看一下 他们懂我们使用的语言吗?
下面展示了一个示例。与"启用"这个词相比,用户可能更熟悉"打开"这个词。
避免使用专业术语
按钮规范文案怎么写 第七篇
其实严谨点来说,界面层的「取消按钮」与弹框层的「取消按钮」的意义是不同的。
虽然都是安全性后退,但是前者多了一层含义:放弃属性。
还是微信朋友圈的界面:
所以会弹出第二层弹窗:
无非就是微信通过加粗「保留」来告诉用户,这里的召唤行为是它而已。
所以这层「取消」的含义,不仅仅是取消,还多了一步是否把你放弃的内容保留下来的逻辑。
因此在这层含义上,「取消按钮」也需要特殊处理。
如果说微信这里的「取消按钮」在设计上没有突出其特殊性,那 Twitter 同样的例子,就比微信高明很多:
按钮规范文案怎么写 第八篇
颜色是最容易感知到的对比方式,不同的颜色会给用户不一样的心理预期。B端产品的用色一般以理性、严肃的基调为主,其中蓝色最为常见。如选用其他色彩可适当调低饱和度,以降低长时间使用造成的视觉疲劳感。
在设计时,还要将颜色分为主题色、强调色和辅助色,以适应不同按钮层级。主题色即产品主色,产品主色的设定直接影响产品气质和直观感受,也是产品直接对外的形象。主题色要根据产品特性、用户使用场景、产品定位等进行选取,尽量做好色彩的延伸性,可支持换肤。
主题色的应用场景包括操作状态、按钮色、可操作图标等;强调色多用于需要拉开主次关系的次按钮中,一般采用主题色的对比色彩或者邻近色;辅助色用于提示其他场景,比如成功、失败、警告、无效等。
按钮规范文案怎么写 第九篇
不设圆角值,在 PC 端较为常见,也有部分较为严谨的移动端应用使用直角按钮。
4. 按钮中的文字
按钮中的文字要便于用户理解,不能过于陌生或绕口,用户碰到不易理解的信息会产生困惑,甚至误导用户导致操作失误从而造成损失。除此之外,文字还需要精简,不能过多或折行且能合理的引导用户完成操作。
5. 文字与按钮比例
按钮中的文字太大或太小都会影响用户对信息接收的效率,大小比例需要适中。文字太大会感觉很拥挤(跟大家衣服买小了感觉一样),没有呼吸感,要给文字四周留下足够的空间,同时文字太小会显得小气,看起来也会比较吃力,不利于信息接收。
6. 按钮与其他组件的区分
设计好按钮组件之后,页面中的其他组件或元素要与按钮有很明显的区别,避免让用户产生不必要的误解。
7. 弹窗主/次按钮的位置
在弹窗中,主按钮是在左?还是在右?这是一个争论不休的问题,那么不争了,在移动端的弹窗设计中,主按钮靠右就行了,不一定绝对正确,但绝对不是错的。根据调查数据显示,单手使用右手操作手机的用户比左手操作手机的用户量高,且用户也有一定的意识,左侧为上一步、右侧为下一步,顶部左侧为返回,右侧为保存或确定。
8. 无障碍设计
按钮规范文案怎么写 第十篇
谈到按钮设计前,先简单说说B端产品。B端产品主要面向的是企业客户以及内部员工使用,比如OA、ERP、CRM等,一般除了目标用户,其他用户很难接触到。B端产品的设计通常需要结合具体的业务场景,功能和逻辑往往比较复杂,且用户通常需要长时间沉浸使用,因此要求界面设计层级清晰,布局简洁高效。
B端按钮设计通常存在三方面的复杂性:
按钮数量多:B端产品几乎所有页面都会有按钮,甚至同时有多个按钮。对层级感和美观度的要求都很高;
应用场景多:按钮需要适应B端产品的多种业务场景,包括登录界面、表单、弹窗、信息提示框等;且每个场景出现的形式都不尽相同,需要对每种场景严格规范才不至于使用混乱;
出现形式多:按钮通常具有正常、聚焦、悬停等多种状态,需要保证用户能够及时发现并获得准确的反馈效果。
要想解决这些问题,我们需要了解按钮的主要类型和设计细节,以便在各类情况下灵活运用。
按钮规范文案怎么写 第十一篇
根据 Vaishnav Shravan 的说法,"大写是 UX 写作中提高文本元素理解和一致性的工具,需要给予应有的重视"。
最流行的大写形式有:句子大写( 仅句子的第一个字母和专有名词大写 )、标题大写( 除冠词、连词和标题外的每个单词的第一个字母大写 )和每个字母大写。
选用哪种大写风格取决于你的产品。一般来说,如果文本是面向国际的内容,请使用句子的大写,因为这样更利于国际化( 除非产品面向美国受众 )。标题大写可用于标题/副标题/文案文本(<4 个单词)。在大多数情况下( 双关语 ),为了保持一致性,最好在产品中统一选择一种格式。
大写的两个例子:左侧为标题示例,右侧为句子示例
相关思维导图模板


树图思维导图提供 影子还可以怎么玩 在线思维导图免费制作,点击“编辑”按钮,可对 影子还可以怎么玩 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:4d614e09bfb803c46b43c88c3b44bc79


树图思维导图提供 PRAGMATICS 在线思维导图免费制作,点击“编辑”按钮,可对 PRAGMATICS 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:5c88b9d082a71ef59715fa269758e09b

















 上海工商
上海工商