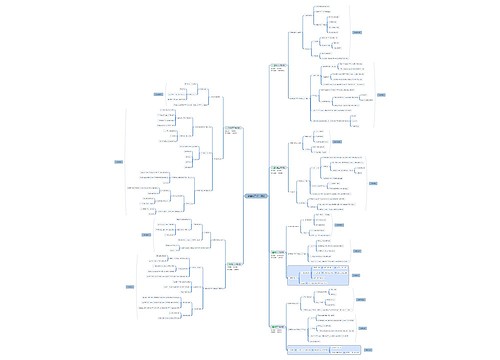
产品经理福音:APP的六种loading加载样式,全在这…思维导图

关于App特殊状态下的交互设计,前面《App临时框的设计,全在这了…》、《网络异常时,App该如何设计?》两篇文章分别介绍了临时框的交互设计和网络异常时的交互设计。
树图思维导图提供 产品经理福音:APP的六种loading加载样式,全在这… 在线思维导图免费制作,点击“编辑”按钮,可对 产品经理福音:APP的六种loading加载样式,全在这… 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:da2fe46e2930ae6303dee2146c5125cf
思维导图大纲
产品经理福音:APP的六种loading加载样式,全在这…思维导图模板大纲
关于App特殊状态下的交互设计,前面《App临时框的设计,全在这了…》、《网络异常时,App该如何设计?》两篇文章分别介绍了临时框的交互设计和网络异常时的交互设计。今天我们继续,探讨下另一个特殊状态:loading加载的设计。
大多数App都要与服务器进行数据的交换,App向服务器发出数据请求,服务器接收到请求之后向App传输相应数据,App接收成功后显示数据内容,没有接收成功则反馈数据接收失败。
在这个数据交换过程中,由于网络原因,需要花费一定时间,也就是说用户要等待加载完成,这个时候就要用到loading加载机制,它告诉用户,App正在努力为您加载数据,您稍安勿躁。好的loading设计能减弱用户的等待焦虑,不合理的loading设计就会让用户骂爹骂娘了。
①标题栏loading
钉钉&微信
微信、钉钉等都采用了这种形式。聊天列表页的聊天记录是储存在本地的,所以页面内容不为空。这个时候加载无需获取用户的视觉焦点,只要在标题栏展示App正在加载,加载成功则标题栏loading消失,若因为网络错误未连接服务器,则在标题栏显示未连接状态。
②白屏loading
当页面内容比较单一,需要一次性加载完成才显示,则采用这种白屏加载样式。这种加载方式用户在完全加载完成之前是看不到任何内容的,所以一旦超过时间太久一定要提示用户什么原因加载失败,而不是一直在那转啊转。同时将加载图标做得更有趣些,也会减轻用户等待时的焦虑(上面右图就比左图更让用户感觉良好)。
③进度条
Safari&微信
进度条的加载样式,多见于浏览器,包括PC端和移动端的浏览器。一些App页面会用H5的形式去做,这种页面多数也都会采用进度条的样式来显示loading过程。
④toast
当用户执行了某个操作时,为了防止用户继续操作导致数据加载失败,则用Toast的样式来提示正在加载,同时限制用户继续操作。这种情况用户一般只能执行返回到上一级页面的操作,其他操作都被禁用。
为了防止数据一直加载不出来,可以在Toast上加个取消按钮,让用户主动停止加载状态,由于加载数据失败的情况极少出现,所以在Toast上加取消按钮的App并不多。
⑤下拉刷新
下拉刷新广泛被运用于大多数App,这种加载机制,保证了用户能看到本地缓存数据的前提下,还能告知用户页面正在刷新,同时,用户还可以通过下拉的手势操作来自己选择重新加载数据,一定程度上满足了强迫症患者。
⑥预设图/占位符
当页面的框架固定时,只需要加载框架内数据时,采用这种刷新样式,即先加载框架,再加载框架内的数据。为了反之框架内的内容为空,会用占位符或者预设图片来填充。
上面简单将六种常见的loading加载样式介绍了一下,样式虽然有六种,但是其实只有两种加载原理:一种是整体加载页面数据,加载完成后一次显示;第二种是先加载部分内容,再加载剩余内容(先加载文字再加载图片;先加载框架再加载框架内的数据)。
我常说的一句话是设计形式永远是服务于产品功能的,而产品功能则是为了满足用户需求。了解了这些loading加载的设计形式,进一步深度思考一下:这些形式是为了减少用户等待数据加载时的焦虑感。那么有没有更好的机制来降低用户等待时的焦虑感?当然有。
第一:优化App的加载算法,使得App与服务器交互数据的时间简短。这个需要开发人员的精益求精了。这个是从根本上解决了问题,因为直接减少了加载数据的时间,也就是减少了用户需要等待的时间。
第二:采用预加载机制。拿阅读App打比方,当用户在看第一页的时候,App在后台加载完后面的几页,等用户翻到第二页的时候就不需要等待加载了,因为App已经帮用户提前加载好了。这种加载机制对用户体验特别好,但是存在一个问题,就是要预测用户行为,加载其他数据,这样会消耗不少流量,所以建议在WiFi网络环境下采取这种预加载机制,而在蜂窝网络状态下则不采用预加载机制。这个要和开发人员讨论沟通,确保预加载机制完美运行。
第三:异步处理。这一点做得好的App莫过于Instagram,不知道你有没有发现,用Instagram的时候会觉得特别流畅,即使在网络不好的情况下。这是为什么?因为在网络不好的情况下,你给好友点了赞,Instagram并不会提示你网络不好,操作失败,而是提示你点赞成功了,其实将它只是将你点赞的操作记录了下来,等网络一好就将点赞的行为上传到服务器,从而完成点赞行为。这就是减少用户的操作负担,让产品自己去解决问题,而不是把问题抛给用户。
请记住,目前App常见的loading加载样式就这六种,当然还有其他的加载设计样式,但是这有什么关系?你已经掌握了产品加载的原理,真正理解了加载机制,这样你才可以不变应万变。























 上海工商
上海工商