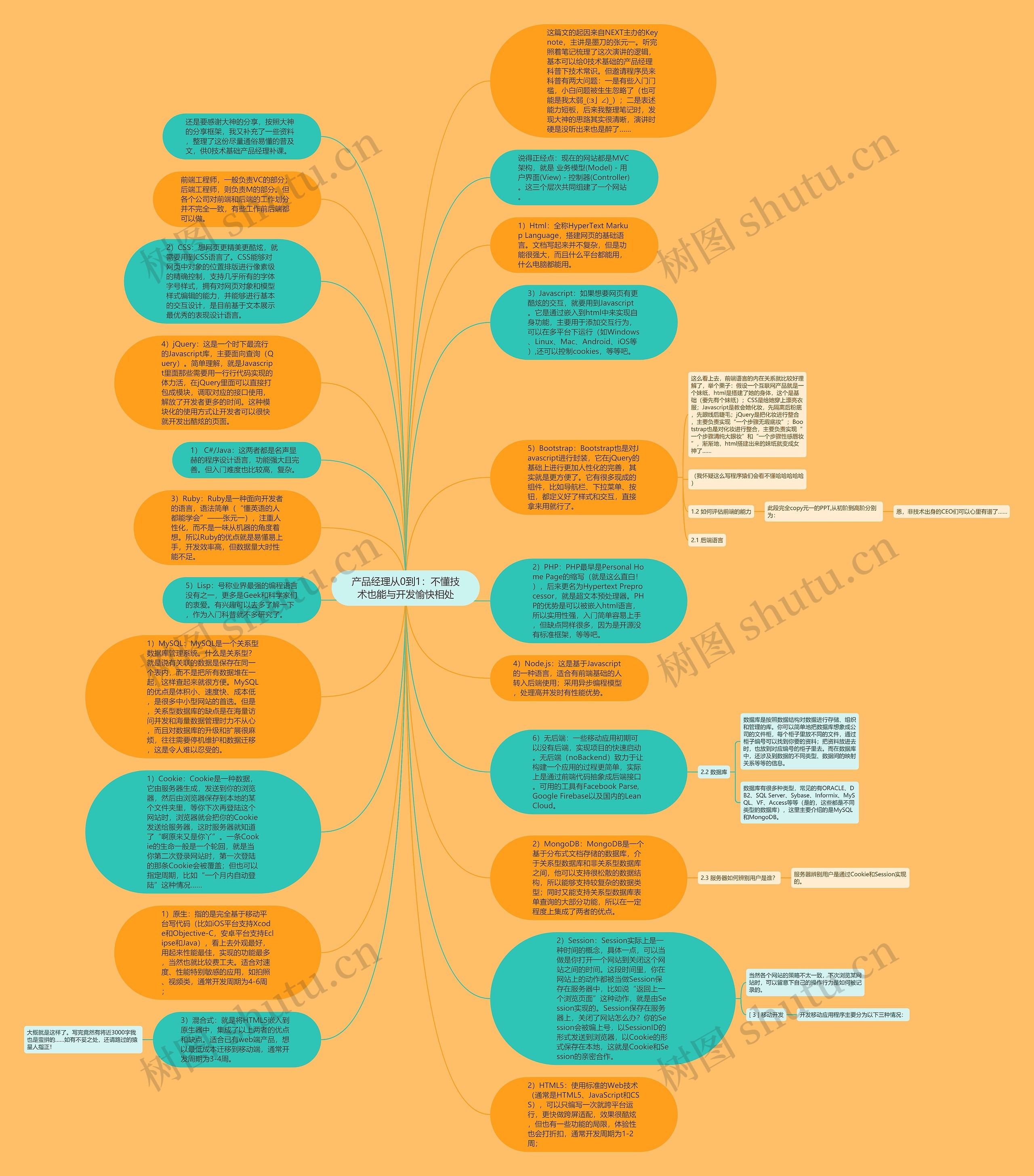
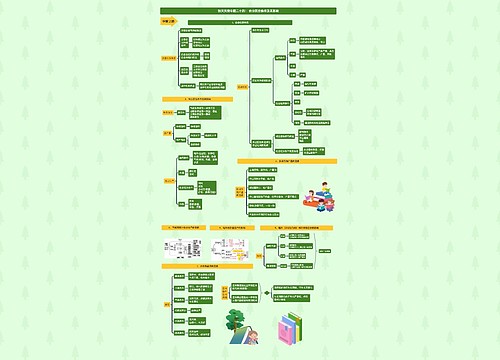
产品经理从0到1:不懂技术也能与开发愉快相处思维导图

这篇文的起因来自NEXT主办的Keynote,主讲是墨刀的张元一。听完照着笔记梳理了这次演讲的逻辑,基本可以给0技术基础的产品经理科普下技术常识。
树图思维导图提供 产品经理从0到1:不懂技术也能与开发愉快相处 在线思维导图免费制作,点击“编辑”按钮,可对 产品经理从0到1:不懂技术也能与开发愉快相处 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:142b39728a288107e4cca50eb50954a9
思维导图大纲
产品经理从0到1:不懂技术也能与开发愉快相处思维导图模板大纲
这篇文的起因来自NEXT主办的Keynote,主讲是墨刀的张元一。听完照着笔记梳理了这次演讲的逻辑,基本可以给0技术基础的产品经理科普下技术常识。但邀请程序员来科普有两大问题:一是有些入门门槛,小白问题被生生忽略了(也可能是我太弱_(:з」∠)_);二是表述能力短板,后来我整理笔记时,发现大神的思路其实很清晰,演讲时硬是没听出来也是醉了……
还是要感谢大神的分享,按照大神的分享框架,我又补充了一些资料,整理了这份尽量通俗易懂的普及文,供0技术基础产品经理补课。
说得正经点:现在的网站都是MVC架构,就是 业务模型(Model)-用户界面(View)-控制器(Controller)。这三个层次共同组建了一个网站。
前端工程师,一般负责VC的部分;后端工程师,则负责M的部分。但各个公司对前端和后端的工作划分并不完全一致,有些工作前后端都可以做。
1)Html:全称HyperText Markup Language,搭建网页的基础语言。文档写起来并不复杂,但是功能很强大,而且什么平台都能用,什么电脑都能用。
2)CSS:想网页更精美更酷炫,就需要用到CSS语言了。CSS能够对网页中对象的位置排版进行像素级的精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力,并能够进行基本的交互设计,是目前基于文本展示最优秀的表现设计语言。
3)Javascript:如果想要网页有更酷炫的交互,就要用到Javascript。它是通过嵌入到html中来实现自身功能,主要用于添加交互行为,可以在多平台下运行(如Windows、Linux、Mac、Android、iOS等),还可以控制cookies,等等吧。
4)jQuery:这是一个时下最流行的Javascript库,主要面向查询(Query)。简单理解,就是Javascript里面那些需要用一行行代码实现的体力活,在jQuery里面可以直接打包成模块,调取对应的接口使用,解放了开发者更多的时间。这种模块化的使用方式让开发者可以很快就开发出酷炫的页面。
5)Bootstrap:Bootstrap也是对Javascript进行封装,它在jQuery的基础上进行更加人性化的完善,其实就是更方便了。它有很多现成的组件,比如导航栏、下拉菜单、按钮,都定义好了样式和交互,直接拿来用就行了。
这么看上去,前端语言的内在关系就比较好理解了,举个栗子:假设一个互联网产品就是一个妹纸,html是搭建了她的身体,这个是基础(要先有个妹纸);CSS是给她穿上漂亮衣服;Javascript是教会她化妆,先隔离后粉底,先眼线后睫毛;jQuery是把化妆进行整合,主要负责实现“一个步骤无瑕底妆”;Bootstrap也是对化妆进行整合,主要负责实现“一个步骤清纯大眼妆”和“一个步骤性感唇妆”,渐渐地,html搭建出来的妹纸就变成女神了……
(我怀疑这么写程序猿们会看不懂哈哈哈哈哈)
1.2 如何评估前端的能力
此段完全copy元一的PPT,从初阶到高阶分别为:
恩,非技术出身的CEO们可以心里有谱了……
2.1 后端语言
1) C#/Java:这两者都是名声显赫的程序设计语言,功能强大且完善。但入门难度也比较高,复杂。
2)PHP:PHP最早是Personal Home Page的缩写(就是这么直白!),后来更名为Hypertext Preprocessor,就是超文本预处理器。PHP的优势是可以被嵌入html语言,所以实用性强,入门简单容易上手,但缺点同样很多,因为是开源没有标准框架,等等吧。
3)Ruby:Ruby是一种面向开发者的语言,语法简单(“懂英语的人都能学会”——张元一),注重人性化,而不是一味从机器的角度着想。所以Ruby的优点就是易懂易上手,开发效率高,但数据量大时性能不足。
4)Node.js:这是基于Javascript的一种语言,适合有前端基础的人转入后端使用;采用异步编程模型,处理高并发时有性能优势。
5)Lisp:号称业界最强的编程语言没有之一,更多是Geek和科学家们的衷爱。有兴趣可以去多了解一下,作为入门科普就不多研究了。
6)无后端:一些移动应用初期可以没有后端,实现项目的快速启动。无后端(noBackend)致力于让构建一个应用的过程更简单,实际上是通过前端代码抽象成后端接口。可用的工具有Facebook Parse, Google Firebase以及国内的LeanCloud。
2.2 数据库
数据库是按照数据结构对数据进行存储、组织和管理的库。你可以简单地把数据库想象成公司的文件柜,每个柜子里放不同的文件,通过柜子编号可以找到你要的资料;把资料放进去时,也放到对应编号的柜子里去。而在数据库中,还涉及到数据的不同类型、数据间的映射关系等等的信息。
数据库有很多种类型,常见的有ORACLE、DB2、SQL Server、Sybase、Informix、MySQL、VF、Access等等(是的,这些都是不同类型的数据库),这里主要介绍的是MySQL和MongoDB。
1)MySQL:MySQL是一个关系型数据库管理系统。什么是关系型?就是说有关联的数据是保存在同一个表内,而不是把所有数据堆在一起,这样查起来就很方便。MySQL的优点是体积小、速度快、成本低,是很多中小型网站的首选。但是,关系型数据库的缺点是在海量访问并发和海量数据管理时力不从心,而且对数据库的升级和扩展很麻烦,往往需要停机维护和数据迁移,这是令人难以忍受的。
2)MongoDB:MongoDB是一个基于分布式文档存储的数据库,介于关系型数据库和非关系型数据库之间,他可以支持很松散的数据结构,所以能够支持较复杂的数据类型;同时又能支持关系型数据库表单查询的大部分功能,所以在一定程度上集成了两者的优点。
2.3 服务器如何辨别用户是谁?
服务器辨别用户是通过Cookie和Session实现的。
1)Cookie:Cookie是一种数据,它由服务器生成,发送到你的浏览器,然后由浏览器保存到本地的某个文件夹里,等你下次再登陆这个网站时,浏览器就会把你的Cookie发送给服务器,这时服务器就知道了“啊原来又是你丫”。一条Cookie的生命一般是一个轮回,就是当你第二次登录网站时,第一次登陆的那条Cookie会被覆盖;但也可以指定周期,比如“一个月内自动登陆”这种情况……
2)Session:Session实际上是一种时间的概念,具体一点,可以当做是你打开一个网站到关闭这个网站之间的时间。这段时间里,你在网站上的动作都被当做Session保存在服务器中,比如说“返回上一个浏览页面”这种动作,就是由Session实现的。Session保存在服务器上,关闭了网站怎么办?你的Session会被编上号,以SessionID的形式发送到浏览器,以Cookie的形式保存在本地,这就是Cookie和Session的亲密合作。
当然各个网站的策略不太一致,下次浏览某网站时,可以留意下自己的操作行为是如何被记录的。
[ 3 ] 移动开发
开发移动应用程序主要分为以下三种情况:
1)原生:指的是完全基于移动平台写代码(比如iOS平台支持Xcode和Objective-C,安卓平台支持Eclipse和Java),看上去外观最好,用起来性能最佳,实现的功能最多,当然也就比较费工夫。适合对速度、性能特别敏感的应用,如拍照、视频类,通常开发周期为4-6周;
2)HTML5:使用标准的Web技术(通常是HTML5、JavaScript和CSS),可以只编写一次就跨平台运行,更快做跨屏适配,效果很酷炫,但也有一些功能的局限,体验性也会打折扣,通常开发周期为1-2周;
3)混合式:就是将HTML5嵌入到原生器中,集成了以上两者的优点和缺点。适合已有web端产品,想以最低成本迁移到移动端,通常开发周期为3-4周。
大概就是这样了。写完竟然有将近3000字我也是蛮拼的……如有不妥之处,还请路过的猿星人指正!
相关思维导图模板


树图思维导图提供 904名中国成年人第三磨牙相关知识、态度、行为和病史的横断面调查 在线思维导图免费制作,点击“编辑”按钮,可对 904名中国成年人第三磨牙相关知识、态度、行为和病史的横断面调查 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:10b9a8a2dd2fb4593f8130ef16c320fc


树图思维导图提供 销售经理半年规划 在线思维导图免费制作,点击“编辑”按钮,可对 销售经理半年规划 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:e614d6bcf03e9318109240a18697c5d1

















 上海工商
上海工商