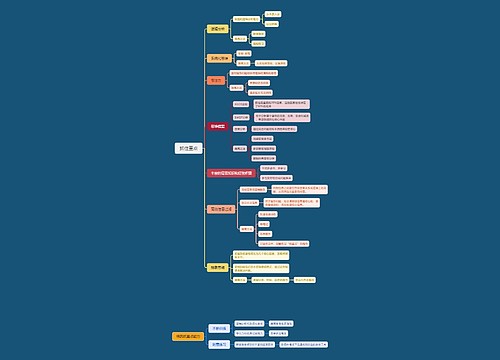
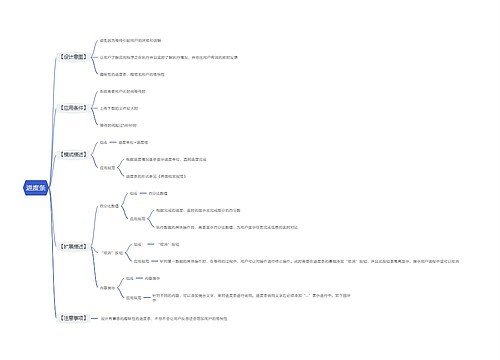
全局交互规范制定指南思维导图

全局交互规范制定指南之如何「理解」交互规范、不同阶段应该定义交互规范
树图思维导图提供 全局交互规范制定指南 在线思维导图免费制作,点击“编辑”按钮,可对 全局交互规范制定指南 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:6b908127d954e29b928b64f6bec1b8c9
思维导图大纲
全局交互规范制定指南思维导图模板大纲
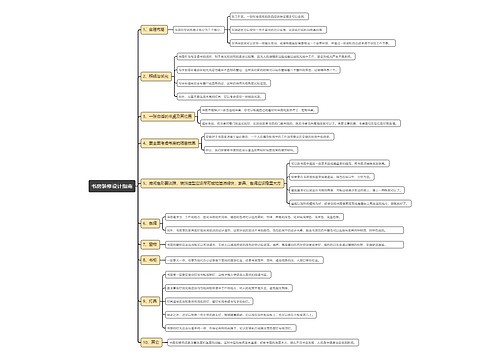
如何「理解」交互规范
产品设计
保障产品内不同模块的设计一致性,同时提高不同设计师间的设计、协作效率
研发开发
通过定义的标准规范,提高流程、组件的复用率,提高整体开发效率
用户使用
让用户能够在产品全局感受到统一且完整的体验,降低使用成本和学习难度
用户体验
视觉主要是在「表现层」「框架层」进行规范的统一,主要包括:形、色、字、构、质、动 六个层面
交互角度
主要针对于产品的「结构层」「框架层」入手,定义统一的交互规范,指导页面、流程搭建和组件使用规则。包括:全局原则、页面布局、通用流程、标准组件、文案规范
不同阶段应该定义交互规范
产品探索初期
该阶段的产品核心目标是「验证产品或商业模型」,业务需求都是小步快跑、频繁迭代
产品处于从0到1的野蛮生长状态,存在着“先满足功能,再优化体验”的情况,导致该阶段的产品体验往往不太过关
搭建目的
通过定义原则,梳理关键页面和流程,搭建基本的规范框架
让团队对产品有统一的设计价值观和认知判断
从页面到流程,又能对应设计参照标准
业务可以在规定的框架下发展,不仅让产品体验的根基牢固,而且不会限制功能设计自由
搭建范围
「全局原则」「页面布局」「通用流程」
产品稳定发展期
该阶段的产品基本形态已稳定,也形成了初步的模型结构
后续迭代是在现有结构的基础上,进行增加或优化功能
然探索期定义了产品原则、布局和流程,但探索期产品的自由生长,会导致不少设计细节不一致,从而影响了产品整体的体验和效率
搭建目的
通过回溯整理过往设计,沉淀优化成完整的交互规范
再根据规范统一产品体验,进一步优化流程和效率,让整个产品体验达到相对稳定的状态
搭建范围
「全局原则」「页面布局」「通用流程」「标准组件」「文案规范」























 上海工商
上海工商