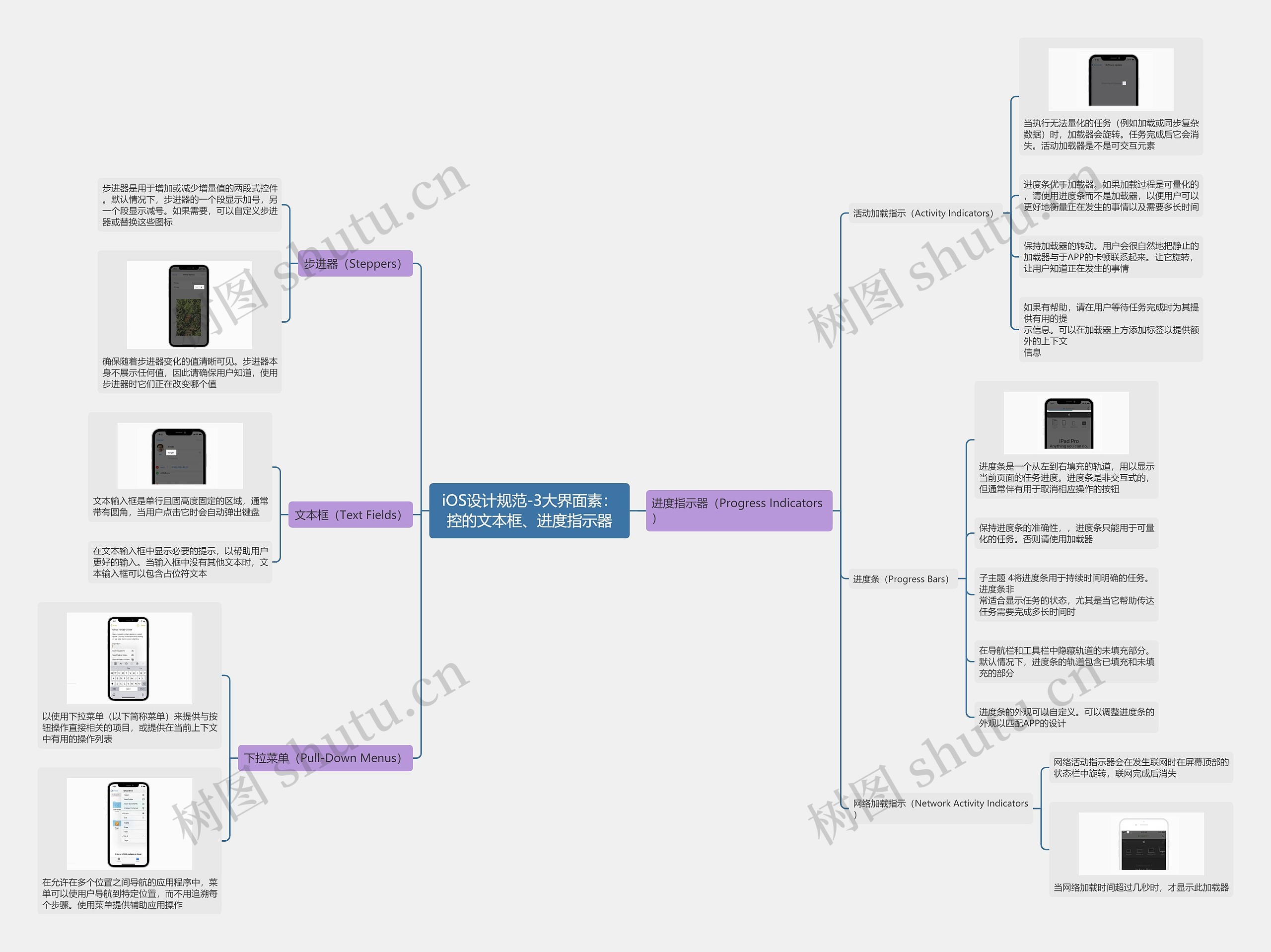
iOS设计规范-3大界面素:控的文本框、进度指示器思维导图

iOS设计规范-3大界面素:控的文本框、进度指示器,步进器(Steppers)、进度指示器(Progress Indicators)、文本框(Text Fields)、下拉菜单(Pull-Down Menus)
树图思维导图提供 iOS设计规范-3大界面素:控的文本框、进度指示器 在线思维导图免费制作,点击“编辑”按钮,可对 iOS设计规范-3大界面素:控的文本框、进度指示器 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:c4f66573d7db19254895d59158387b5f
思维导图大纲
iOS设计规范-3大界面素:控的文本框、进度指示器思维导图模板大纲
进度指示器(Progress Indicators)
活动加载指示(Activity Indicators)
当执行无法量化的任务(例如加载或同步复杂数据)时,加载器会旋转。任务完成后它会消失。活动加载器是不是可交互元素
进度条优于加载器。如果加载过程是可量化的,请使用进度条而不是加载器,以便用户可以更好地衡量正在发生的事情以及需要多长时间
保持加载器的转动。用户会很自然地把静止的加载器与于APP的卡顿联系起来。让它旋转,让用户知道正在发生的事情
如果有帮助,请在用户等待任务完成时为其提供有用的提 示信息。可以在加载器上方添加标签以提供额外的上下文 信息
进度条(Progress Bars)
进度条是一个从左到右填充的轨道,用以显示当前页面的任务进度。进度条是非交互式的,但通常伴有用于取消相应操作的按钮
保持进度条的准确性,,进度条只能用于可量 化的任务。否则请使用加载器
子主题 4将进度条用于持续时间明确的任务。进度条非 常适合显示任务的状态,尤其是当它帮助传达 任务需要完成多长时间时
在导航栏和工具栏中隐藏轨道的未填充部分。 默认情况下,进度条的轨道包含已填充和未填 充的部分
进度条的外观可以自定义。可以调整进度条的 外观以匹配APP的设计
网络加载指示(Network Activity Indicators)
网络活动指示器会在发生联网时在屏幕顶部的状态栏中旋转,联网完成后消失
当网络加载时间超过几秒时,才显示此加载器
步进器(Steppers)
步进器是用于增加或减少增量值的两段式控件。默认情况下,步进器的一个段显示加号,另一个段显示减号。如果需要,可以自定义步进器或替换这些图标
确保随着步进器变化的值清晰可见。步进器本身不展示任何值,因此请确保用户知道,使用步进器时它们正在改变哪个值
文本框(Text Fields)
文本输入框是单行且固高度固定的区域,通常带有圆角,当用户点击它时会自动弹出键盘
在文本输入框中显示必要的提示,以帮助用户更好的输入。当输入框中没有其他文本时,文本输入框可以包含占位符文本
下拉菜单(Pull-Down Menus)
以使用下拉菜单(以下简称菜单)来提供与按钮操作直接相关的项目,或提供在当前上下文中有用的操作列表
在允许在多个位置之间导航的应用程序中,菜单可以使用户导航到特定位置,而不用追溯每个步骤。使用菜单提供辅助应用操作
相关思维导图模板


树图思维导图提供 904名中国成年人第三磨牙相关知识、态度、行为和病史的横断面调查 在线思维导图免费制作,点击“编辑”按钮,可对 904名中国成年人第三磨牙相关知识、态度、行为和病史的横断面调查 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:10b9a8a2dd2fb4593f8130ef16c320fc


树图思维导图提供 9.战斗的基督教 在线思维导图免费制作,点击“编辑”按钮,可对 9.战斗的基督教 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:33d168acd0cd9f767f809c7a5df86e3a

















 上海工商
上海工商