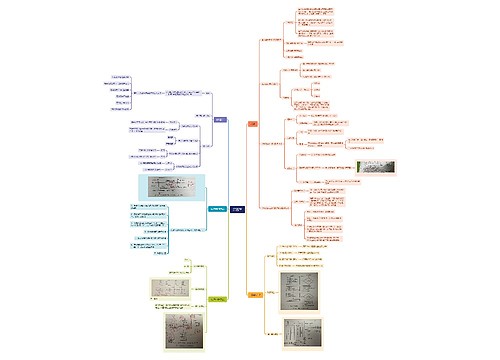
iOS平台设计规范-3大界面要素:视图介绍思维导图

iOS平台设计规范-3大界面要素:视图介绍,文本视图(Text Views)、文本视图(Text Views)、网页视图(Web Views)
树图思维导图提供 iOS平台设计规范-3大界面要素:视图介绍 在线思维导图免费制作,点击“编辑”按钮,可对 iOS平台设计规范-3大界面要素:视图介绍 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:73b1196247cb686460ca06c5f3ecb0ad
思维导图大纲
iOS平台设计规范-3大界面要素:视图介绍思维导图模板大纲
表单(Tables)
表单分类iOS有三种样式的列表,平级、分组、插入分组
平级
行可以被分隔为不同标记的部分,并且会有索引标记显示在屏幕右侧。页眉可以出现在一节中的第一项之前,页脚可以出现在最后一项之后
分组列表
行以分组的形式显示,组的上方可以出现页眉,下方则可以出现页脚
此样式的列表至少包含一个组,每个组至少包含一行。分组列表一般不包含索引标记
插入分组
行以具有圆角的组显示,并从父视图的边缘插 入
这种样式的表始终包含至少一组,并且每组始终包含至少一行,并且可以在其后跟一个页眉和一个页脚
插入分组表不包含索引。插入的分组样式在常规宽度的环境中效果最佳
设计规范
注意列表的宽度。过于狭窄的列表可能导致文字没法连续,会使用户 很难阅读,并且难以在垂直方向像快速浏览。
在内容加载时配以进度条指示进度。如果列表的数据需要一段时间 才能加载出来,请显示进度条或旋转加载器,以向用户保证APP仍在运行
保持内容新鲜性。可以考虑定期更新表格内容,及时展示新 的数据。不要改变滚动的位置
快速显示列表内容。在显示内容之前,不要让用户等待大量的列表内容加载。先用文本数据填充屏幕行,再显示更复杂的数据(如图像)
避免将索引与包含右对齐元素的表单结合在一 起。索引一般通过大的滑动手势来控制的
基础列表(默认):行的左侧显示图像,其后紧跟左对齐标题
子标题模式:同一行中,包含左对齐标题和标 题下面的左对齐文本。这种样式适用于视觉上 相似的列表。而加上子标题有利于区分行与行
右侧子标题:左对齐标题,右对齐子标题,位于同一行
左侧子标题:右对齐标题,左对齐子标题,位于同一行
文本视图(Text Views)
文本视图主要用以显示多行样式的文本内容。文本视图可以是任何高度,并可以通过滚动的方式显示额外的内容
默认情况下,文本视图中的文本是左对齐的,并使用黑色的系统字体。如果文本视图可编辑,则在视图内部点击时,屏幕下方会弹出键盘
网页视图(Web Views)
网页视图可以在APP中加载和显示丰富的网页内容
相关思维导图模板


树图思维导图提供 二手书销售平台新航标 在线思维导图免费制作,点击“编辑”按钮,可对 二手书销售平台新航标 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:a92403b70afada50cf4fa4f56e0981c9


树图思维导图提供 第五章 在线思维导图免费制作,点击“编辑”按钮,可对 第五章 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:6f6a0d03f765faada73875b1cd64cad0



















 上海工商
上海工商