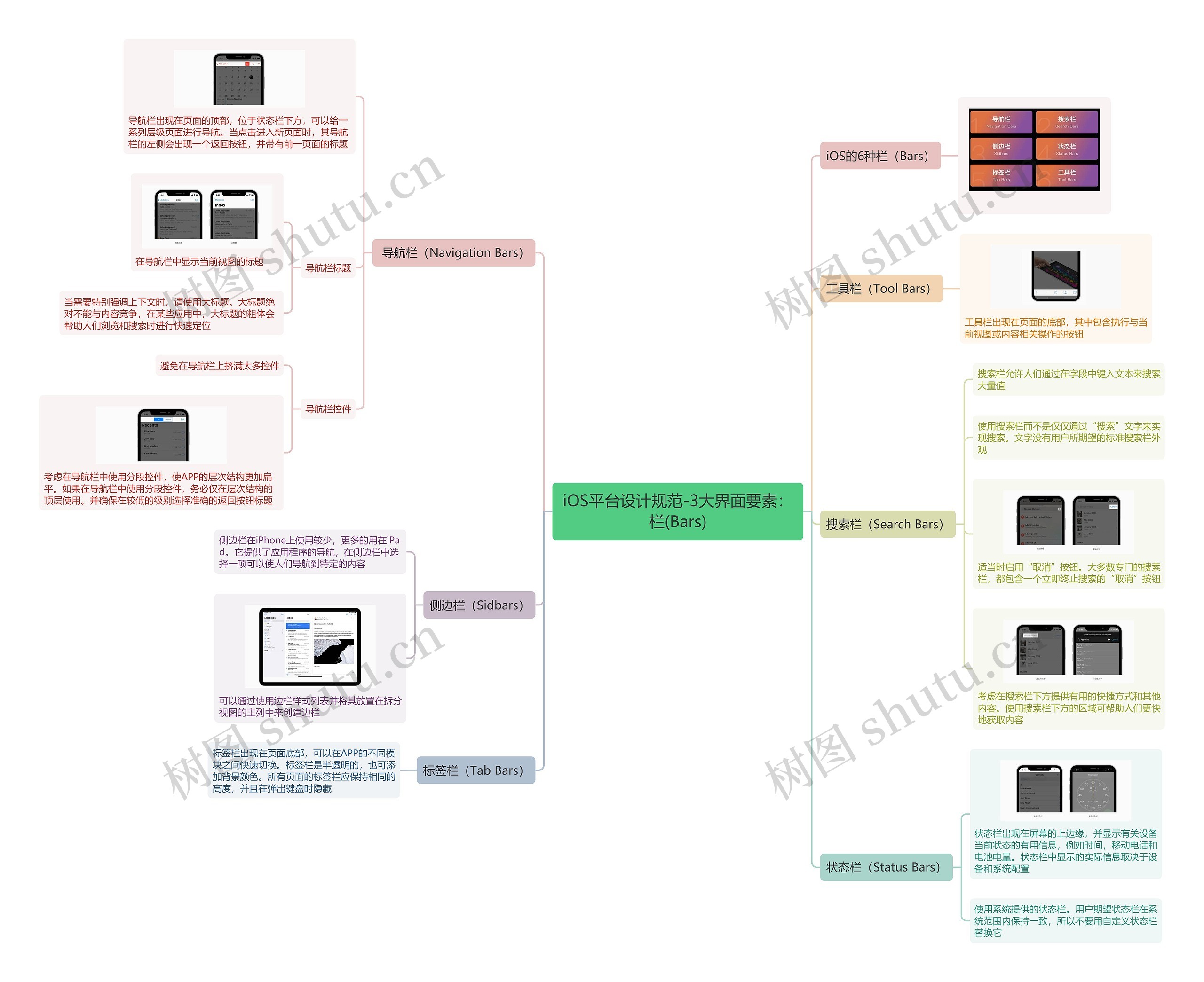
iOS平台设计规范-3大界面要素:栏(Bars)思维导图

iOS平台设计规范-3大界面要素:栏(Bars),导航栏(Navigation Bars)、工具栏(Tool Bars)、搜索栏(Search Bars)、侧边栏(Sidbars)、标签栏(Tab Bars)介绍
树图思维导图提供 iOS平台设计规范-3大界面要素:栏(Bars) 在线思维导图免费制作,点击“编辑”按钮,可对 iOS平台设计规范-3大界面要素:栏(Bars) 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:319e55901ef5ef7839b54aea55cee95e
思维导图大纲
iOS平台设计规范-3大界面要素:栏(Bars)思维导图模板大纲
iOS的6种栏(Bars)
导航栏(Navigation Bars)
导航栏出现在页面的顶部,位于状态栏下方,可以给一系列层级页面进行导航。当点击进入新页面时,其导航栏的左侧会出现一个返回按钮,并带有前一页面的标题
导航栏标题
在导航栏中显示当前视图的标题
当需要特别强调上下文时,请使用大标题。大标题绝 对不能与内容竞争,在某些应用中,大标题的粗体会帮助人们浏览和搜索时进行快速定位
导航栏控件
避免在导航栏上挤满太多控件
考虑在导航栏中使用分段控件,使APP的层次结构更加扁平。如果在导航栏中使用分段控件,务必仅在层次结构的顶层使用。并确保在较低的级别选择准确的返回按钮标题
工具栏(Tool Bars)
工具栏出现在页面的底部,其中包含执行与当前视图或内容相关操作的按钮
搜索栏(Search Bars)
搜索栏允许人们通过在字段中键入文本来搜索大量值
使用搜索栏而不是仅仅通过“搜索”文字来实现搜索。文字没有用户所期望的标准搜索栏外观
适当时启用“取消”按钮。大多数专门的搜索栏,都包含一个立即终止搜索的“取消”按钮
考虑在搜索栏下方提供有用的快捷方式和其他内容。使用搜索栏下方的区域可帮助人们更快地获取内容
侧边栏(Sidbars)
侧边栏在iPhone上使用较少,更多的用在iPad。它提供了应用程序的导航,在侧边栏中选择一项可以使人们导航到特定的内容
可以通过使用边栏样式列表并将其放置在拆分视图的主列中来创建边栏
状态栏(Status Bars)
状态栏出现在屏幕的上边缘,并显示有关设备当前状态的有用信息,例如时间,移动电话和电池电量。状态栏中显示的实际信息取决于设备和系统配置
使用系统提供的状态栏。用户期望状态栏在系统范围内保持一致,所以不要用自定义状态栏替换它
标签栏(Tab Bars)
标签栏出现在页面底部,可以在APP的不同模块之间快速切换。标签栏是半透明的,也可添加背景颜色。所有页面的标签栏应保持相同的高度,并且在弹出键盘时隐藏
相关思维导图模板


树图思维导图提供 网络营销 在线思维导图免费制作,点击“编辑”按钮,可对 网络营销 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:7a80bf8801fcd6a8c8dddf08cd3a063d


树图思维导图提供 在线销售平台主流平台导图 在线思维导图免费制作,点击“编辑”按钮,可对 在线销售平台主流平台导图 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:4b6bd903530e7f7125533e927dacf818

















 上海工商
上海工商