计算机二级WEB知识点制作Flash相册思维导图

本思维导图主要介绍国家计算机考试WEB知识点制作Flash相册
树图思维导图提供 计算机二级WEB知识点制作Flash相册 在线思维导图免费制作,点击“编辑”按钮,可对 计算机二级WEB知识点制作Flash相册 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:fd141bbc8bc58fcbd1282f459d791d5b
思维导图大纲
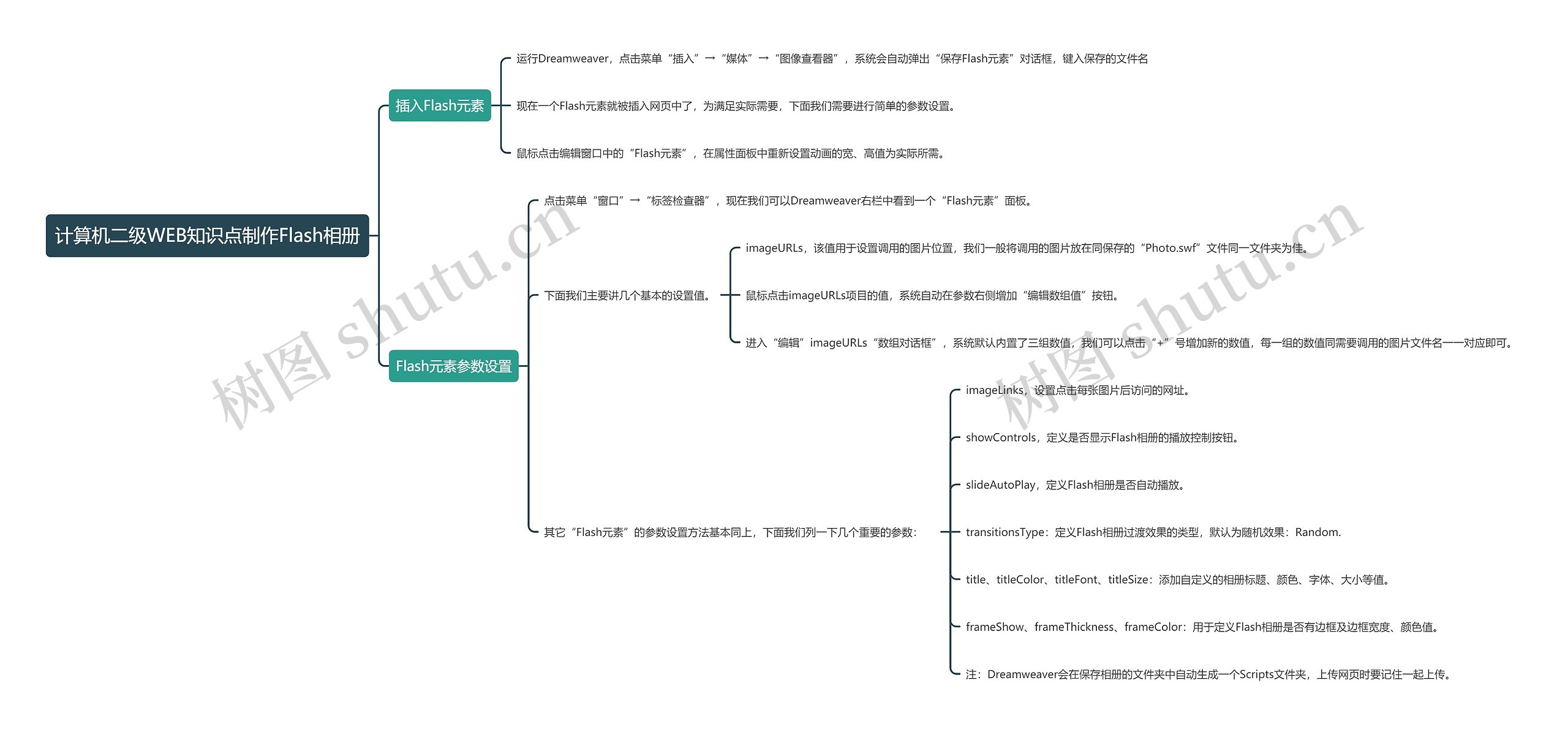
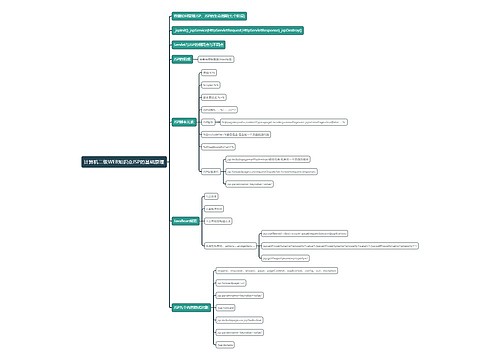
计算机二级WEB知识点制作Flash相册思维导图模板大纲
插入Flash元素
运行Dreamweaver,点击菜单“插入”→“媒体”→“图像查看器”,系统会自动弹出“保存Flash元素”对话框,键入保存的文件名
现在一个Flash元素就被插入网页中了,为满足实际需要,下面我们需要进行简单的参数设置。
鼠标点击编辑窗口中的“Flash元素”,在属性面板中重新设置动画的宽、高值为实际所需。
Flash元素参数设置
点击菜单“窗口”→“标签检查器”,现在我们可以Dreamweaver右栏中看到一个“Flash元素”面板。
下面我们主要讲几个基本的设置值。
imageURLs,该值用于设置调用的图片位置,我们一般将调用的图片放在同保存的“Photo.swf”文件同一文件夹为佳。
鼠标点击imageURLs项目的值,系统自动在参数右侧增加“编辑数组值”按钮。
进入“编辑”imageURLs“数组对话框”,系统默认内置了三组数值,我们可以点击“+”号增加新的数值,每一组的数值同需要调用的图片文件名一一对应即可。
其它“Flash元素”的参数设置方法基本同上,下面我们列一下几个重要的参数:
imageLinks,设置点击每张图片后访问的网址。
showControls,定义是否显示Flash相册的播放控制按钮。
slideAutoPlay,定义Flash相册是否自动播放。
transitionsType:定义Flash相册过渡效果的类型,默认为随机效果:Random.
title、titleColor、titleFont、titleSize:添加自定义的相册标题、颜色、字体、大小等值。
frameShow、frameThickness、frameColor:用于定义Flash相册是否有边框及边框宽度、颜色值。
注:Dreamweaver会在保存相册的文件夹中自动生成一个Scripts文件夹,上传网页时要记住一起上传。
相关思维导图模板

树图思维导图提供 计算机二级WEB知识点HTTP的基本概念与交互模型 在线思维导图免费制作,点击“编辑”按钮,可对 计算机二级WEB知识点HTTP的基本概念与交互模型 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:0e346ad14c6cbebc611dd194bf407c28

树图思维导图提供 计算机二级WEB知识点HTTP协议 在线思维导图免费制作,点击“编辑”按钮,可对 计算机二级WEB知识点HTTP协议 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:210f6c1f9e8137a07657a086034f0703















 上海工商
上海工商