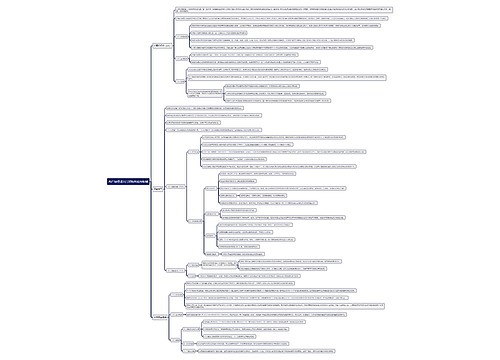
互联网浏览器缓存思维导图

简单介绍浏览器缓存的内容
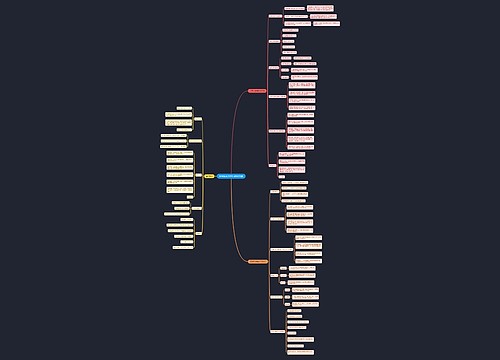
树图思维导图提供 互联网浏览器缓存思维导图 在线思维导图免费制作,点击“编辑”按钮,可对 互联网浏览器缓存思维导图 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:2fca22bdb11a6025c878a425be234f18
思维导图大纲
浏览器缓存思维导图模板大纲
缓存流程
强缓存
状态码:200(from cache)
expires:http1.0,如果请求发生在过期时间之前,命中本地强缓存
cache-control:http 1.1丰富客户端缓存机制
max-ag=number,如果请求时间在过期时间之前,就能命中缓存,否则就不行
no-cache,不使用强缓存
no-store,直接禁止游览器缓存数据,每次都会下载完整的资源
public,被所有的用户缓存,包括终端用户和CDN等中间代理服务器
private,被所有的用户缓存,包括终端用户和CDN等中间代理服务器
如果cache-control与expires同时存在的话,cache-control的优先级高于expires
协商缓存
状态码:304(not modified)
Last Modified/If Modified-Since:资源在服务器上的最后修改时间,精确到秒
Etag/If None Match:每个资源的唯一标识字符串,只要资源有变化就这个值就会姣变
Last-Modified与ETag是可以一起使用的,服务器会优先验证ETag,一致的情况下,
才会继续比对Last-Modified,最后才决定是否返回304
放弃缓存,加载新资源
更改页面中资源的应用路径
概括思维导图模板大纲
相关思维导图模板


树图思维导图提供 《数字教育平台开发项目策划》 在线思维导图免费制作,点击“编辑”按钮,可对 《数字教育平台开发项目策划》 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:d6437326e3e07ecf1e5e178ba84d0100


树图思维导图提供 母婴大健康行业互联网展现推广方案1.0 在线思维导图免费制作,点击“编辑”按钮,可对 母婴大健康行业互联网展现推广方案1.0 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:e848be5cfe3012b9c73b8c363c1cba92



















 上海工商
上海工商