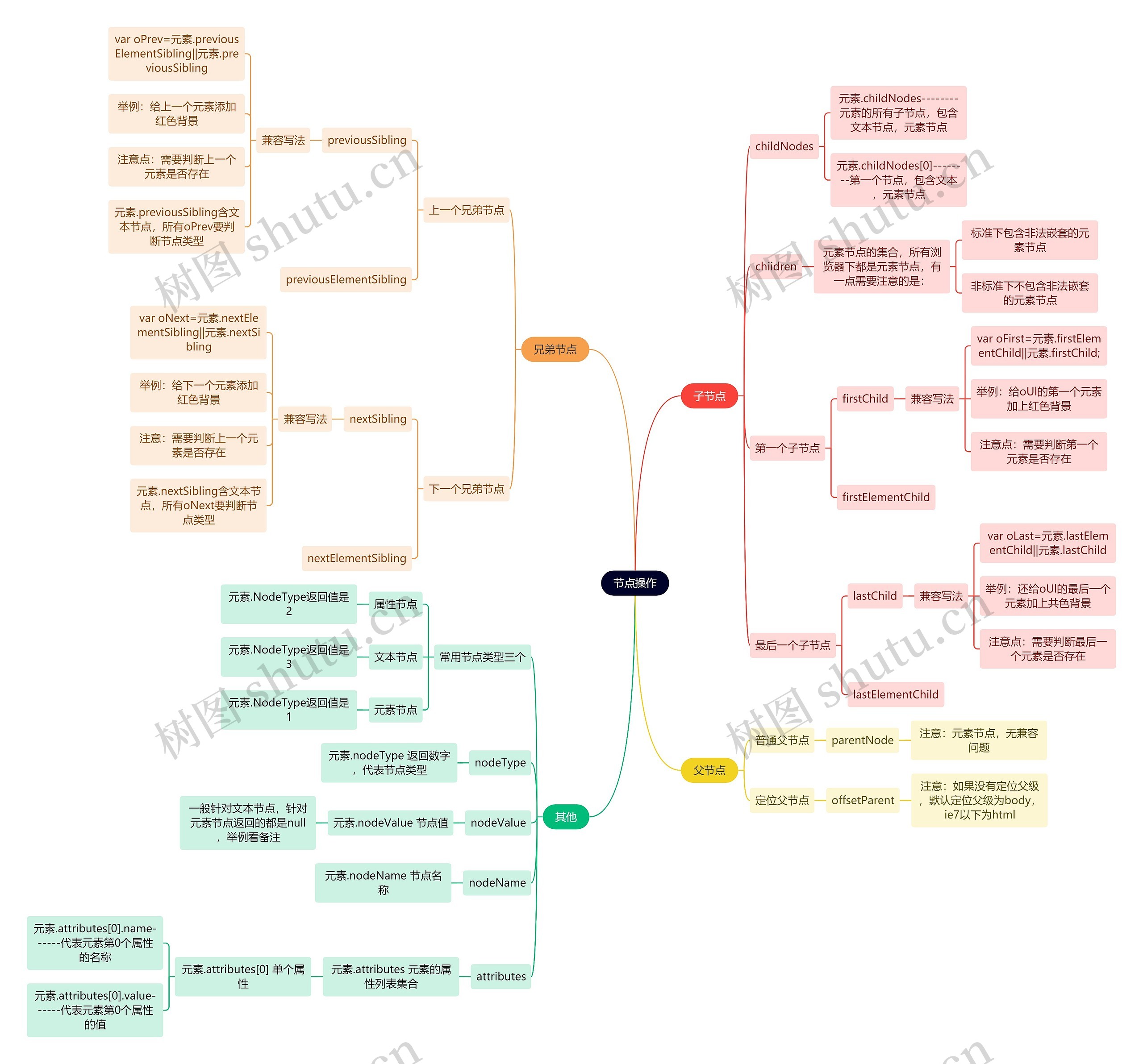
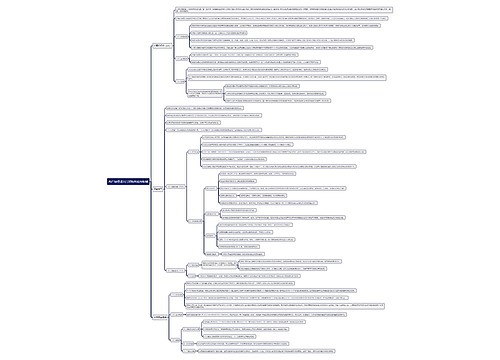
互联网节点操作思维导图

简单介绍节点操作的内容
树图思维导图提供 互联网节点操作思维导图 在线思维导图免费制作,点击“编辑”按钮,可对 互联网节点操作思维导图 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:4c73b156951be3b9d4e769f92c5486bc
思维导图大纲
节点操作思维导图模板大纲
子节点
childNodes
元素.childNodes--------元素的所有子节点,包含文本节点,元素节点
元素.childNodes[0]--------第一个节点,包含文本,元素节点
chiidren
元素节点的集合,所有浏览器下都是元素节点,有一点需要注意的是:
标准下包含非法嵌套的元素节点
非标准下不包含非法嵌套的元素节点
第一个子节点
firstChild
兼容写法
var oFirst=元素.firstElementChild||元素.firstChild;
举例:给oUl的第一个元素加上红色背景
注意点:需要判断第一个元素是否存在
firstElementChild
最后一个子节点
lastChild
兼容写法
var oLast=元素.lastElementChild||元素.lastChild
举例:还给oUl的最后一个元素加上共色背景
注意点:需要判断最后一个元素是否存在
lastElementChild
兄弟节点
上一个兄弟节点
previousSibling
兼容写法
var oPrev=元素.previousElementSibling||元素.previousSibling
举例:给上一个元素添加红色背景
注意点:需要判断上一个元素是否存在
元素.previousSibling含文本节点,所有oPrev要判断节点类型
previousElementSibling
下一个兄弟节点
nextSibling
兼容写法
var oNext=元素.nextElementSibling||元素.nextSibling
举例:给下一个元素添加红色背景
注意:需要判断上一个元素是否存在
元素.nextSibling含文本节点,所有oNext要判断节点类型
nextElementSibling
父节点
普通父节点
parentNode
注意:元素节点,无兼容问题
定位父节点
offsetParent
注意:如果没有定位父级,默认定位父级为body,ie7以下为html
其他
常用节点类型三个
属性节点
元素.NodeType返回值是2
文本节点
元素.NodeType返回值是3
元素节点
元素.NodeType返回值是1
nodeType
元素.nodeType 返回数字,代表节点类型
nodeValue
元素.nodeValue 节点值
一般针对文本节点,针对元素节点返回的都是null,举例看备注
nodeName
元素.nodeName 节点名称
attributes
元素.attributes 元素的属性列表集合
元素.attributes[0] 单个属性
元素.attributes[0].name------代表元素第0个属性的名称
元素.attributes[0].value------代表元素第0个属性的值
相关思维导图模板


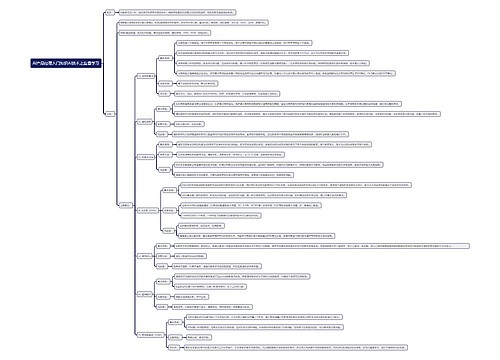
树图思维导图提供 《数字教育平台开发项目策划》 在线思维导图免费制作,点击“编辑”按钮,可对 《数字教育平台开发项目策划》 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:d6437326e3e07ecf1e5e178ba84d0100


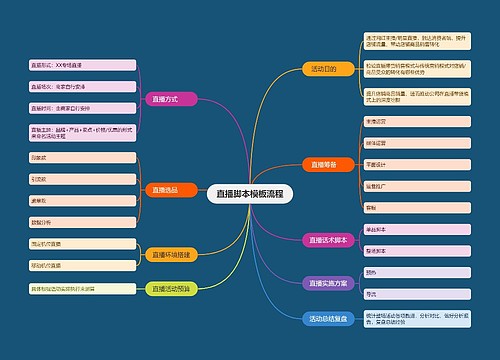
树图思维导图提供 流程化上架操作 在线思维导图免费制作,点击“编辑”按钮,可对 流程化上架操作 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:f97bd01986010350f781d05268e8f812



















 上海工商
上海工商