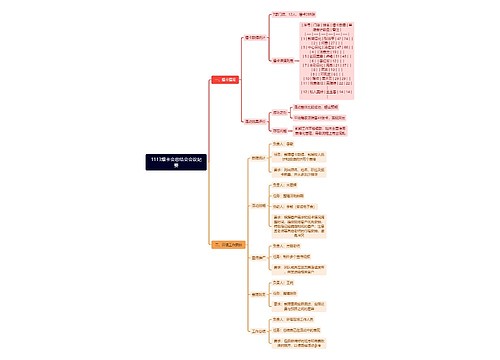
web前端开发之——HTML初识1思维导图

HTML初识详解
树图思维导图提供 web前端开发之——HTML初识1 在线思维导图免费制作,点击“编辑”按钮,可对 web前端开发之——HTML初识1 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:9481ea2ebc5eaaeeced4d18981613a12
思维导图大纲
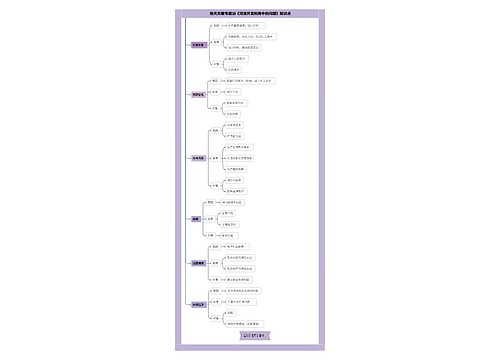
web前端开发之——HTML初识1思维导图模板大纲
初识网页
网页由文字,图片,音频,视频,超链接组成
前段程序员写的代码通过浏览器的解析和渲染转化为用户看到的网页
web标准
结构 HTML 网页元素和内容
表现 CSS 网页元素的外观和位置等页面样式(例如:颜色,大小)
行为 javascript 网页模型的定义与页面交互(页面的动态效果)
HTML骨架结构
HTML标签:网页的整体
标签的关系:父子关系(嵌套关系) 兄弟关系(并列关系)
head标签:网页的头部
body标签:网页的身体
title标签:网页的标题
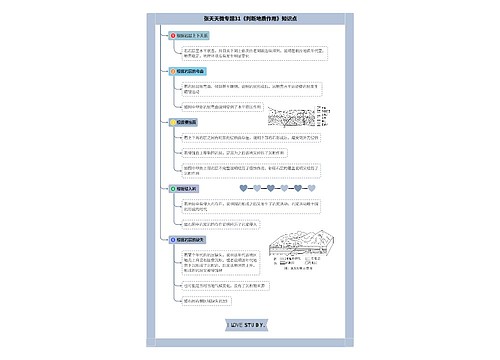
HTML标签学习
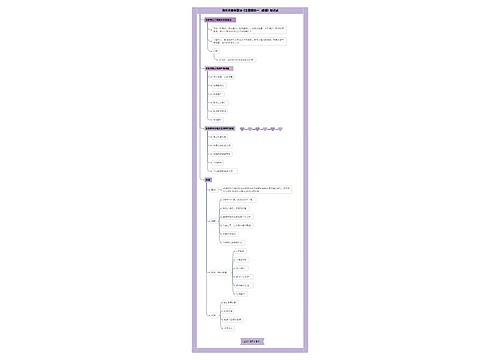
标签b:加粗 标签u:下划线 标签i:倾斜 标签s:删除线 标签strong:加粗 标签ins:下划线 标签em:倾斜 标签del:删除线
图片标签:<img scr=""alt="">scr为属性名,“”为属性值。scr=""为标签属性
width=""为图片宽,height=""为图片高 例如<img scr="./1.jpg alt="替换文本"title="我是title效果" width="200"height="100">
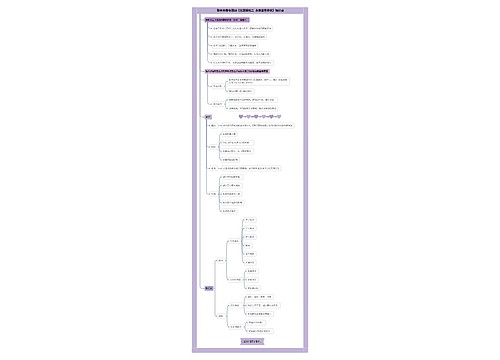
音频标签:<audio scr="./music.mp3"(属性名)></audio> 音频标签目前支持MP3,Wav,Ogg三种格式
属性名scr:音频的路径 属性名controls:显示播放控件 属性名autoplay:自动播放(部分浏览器不支持) 属性名loop:循环播放
视频标签:<video scr="./video.mp4"(属性名)></video> 视频标签目前支持MP4,WebM,Ogg三种格式
属性名scr:视频的路径 属性名controls:显示播放的控件 属性名autoolay:自动播放(谷歌浏览器需配合muted实现静音播放) 属性名loop:循环播放
链接标签:内部链接<a href="./目标网页.html">目标网页</a> 外部链接<a href="https://www.baidu.com/">百度一下</a>
属性名_self:默认值,在当前窗口中跳转(覆盖原网页) 属性名_blank:在新窗口中跳转(保留原网页) 例如<a href="https://www.baidu.com/ "target="_blank">百度一下</a>
空连接:<a hre="#">空链接</a> 功能1:点击之后回到网页顶部 功能2:开发中不确定该链接最终跳转位置,用空链接占个位置、
相关思维导图模板


树图思维导图提供 1113爆卡会总结会会议纪要 在线思维导图免费制作,点击“编辑”按钮,可对 1113爆卡会总结会会议纪要 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:aaf6c152a765d5821e8e1787f2b3226e


树图思维导图提供 第1章 化工设计基本知识 在线思维导图免费制作,点击“编辑”按钮,可对 第1章 化工设计基本知识 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:70ec0519ed26419068a32a511862aadd















 上海工商
上海工商