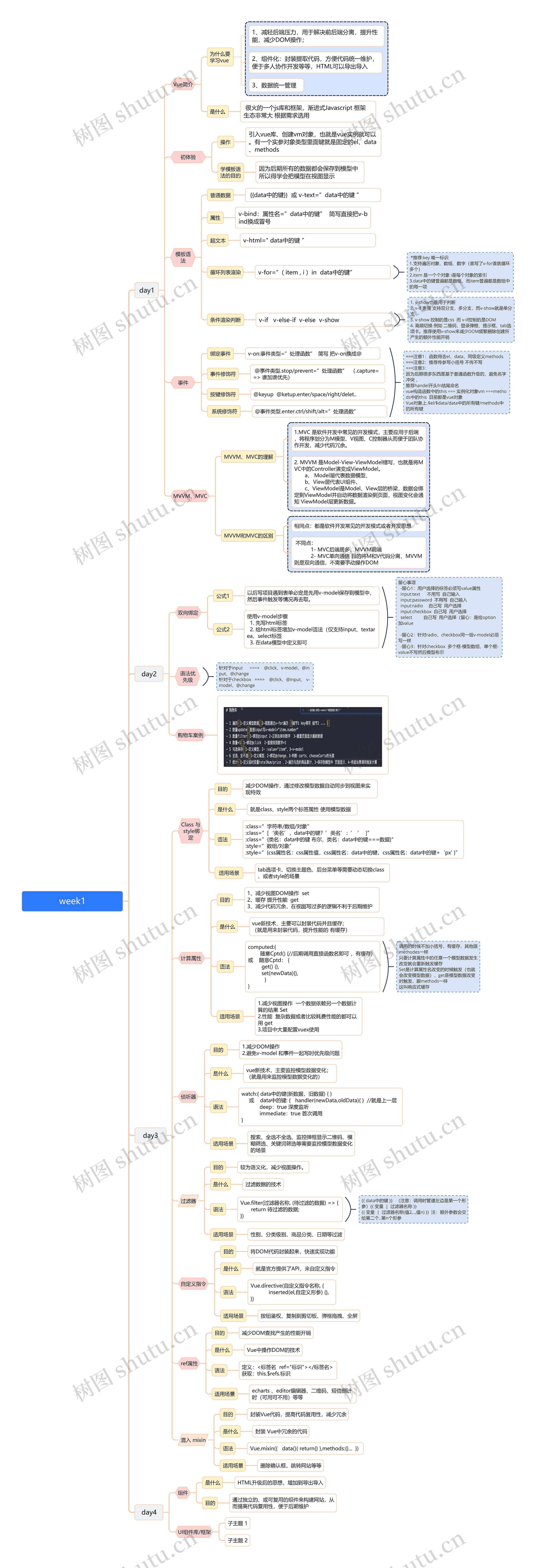
前端VUE语言教学课件思维导图

树图思维导图提供 前端VUE语言教学课件 在线思维导图免费制作,点击“编辑”按钮,可对 前端VUE语言教学课件 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:88228feb174aa940b873a9977f0e8b1a
思维导图大纲
week1思维导图模板大纲
day1
Vue简介
为什么要学习vue
1、减轻后端压力,用于解决前后端分离,提升性能,减少DOM操作;
2、组件化:封装提取代码,方便代码统一维护,便于多人协作开发等等,HTML可以导出导入
3、数据统一管理
是什么
很火的一个js库和框架,渐进式Javascript 框架 生态非常大 根据需求选用
初体验
操作
引入vue库、创建vm对象,也就是vue实例就可以。有一个实参对象类型里面键就是固定的el、data、methods
学模板语法的目的
因为后期所有的数据都会保存到模型中 所以得学会把模型在视图显示
模板语法
普通数据
{{data中的键}} 或 v-text=”data中的键 ”
属性
v-bind:属性名=”data中的键” 简写直接把v-bind换成冒号
超文本
v-html=" data中的键 ”
循环列表渲染
v-for=”( item , i ) in data中的键”
条件渲染判断
v-if v-else-if v-else v-show
事件
绑定事件
v-on:事件类型=”处理函数” 简写 把v-on换成@
事件修饰符
@事件类型.stop/prevent=”处理函数” (.capture==> 谁加谁优先)
按键修饰符
@keyup @ketup.enter/space/right/delet..
系统修饰符
@事件类型.enter.ctrl/shift/alt=”处理函数”
MVVM、MVC
MVVM、MVC的理解
1.MVC 是软件开发中常见的开发模式,主要应用于后端,将程序划分为M模型、V视图、C控制器从而便于团队协作开发,减少代码冗余。
2. MVVM 是Model-View-ViewModel缩写,也就是将MVC中的Controller演变成ViewModel。 a、 Model层代表数据模型、 b、View层代表UI组件、 c、ViewModel是Model、View层的桥梁,数据会绑定到ViewModel并自动将数据渲染到页面,视图变化会通知 ViewModel层更新数据。
MVVM和MVC的区别
相同点:都是软件开发常见的开发模式或者开发思想
不同点: 1- MVC后端居多,MVVM前端 2- MVC单向通信 目的将M和V代码分离,MVVM则是双向通信,不需要手动操作DOM
day2
双向绑定
公式1
以后写项目遇到表单必定是先用v-model保存到模型中,然后事件触发等情况再去取。
公式2
使用v-model步骤 1. 先写html标签 2. 给html标签增加v-model语法(仅支持input、textarea、select标签 3. 在data模型中定义即可
语法优先级
购物车案例
day3
Class 与 style绑定
目的
减少DOM操作,通过修改模型数据自动同步到视图来实现特效
是什么
就是class、style两个标签属性 使用模型数据
语法
:class=”字符串/数组/对象” :class=”[‘类名’,data中的键?’类名’:’ ’ ]” :class=”{类名:data中的键 布尔,类名:data中的键===数据}” :style=”数组/对象” :style=”{css属性名:css属性值,css属性名:data中的键,css属性名:data中的键+‘px' }”
适用场景
tab选项卡、切换主题色、后台菜单等需要动态切换class、或者style的场景
计算属性
目的
1、减少视图DOM操作 set 2、缓存 提升性能 get 3、减少代码冗余,在视图写过多的逻辑不利于后期维护
是什么
vue新技术,主要可以封装代码并且缓存; (就是用来封装代码,提升性能的 有缓存)
语法
computed:{ 随意Cptd() {//后期调用直接函数名即可 ,有缓存} 或 随意Cptd: { get() {}, set(newData){}, } }
适用场景
1.减少视图操作 一个数据依赖另一个数据计算的结果 Set 2.性能 复杂数据或者比较耗费性能的都可以用 get 3.项目中大量配置vuex使用
侦听器
目的
1.减少DOM操作 2.避免v-model 和事件一起写时优先级问题
是什么
vue新技术,主要监控模型数据变化; (就是用来监控模型数据变化的)
语法
watch:{ data中的键(新数据,旧数据) { } 或 data中的键: { handler(newData,oldData){ } //就是上一层 deep:true 深度监听 immediate:true 首次调用 }
适用场景
搜索、全选不全选、监控弹框显示二维码、模糊筛选、关键词筛选等需要监控模型数据变化的场景
过滤器
目的
较为语义化,减少视图操作。
是什么
过滤数据的技术
语法
Vue.filter(过滤器名称, (待过滤的数据) => { return 待过滤的数据; })
适用场景
性别、分类级别、商品分类、日期等过滤
自定义指令
目的
将DOM代码封装起来,快速实现功能
是什么
就是官方提供了API,来自定义指令
语法
Vue.directive(自定义指令名称, { inserted(el,自定义形参) {}, })
适用场景
按钮鉴权、复制到剪切板、弹框拖拽、全屏
ref属性
目的
减少DOM查找产生的性能开销
是什么
Vue中操作DOM的技术
语法
定义:<标签名 ref="标识"></标签名> 获取:this.$refs.标识
适用场景
echarts 、editor编辑器、二维码、短信倒计时(可用可不用)等等
混入 mixin
目的
封装Vue代码,提高代码复用性,减少冗余
是什么
封装 Vue中冗余的代码
语法
Vue.mixin({ data(){ return{} },methods:{}... })
适用场景
删除确认框,跳转网站等等
day4
组件
是什么
HTML升级后的思想,增加到导出导入
目的
通过独立的、或可复用的组件来构建网站,从而提高代码复用性,便于后期维护
UI组件库/框架
子主题 1
子主题 2
===注意1:函数得去el、data、同级定义methods ===注意2:推荐传参写小括号 不传不写 ===注意3: 因为后期很多东西是基于普通函数升级的,避免名字冲突 , 推荐handel开头fn结尾命名 vue构造函数中的this === 实例化对象vm ===methods中的this 目前都是vue对象 Vue对象上.$el/$data/data中的所有键/methods中的所有键思维导图模板大纲
*推荐:key 唯一标识 1.支持遍历对象、数组、数字(谁写了v-for谁就循环多个) 2.item 是一个个对象 i是每个对象的索引 3.data中的键普遍都是数组,而item普遍都是数组中的每一项思维导图模板大纲
留心事项 -留心1:用户选择的标签必须写value属性 input:text 不用写 自己输入 input:password 不用写 自己输入 input:radio 自己写 用户选择 input:checkbox 自己写 用户选择 select 自己写 用户选择(留心:是给option加value -留心2:针对radio、checkbox同一组v-model必须写一样 -留心3:针对checkbox 多个框-模型数组,单个框-value不写然后模型布尔思维导图模板大纲
针对于input ===> @click、v-model、@input、@change 针对于checkbox ===> @click、@input、 v-model、@change思维导图模板大纲
调用的时候不加小括号,有缓存,其他跟methodes一样 只要计算属性中的任意一个模型数据发生改变就会重新触发缓存 Set是计算属性名改变的时候触发(也就会改变模型数据),get是模型数据改变时触发,跟methods一样 这叫响应式缓存思维导图模板大纲
1. v-show也是用于判断 2. v-if 更强 支持双分支,多分支,而v-show就是单分支 3. v-show 控制的是css 而 v-if控制的是DOM 4. 高频切换 例如 二维码、登录弹框、提示框、tab选项卡。推荐使用v-show来减少DOM频繁删除创建所产生的额外性能开销思维导图模板大纲
{{ data中的键 }} (注意:调用时管道左边是第一个形参){{ 变量 | 过滤器名称 }} {{ 变量 | 过滤器名称(值2,..,值n) }} 注:额外参数会交给第二个..第n个形参思维导图模板大纲





















 上海工商
上海工商