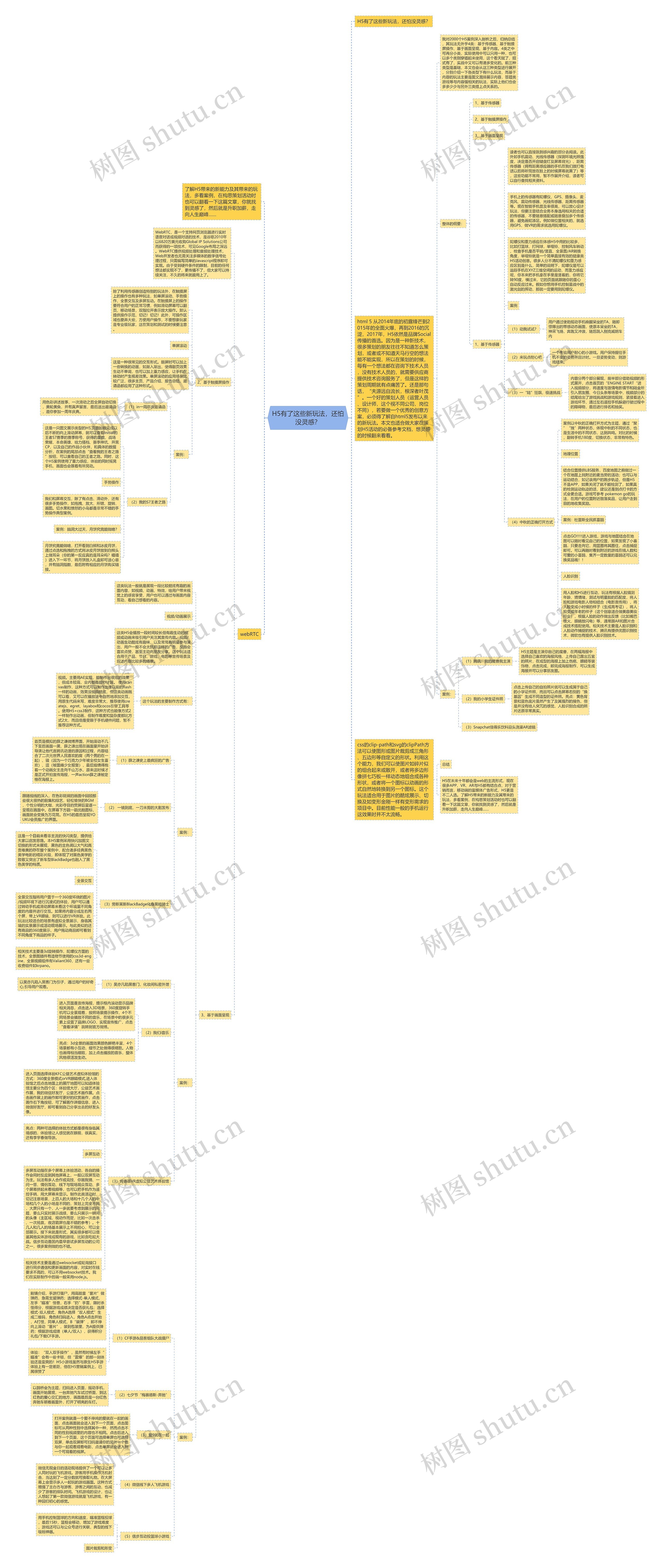
H5有了这些新玩法,还怕没灵感?思维导图

H5有了这些新玩法,还怕没灵感?了解H5带来的新能力及其带来的玩法,多看案例,在构思策划活动时也可以翻看一下这篇文章,你就找到灵感了,然后就是升职加薪,走向人生巅峰……html 5 从2014年底的初露锋芒到2015年的全面火爆,再到2016的沉淀,2017年,H5依然是品牌Social传播的首选。
树图思维导图提供 H5有了这些新玩法,还怕没灵感? 在线思维导图免费制作,点击“编辑”按钮,可对 H5有了这些新玩法,还怕没灵感? 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:5fe57e82a45164d3abd2af7260db961c
思维导图大纲
H5有了这些新玩法,还怕没灵感?思维导图模板大纲
H5有了这些新玩法,还怕没灵感?
了解H5带来的新能力及其带来的玩法,多看案例,在构思策划活动时也可以翻看一下这篇文章,你就找到灵感了,然后就是升职加薪,走向人生巅峰……
html 5 从2014年底的初露锋芒到2015年的全面火爆,再到2016的沉淀,2017年,H5依然是品牌Social传播的首选。因为是一种新技术,很多策划的朋友往往不知道怎么策划,或者或不知道天马行空的想法能不能实现,所以在策划的时候,每有一个想法都在咨询下技术人员,没有技术人员的,就需要供应商提供技术咨询服务了,但是这样的策划周期就有点痛苦了。还是那句话,“夫源远自流长,根深者叶茂”。一个好的策划人员(运营人员、设计师,这个视不同公司,岗位不同),若要做一个优秀的创意方案,必须得了解自html5发布以来的新玩法。本文也适合做大家在策划H5活动的必备参考文档,想灵感的时候翻来看看。
我对2000个H5案例深入剖析之后,归纳总结,其玩法无外乎4类:基于传感器、基于触摸屏操作、基于画面呈现、基于内容。4类之中可再分小类,实际使用中可以只用一种,也可以多个类别穿插起来使用,这个看天赋了,招式有了,实战中又可以有诸多变化的。前三种类型是基础,本文也会从这三种类型进行展开,分别介绍一下各类型下有什么玩法,而基于内容的玩法主要是图文混排展示内容,答题类游戏等与内容强相关的玩法,实际上他们也会多多少少与另外三类搭上点关系的。
整体的纲要:
1、基于传感器
2、基于触摸屏操作
3、基于画面呈现
1、基于传感器
读者也可以直接跳到感兴趣的部分去阅读。此外如手机震动、光线传感器(探测环境光照强度,决定是否开启键盘灯及屏幕背光)、距离传感器(拥有距离感应器的手机在我们拨打电话以后将听筒放在脸上的时候屏幕就黑了)等,这些功能不常用,暂不作展开介绍,读者可以自行查找相关资料。
手机上的传感器有陀螺仪、GPS、摄像头、麦克风、震动传感器、光线传感器、距离传感器等。现在智能手机普及率很高,可以放心设计玩法,但要注意结合业务本身选用相关的合适的传感器,不要随意搭配或随意叠加多个传感器,避免画蛇添足。例如做位置相关的,就选用GPS,做VR的需求就选用陀螺仪。
陀螺仪和重力感应在体感H5中用的比较多,比如打篮球、打网球,举哑铃、控制风车转动、检查手机是否平躺/竖直、全景图/AR转换角度,举哑铃就是一个简单直接有效的健康类H5活动创意。很多人分不清陀螺仪和重力感应区别是什么,简单的说明下,陀螺仪是可以追踪手机在XYZ三维空间的运动,而重力感应呢,你本来把手机拿在手里是竖着的,你将它转90度,横过来,它的页面就跟随你的重心自动反应过来。假如你想用手机控制星战中的激光剑的挥动,那就一定要用到陀螺仪。
案例
(1)动我试试?
用户通过使劲摇动手机唤醒呆坐的TA,随即惊爆出的带感动态画面,使原本呆坐的TA,神采飞扬,奔跑又冲浪,随后跳入别克威朗车内
(2)来玩点耐心吧
一个考验用户耐心的小游戏。用户保持握住手机不变的姿势并且计时。一旦姿势变动,则游戏结束。
(3)一“陆”狂飙,极速挑战
内容分两个部分展现,前半部分借助视频的形式展开,点击首页的“ENGINE START“进入视频部分,将速度与激情电影情节和陆金所引入朋友圈、今日头条等场景中,视频部分的结尾给出了游戏挑战和游戏规则,紧接着进入游戏环节,通过左右遥控手机躲避行驶过程中的障碍物,最后进行排名和抽奖。
(4)中秋的正确打开方式
案例以中秋的正确打开方式为主题,通过“聚”“独”两种状态,体现中秋的不同状态,也是生活中的不同状态,达到共鸣。对比的时候,翻转手机180度,切换状态,非常有特色。
地理位置
结合位置提供LBS服务,百度地图之前做过一个在地图上找附近的麦当劳的活动;也可以与运动结合,如记录用户的跑步轨迹,但是H5不是APP,如果关闭了就不能检测了,如果真的检测运动轨迹的话,建议还是到点打卡的方式会更合适。游戏可参考 pokemon go的玩法,在用户的位置附近散落奖品,让用户走到目的地收集奖励。
案例:杜蕾斯全民抓喜鹊
点击GO!!!!!进入游戏,游戏与地图结合在地图可以随时看见自己的位置,如果发现了小喜鹊,只要走向它,用篮圈将其圈住,点击捕捉即可。可以再随时看到附近的游戏在线人数和可爱的小喜鹊,集齐一定数量的喜鹊还可以兑换奖品哦!!
人脸识别
用人脸和H5进行互动,玩法有根据人脸猜测年龄、猜情绪,测试与明星脸的匹配度,将人脸和游戏电影人物相结合(电影宣传用),将人脸变成小时候的样子(生成高考证),将人脸变成年老的样子(这个创意适合做美容美妆行业),根据人脸的动作做出反馈(比如嘴巴喷火、眼睛放闪电)等,通常跟AR和图片合成技术搭配使用。相关技术主要是人脸识别和人脸动作捕捉的技术,腾讯有提供优图识别技术,微软也有提供人脸识别技术。
案例:
(1)腾讯:我的魔兽我主演
H5主题是主演你自己的魔兽,在两幅海报中选择自己喜欢的海报风格,上传自己露出五官的照片,在成型的海报上加上伤疤、眼睛等装饰物,点击完成,即完成海报制作,可以生成海报并可以分享朋友圈。
(2)我的小学生证件照
点击上传自己的自拍照片就可以生成属于自己的小学证件照,而且可以点击屏幕右侧的“换基因”生成不同造型的证件照。亮点:黄色背景和蓝色底片虽然产生了及其强烈的撞色,但是并没有给人突兀的感觉,人脸识别合成的照片还原非常真实。
(3)Snapchat佳得乐饮料迎头浇灌AR滤镜
webRTC
WebRTC,是一个支持网页浏览器进行实时语音对话或视频对话的技术,是谷歌2010年以6820万美元收购Global IP Solutions公司而获得的一项技术,可见Google布局之深远。WebRTC提供视频处理和音频处理技术,Web开发者也无需关注多媒体的数字信号处理过程,只需编写简单的Javascript程序即可实现。由于受到硬件条件的限制,目前的任何想法都实现不了,更传播不了,但大家可以持续关注,不久的将来就能用上了。
2、基于触摸屏操作
除了利用传感器创造特别的玩法外,在触摸屏上的操作也有多种玩法,如单屏滚动、手势操作、全景交互及多屏互动。在触摸屏上的操作要符合用户的正常习惯,例如滑动屏幕可以翻页、移动场景,双指拉开表示放大操作。默认提供操作示范,切记!切记!此外,可操作区域也要弄大些,方便用户操作,不要想象玩家是专业级玩家,这在策划和测试的时候要注意。
单屏滚动
这是一种很常见的交互形式。翻屏时可以加上一些转换的动画,如渐入渐出,使得翻页效果生动不单调,也可以加上重力感应,让手机在转动时产生视差效果。单屏滚动的应用场景比较广泛,很多主页、产品介绍、报告总结、邀请函都应用了这种形式。
案例:
(1)in一周年庆邀请函
用色彩讲述故事,一次滑动之后全屏自动切换,美轮美奂,并有真声留言,最后送出邀请函,邀你参加一周年庆典。
(2)我的S7王者之路
这是一只图文展示类型的H5,页面加载完成以后不断的向上滑动屏幕,就可以查看Initial的王者S7赛季的赛季称号、获得的星数、战场荣耀、本命英雄、给力搭档、赛季神坑、开黑CP,以及自己的作战小伙伴,和具体的数据分析,在案例的尾部点击“查看我的王者之路”按钮,可以查看自己的王者之路。同时,这个H5案例使用了重力感应,体验的同时摇晃手机,画面也会跟着有所晃动。
手势操作
我们和屏幕交互,除了有点击、滑动外,还有很多手势操作,如拖拽、放大、所辖、旋转、画图。切水果和愤怒的小鸟都是非常不错的手势操作典型案例。
案例:脑洞大过天,月饼究竟能做啥?
月饼究竟能做啥,打开看到白熊和冰皮月饼,通过点选和拖拽的方式将冰皮月饼放到白熊头上做耳朵(你的第一反应真的是耳朵吗?嘻嘻)进入下一环节,将月饼放入礼盒即可送心意,并有脑洞指数,最后附有相应的月饼购买链接。
3、基于画面呈现
这类玩法一般就是展现一段比较酷炫有趣的画面内容,如视频、动画、特效,给用户带来视觉上的感官享受,用户也可以通过与画面内容互动,看自己想看的内容。
视频/动画展示
这类H5会播放一段时间较长但有趣生动的视频或动画来吸引用户关注其宣传内容。视频/动画生动酷炫有趣味,以及常常有明星参与演出,用户一般不会太抗拒这样的广告,反而会喜欢点赞,甚至主动向朋友分享。这个玩法适合用于产品、节日、游戏、电影等宣传场景及叙述内容比较多的场景。
这个玩法的主要制作方式有:
视频。主要用AE实现,能制作出很炫的效果,但成本较高,业内都是按秒计算。 使用canvas制作,这种方式可以制作出像以前的flash一样的动画,效果没视频酷炫,但这类动画既可以看,又可以在播放途中自然地添加交互,用原生代码来写,难度非常大,推荐使用createjs、egret、layabox和cocos引擎工具等。使用H5+css3制作,这种方式也能像方式2一样制作出动画,但制作难度和复杂度都比方式2大,而且但是受限于手机硬件问题,暂不推荐这种方式。
案例:
(1)薛之谦史上最疯狂的广告
首页是模拟的薛之谦微博界面,开始滑动不几下至后画面一黑,薛之谦出现在画面里开始讲导演让他代言腾讯动漫的原因和过程,内容结合了二次元世界人民喜欢的腐(两个男的在一起)、骚(因为一个巧克力少年被全校女生喜欢)、逗(被面瘫少女报复),最后煽情得抱着一个动画女主走向千山万水,原来这时候才是正式开拍宣传海报,一声action薛之谦被定格在海报上。
(2) 一镜到底,一刀未剪的大剧发布
跟随视线的深入,在色彩斑斓的画面中回顾那些很火很热的剧集和综艺,轻松愉快的BGM,个性分明的大咖,光彩夺目的荧屏巨星逐一呈现在画面中。在屏幕下方戳一戳优酷图标,画面就会变换为万花筒。在H5的最后呈现YOUKU会员推广的界面。
(3)劳斯莱斯BlackBadge化身黑暗骑士
这是一个目前来看非主流的快闪类型,提供给大家以启发思路。本H5案例采用快闪加图文切换的形式来展现,黑色的主色调以大气和高贵唯美的存在整个案例中,配合诸多经典黑色美学电影的精彩片段,即体现了对黑色美学的致敬又突出了新车型BlackBadge也融入了黑色美学的特质。
全景交互
全景交互指将用户置于一个360度环绕的图片/视频环境下进行沉浸式的体验,用户可以通过转动手机或滑动屏幕来看这个环境里不同角度的内容并进行交互。如果将内容分成左右两个屏,带上VR眼镜,则可以进行VR体验。此玩法比较适合的场景有虚拟全景展示、身临其境的实景展示或活动现场展示。与此类似的还有商品的360度展示,用户拖动商品即可看到不同角度下商品的样子。
相关技术主要是3d旋转操作、陀螺仪方面的技术,全景图插件有造物节使用的css3d-engine,全景视频组件有Valiant360,还有一些收费组件如krpano。
案例:
(1)吴亦凡陷黑客门,化妆间私密外泄
以吴亦凡陷入黑客门为引子,通过用户的好奇心,引导用户观看。
(2)我们i音乐
进入页面是宣传海报,提示框内滚动显示品牌相关消息,点击进入3D场景,360度旋转手机可以全景观看,按照场景提示操作,4个不同场景会播放不同的音乐,在场景中的很多元素上设置了品牌LOGO,实现宣传推广,点击“查看详情”跳转到官方微博。
亮点:3d全景的画面效果颜色鲜艳丰富,4个场景都有小互动,细节之处做得很精致。人物也画得相当细致,加上点击播放的音乐,整体风格很活泼生动。
(3)肯德基VR虚拟公益艺术体验馆
进入页面选择体验KFC公益艺术虚拟体验馆的方式:360度全景模式orVR眼睛模式,进入体验馆之后点击地面上的展厅地图可以知道体验馆主要分为四个区:体验馆大厅,公益艺术画作展,我的微信好友厅,公益艺术画作展。点击画作展上的画作即可更好的欣赏画作,点击画作右下角按钮,可了解画作详细信息,进入微信好友厅,即可看到自己分享出去的好友头像。
亮点:两种可选择的体验方式都是很有身临其境感的,体验馆让人感觉就在眼前,很真实,还有李宇春做导游。
多屏互动
多屏互动指在多个屏幕上体验活动,各自的操作会同时反应到其他屏幕上,一般以双屏互动为主。玩法有多人合作或竞技、你画我猜、一问一答、情侣互动、线下与现场观众互动、多个屏幕拼起来看视频等,也可以把手机作为遥控手柄,用大屏幕来显示。制作此类活动时,切记注意场景,上百人的大场和十几个人的中场和几个人的小场是不同的,策划上完全不同,大屏只有一个,人一多就要考虑到展示的问题,要么只实时展示战绩,要么只展示一瞬间的头像(主区域,视动作而定,比如一次击杀、一次抢赢,夜店霸屏也是不错的参考)。十几人和几人的场基本展示上不用担心,可以全部展示。接下来就是形式,其实很多都可以借鉴其他实体游戏或现有的游戏,比如贪吃蛇大战。信步互动是国内最早尝试多屏互动的公司之一,很多案例做的也不错。
相关技术主要是通过websocket或轮询接口进行同步通信和更新画面的内容,对实时在线要求不高的,可以不用websocket技术。我们在实际制作中后端一般采用node.js。
案例:
(1)CF手游&品客组队大战僵尸
剧情介绍,手游打僵尸,用高能量“薯片”做弹药,急需支援弹药;选择模式-单人模式,左手“瞄准”怪兽,右手“扔”手雷,限时杀怪得分,根据游戏成绩决定是否获礼包;选择模式-双人模式,角色A选择“双人模式”生成二维码,角色B扫码进入,角色A点击开始,A打怪,同单人模式,B“装弹”,即不停向上滑动“薯片”,装到包装里,为A提供弹药;根据游戏成绩(单人/双人),获得积分礼包/下载CF手游。
体验:“双人双手操作”,虽然有时候左手“瞄准”会有一些卡顿,但“雷爆”的那一刻体验还是蛮爽的!H5小游戏虽然与原生H5手游体验上有一定差距,但在H5营销案例上,已属很赞了
(2)七夕节“梅赛德斯-奔驰”
以鹊桥会为主题,扫码进入页面,摇动手机,画面开始展现,一台奔驰汽车试过桥面,到达红色的爱心交汇的地方,画面最后是一台红色奔驰车朝着画面外,打开了明亮的车灯。
(3)爱9就在一起
打开案例就是一个爱不停炖的爱就在一起的画面,点击画面就会进入到下一个页面,点击图标可从两种性别中选择其中一种,然而点击不同的性别视频里的内容也不相同。点击后进入到下一个页面,这个页面可选择单屏也可选择双屏,单击双屏即可扫码邀请你的另外一个他与你一起观看观看电影,点击单屏就会进入到一个可观看的视屏。
(4)微信线下多人飞机游戏
微信无现金日的活动现场提供了一个可以让多人同时玩的飞机游戏。游客用手机操作飞机射击,当达到了一定分数就可换取礼物。在大屏幕上会显示多人一起玩的游戏画面。这种方式增强了主办方与游客、游客之间的互动,也减少了游客的排队时间。飞机游戏的设计,也让人想起了第一款微信游戏就是飞机游戏,有一种回归初心的感觉。
(5)信步互动投篮球小游戏
用手机控制篮球的方向和速度,瞄准篮框投球,最后15秒,篮框会移动,增加了游戏难度,游戏还可以与公众号进行关联,典型的线下吸粉神器。
图片裁剪和形变
css的clip-path和svg的clipPath方法可以使图形或图片裁剪成三角形、五边形等自定义的形状。利用这个能力,我们可以使图片如碎片似的组合起来或散开,或者将多边形像拼七巧板一样动态地组合成各种形状,或者将一个图标以动画的形式自然地转换到另一个图标。这个玩法适合用于图片的酷炫展示、切换及如变形金刚一样有变形需求的项目中。目前性能一般的手机运行这效果时并不太流畅。
总结
H5在未来十年都会是web的主流形式,现在很多APP、VR、AR与H5都有结合点,对于营销而言,移动端的富媒体广告形式,H5更是不二人选。了解H5带来的新能力及其带来的玩法,多看案例,在构思策划活动时也可以翻看一下这篇文章,你就找到灵感了,然后就是升职加薪,走向人生巅峰……
相关思维导图模板


树图思维导图提供 二手书销售平台新航标 在线思维导图免费制作,点击“编辑”按钮,可对 二手书销售平台新航标 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:a92403b70afada50cf4fa4f56e0981c9


树图思维导图提供 (一)诸子百家学说——儒学产生的土壤(23分钟) 在线思维导图免费制作,点击“编辑”按钮,可对 (一)诸子百家学说——儒学产生的土壤(23分钟) 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:61d7b901b01e24c661b919301dc1d26a















 上海工商
上海工商