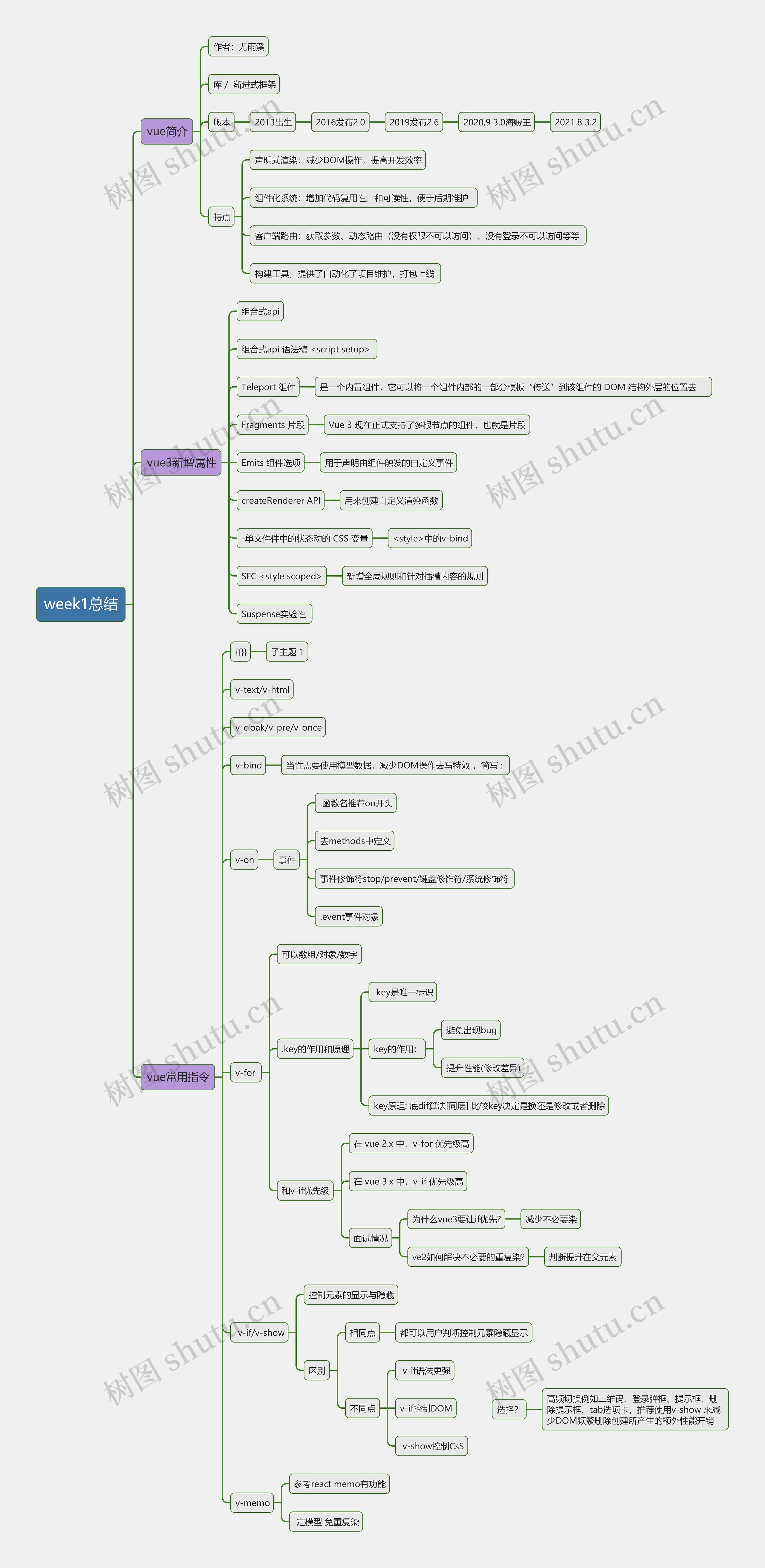
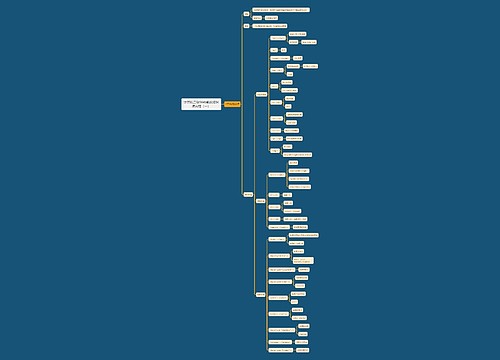
week1总结思维导图

一周学习总结
树图思维导图提供 week1总结 在线思维导图免费制作,点击“编辑”按钮,可对 week1总结 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:017d774071a8e161d779dcd4d1893ce7
思维导图大纲
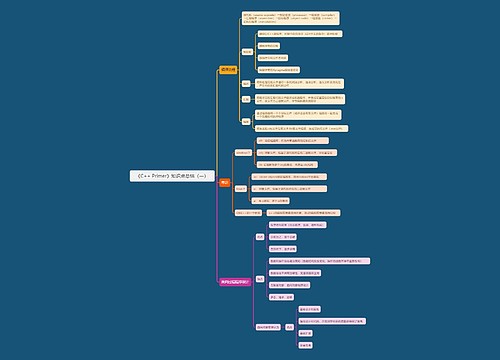
week1总结思维导图模板大纲
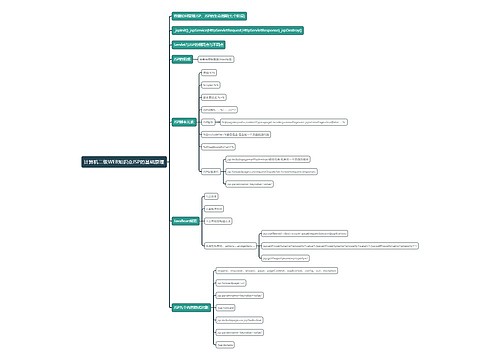
vue简介
作者:尤雨溪
库 / 渐进式框架
版本
2013出生
2016发布2.0
2019发布2.6
2020.9 3.0海贼王
2021.8 3.2
特点
声明式渲染:减少DOM操作,提高开发效率
组件化系统:增加代码复用性、和可读性,便于后期维护
客户端路由:获取参数、动态路由(没有权限不可以访问)、没有登录不可以访问等等
构建工具,提供了自动化了项目维护,打包上线
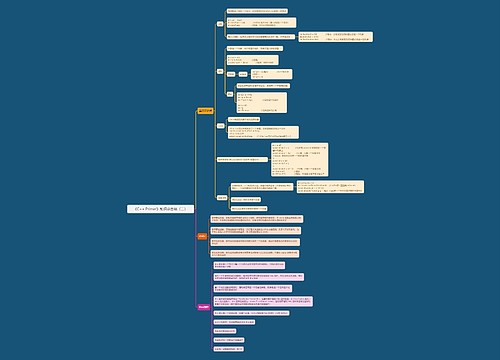
vue3新增属性
组合式api
组合式api 语法糖 <script setup>
Teleport 组件
是一个内置组件,它可以将一个组件内部的一部分模板“传送”到该组件的 DOM 结构外层的位置去
Fragments 片段
Vue 3 现在正式支持了多根节点的组件,也就是片段
Emits 组件选项
用于声明由组件触发的自定义事件
createRenderer API
用来创建自定义渲染函数
-单文件件中的状态动的 CSS 变量
<style>中的v-bind
SFC <style scoped>
新增全局规则和针对插槽内容的规则
Suspense实验性
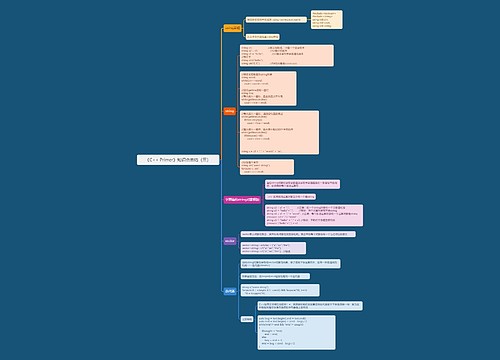
vue常用指令
{{}}
子主题 1
v-text/v-html
v-cloak/v-pre/v-once
v-bind
当性需要使用模型数据,减少DOM操作去写特效 ,简写 :
v-on
事件
.函数名推荐on开头
去methods中定义
事件修饰符stop/prevent/键盘修饰符/系统修饰符
.event事件对象
v-for
可以数组/对象/数字
.key的作用和原理
key是唯一标识
key的作用:
避免出现bug
提升性能(修改差异)
key原理: 底dif算法[同层] 比较key决定是换还是修改或者删除
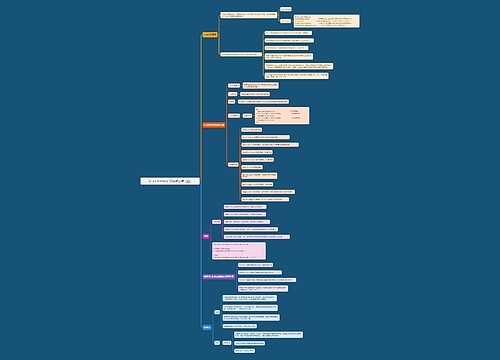
和v-if优先级
在 vue 2.x 中,v-for 优先级高
在 vue 3.x 中,v-if 优先级高
面试情况
为什么vue3要让if优先?
减少不必要染
ve2如何解决不必要的重复染?
判断提升在父元素
v-if/v-show
控制元素的显示与隐藏
区别
相同点
都可以用户判断控制元素隐藏显示
不同点
v-if语法更强
v-if控制DOM
v-show控制CsS
v-memo
参考react memo有功能
定模型 免重复染
选择?思维导图模板大纲
高频切换例如二维码、登录弹框、提示框、删除提示框、tab选项卡,推荐使用v-show 来减少DOM频繁删除创建所产生的额外性能开销
相关思维导图模板


树图思维导图提供 1113爆卡会总结会会议纪要 在线思维导图免费制作,点击“编辑”按钮,可对 1113爆卡会总结会会议纪要 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:aaf6c152a765d5821e8e1787f2b3226e


树图思维导图提供 总结 在线思维导图免费制作,点击“编辑”按钮,可对 总结 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:1b4116f2584ad5177f1537382a5b731f




















 上海工商
上海工商