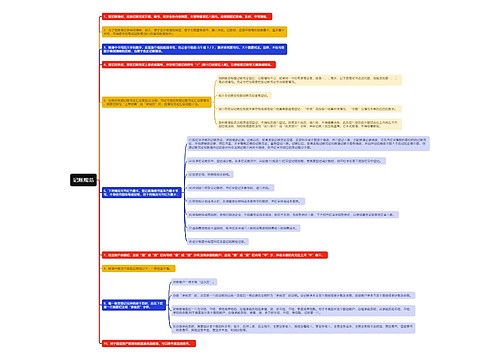
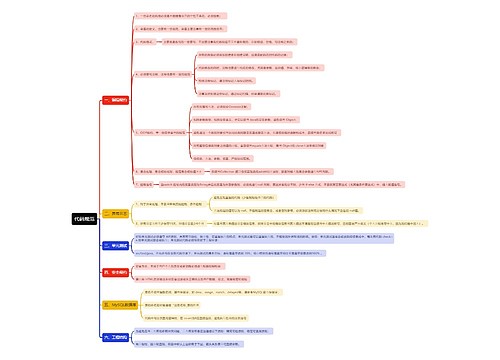
实用的交互规范思维导图

本思维导图总结实用的交互规范
树图思维导图提供 实用的交互规范思维导图 在线思维导图免费制作,点击“编辑”按钮,可对 实用的交互规范思维导图 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:473c9bd254b6826f628708f3ebf380c9
思维导图大纲
实用的交互规范思维导图模板大纲
一 金额的相关规范
1 精确到小数点后两位,如0.01 USD
2 金额要带千分位,如100,00.00 USD,包括所有的显示及输入过程中输入金额
3 在输入数字时,弹起数据键盘,支持小数点后两位,超出两位则无法再输入
4 输入的金额为100的整数倍时,当输入的金额小于100,提示,最小金额为100,当输入的金额大于100,但不是100的整数倍时,提示,金额应该为100的整数倍。
二 日期显示规范
英文:月 日,年 时:分:秒
例如:Dec 28, 2020 18:26:30
中文:年 月 日 时:分:秒
例如:2020年12月28日 18:26:30
三 表单交互规范
1 表单填写
(1)只有一行,当显示不完时,用“……”表示
(2)默认回显提示语,当处于编辑状态时,表格内没有任何内容
2 触发错误提示的时机
(1)服务端给客户端返回错误信息(常见于用户填完信息,收起键盘,服务端去查询时,发现信息错误)
(2)用户点击下一步的按钮(用户以为自己填完了或者修改完了,然而还存在未填写或有误的信息)
(3)用户所有信息填写都对,但是系统读取手续费时失败,弹窗提示并提供重新读取的按钮
(4)对于超出一屏的表单,当点击下一步时,若错误向提示在屏幕外,需移动至屏幕内可见
3 错误提示的消失时机
(1)输入型:
点击有错误提示的输入框,当内容有修改时,红字提示边消失,下方的内容上移(即之前出现红字提示的位置收起)
(2)选择型:
点击后有弹窗,选择其中一项后,回到表单页,红字消失,下方的内容上移(即之前出现红字提示的位置收起)
4 键盘弹起时的交互
(1)编辑态的输入框不可被键盘遮盖
(2)若输入框需上移,且下方还有内容,输入框不要紧挨着键盘,间隔一条内容左右的距离
(3)上下滑动,不收起键盘
(4)点击行为,收起键盘,且触发弹窗(如有,例如点击了选择类选项)




















 上海工商
上海工商