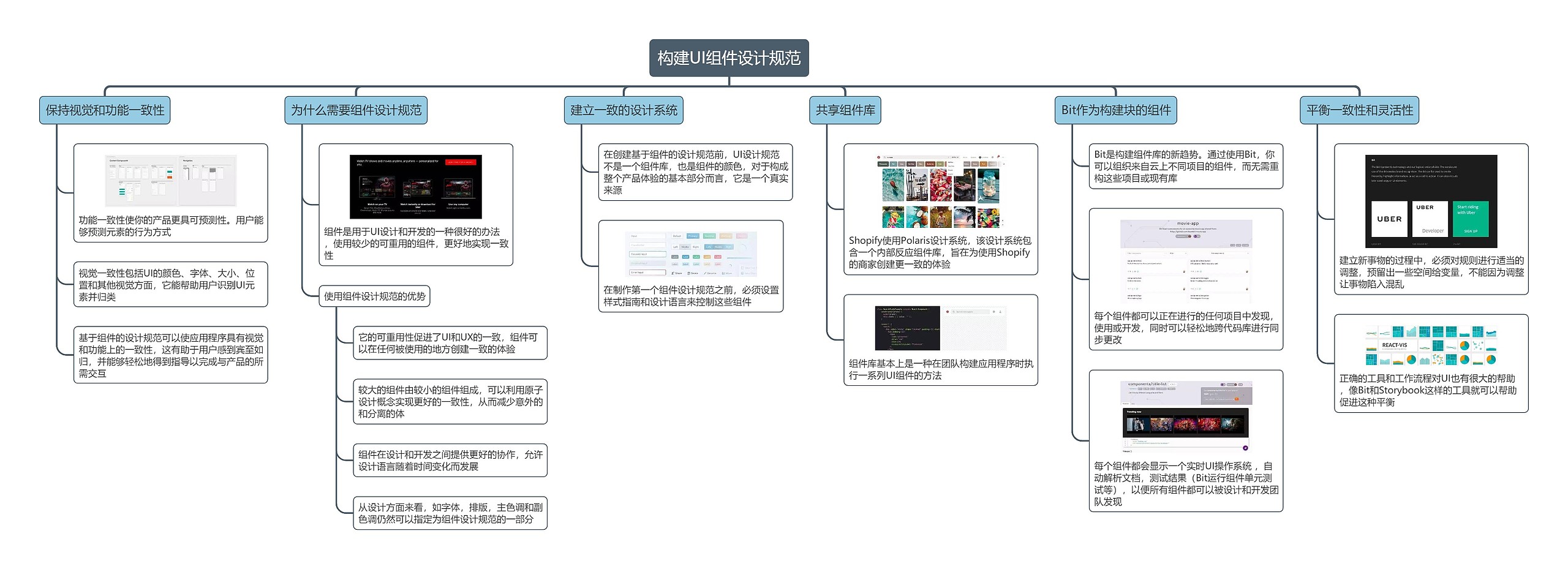
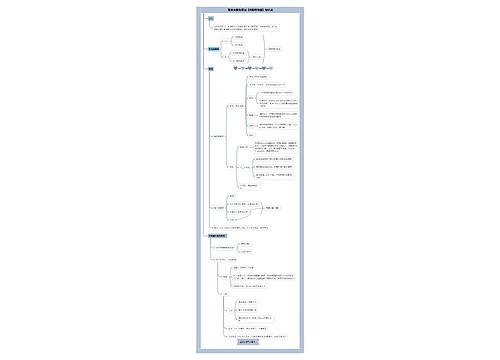
构建UI组件设计规范思维导图

构建UI组件设计规范,保持视觉和功能一致性、共享组件库、Bit作为构建块的组件、为什么需要组件设计规范、建立一致的设计系统
树图思维导图提供 构建UI组件设计规范 在线思维导图免费制作,点击“编辑”按钮,可对 构建UI组件设计规范 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:b5c0fb7c1c9e64f63988d3b4d13be4c1
思维导图大纲
构建UI组件设计规范思维导图模板大纲
保持视觉和功能一致性
功能一致性使你的产品更具可预测性。用户能够预测元素的行为方式
视觉一致性包括UI的颜色、字体、大小、位置和其他视觉方面,它能帮助用户识别UI元素并归类
基于组件的设计规范可以使应用程序具有视觉和功能上的一致性,这有助于用户感到宾至如归,并能够轻松地得到指导以完成与产品的所需交互
为什么需要组件设计规范
组件是用于UI设计和开发的一种很好的办法,使用较少的可重用的组件,更好地实现一致性
使用组件设计规范的优势
它的可重用性促进了UI和UX的一致,组件可以在任何被使用的地方创建一致的体验
较大的组件由较小的组件组成,可以利用原子设计概念实现更好的一致性,从而减少意外的和分离的体
组件在设计和开发之间提供更好的协作,允许 设计语言随着时间变化而发展
从设计方面来看,如字体,排版,主色调和副 色调仍然可以指定为组件设计规范的一部分
建立一致的设计系统
在创建基于组件的设计规范前,UI设计规范不是一个组件库,也是组件的颜色,对于构成整个产品体验的基本部分而言,它是一个真实来源
在制作第一个组件设计规范之前,必须设置 样式指南和设计语言来控制这些组件
共享组件库
Shopify使用Polaris设计系统,该设计系统包含一个内部反应组件库,旨在为使用Shopify的商家创建更一致的体验
组件库基本上是一种在团队构建应用程序时执行一系列UI组件的方法
Bit作为构建块的组件
Bit是构建组件库的新趋势。通过使用Bit,你可以组织来自云上不同项目的组件,而无需重构这些项目或现有库
每个组件都可以正在进行的任何项目中发现,使用或开发,同时可以轻松地跨代码库进行同步更改
每个组件都会显示一个实时UI操作系统 ,自动解析文档,测试结果(Bit运行组件单元测试等),以便所有组件都可以被设计和开发团队发现
平衡一致性和灵活性
建立新事物的过程中,必须对规则进行适当的调整,预留出一些空间给变量,不能因为调整让事物陷入混乱
正确的工具和工作流程对UI也有很大的帮助,像Bit和Storybook这样的工具就可以帮助促进这种平衡
相关思维导图模板


树图思维导图提供 金融机构合规文化建设 在线思维导图免费制作,点击“编辑”按钮,可对 金融机构合规文化建设 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:cbcfa0c1cf1c8ef09c1ce76f21486b9f


树图思维导图提供 系统构建 在线思维导图免费制作,点击“编辑”按钮,可对 系统构建 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:a8c4051d95e04540112af271cb488fa5

















 上海工商
上海工商