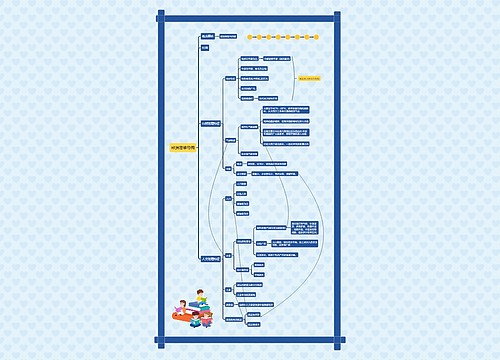
iOS设计规范-3大界面要素:视图思维导图

iOS设计规范-3大界面要素:视图,iOS的12种视图(Views)、动作表单(Action Sheets)、警示框(Alerts)、活动视图(Activity Views)
树图思维导图提供 iOS设计规范-3大界面要素:视图 在线思维导图免费制作,点击“编辑”按钮,可对 iOS设计规范-3大界面要素:视图 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:a75c0a87adaefee47b7841ec2d4f9ddc
思维导图大纲
iOS设计规范-3大界面要素:视图思维导图模板大纲
iOS的12种视图(Views)
活动视图(Activity Views)
活动视图通常出现在当前上下文中,而活动便是一项任务,例如复制、收藏、查找
设计简单的模板图像来展示自定义的活动。模 板图像使用Mask来创建图标。使用具有适当 透明度和抗锯齿效果的黑白,并且不包括阴影
使用简单的活动标题来描述你的任务。标题显 示在活动视图中的图标下方。短标题最好
确保活动适合当前上下文
使用“操作”按钮显示活动视图。人们习惯于 点击“操作”按钮来访问系统提供的活动。用 户习惯在点击“功能”按钮时弹出活动视图
动作表单(Action Sheets)
动作表单是一种特定的警示样式,它表示与当前上下文有关的两个或多个选择
在执行潜在的破坏性操作之前,请使用操作表 请求确认。如果是非破坏性的操作可以使用下 拉菜单(控件的一种,后面会讲到)
提供“取消”按钮,使人们可以重新考虑破坏 性操作。“取消”按钮应出现在动作表单的底 部
突出显示破坏性选择。将红色用于执行破坏性 或危险操作的按钮,并将这些按钮显示在动作 表单的顶部
避免让操作表滚动。如果表单选项太多,用户 必须滚动才能看到所有选项
警示框(Alerts)
警示框主要用来传达与APP或设备状态相关的重要信息,并且通常会请求反馈
警示框标题和内容
尽可能写一些短小的、描述性比较强的多文本 警告标题。屏幕上需要阅读的文字应该越少越 好,可以尝试编写一个标题并且避免添加额外 的信息。
如果必须提供信息,尽可能写简短完整的子。尽量保持消息足够短,尽量保持在一两行之内避免滚动,注意语句大小写及标点符号
避免使用带有指责、批判、或侮辱性的词语。 避免使用代词,如你,你,我,和我的等,它有时会比较容易被误解为侮辱或不尊重
避免去解释警告按钮的作用。在极少的情况下,必须提供指导,可以用“点击”这个词,在引用按钮时保持大写,不要在引号中包含按钮标题
警示框按钮
使用双按钮警示。双按钮警示框给予了用户一个比较容易的双 选项的选择方式。单按钮通常只是告知信息,可操作性比较低
警示框按钮的标题要简洁明了、合乎逻辑。最 合适的按钮标题由一个或两个词语组成,用于描述选择按钮后的结果
将按钮放置在人们期望的位置
正确标记取消按钮。取消警报操作的按钮应始终标记为“取消”
识别破坏性按钮。如果警示框按钮含有破坏性操作(例如删除内容),请将按钮的样式设计为“破坏性”(例如红色字体),以便系统进行适当的格式设置
允许用户通过退出APP到主屏幕来取消警示框。当警示框出现时,退出到主屏幕可以退出APP






















 上海工商
上海工商