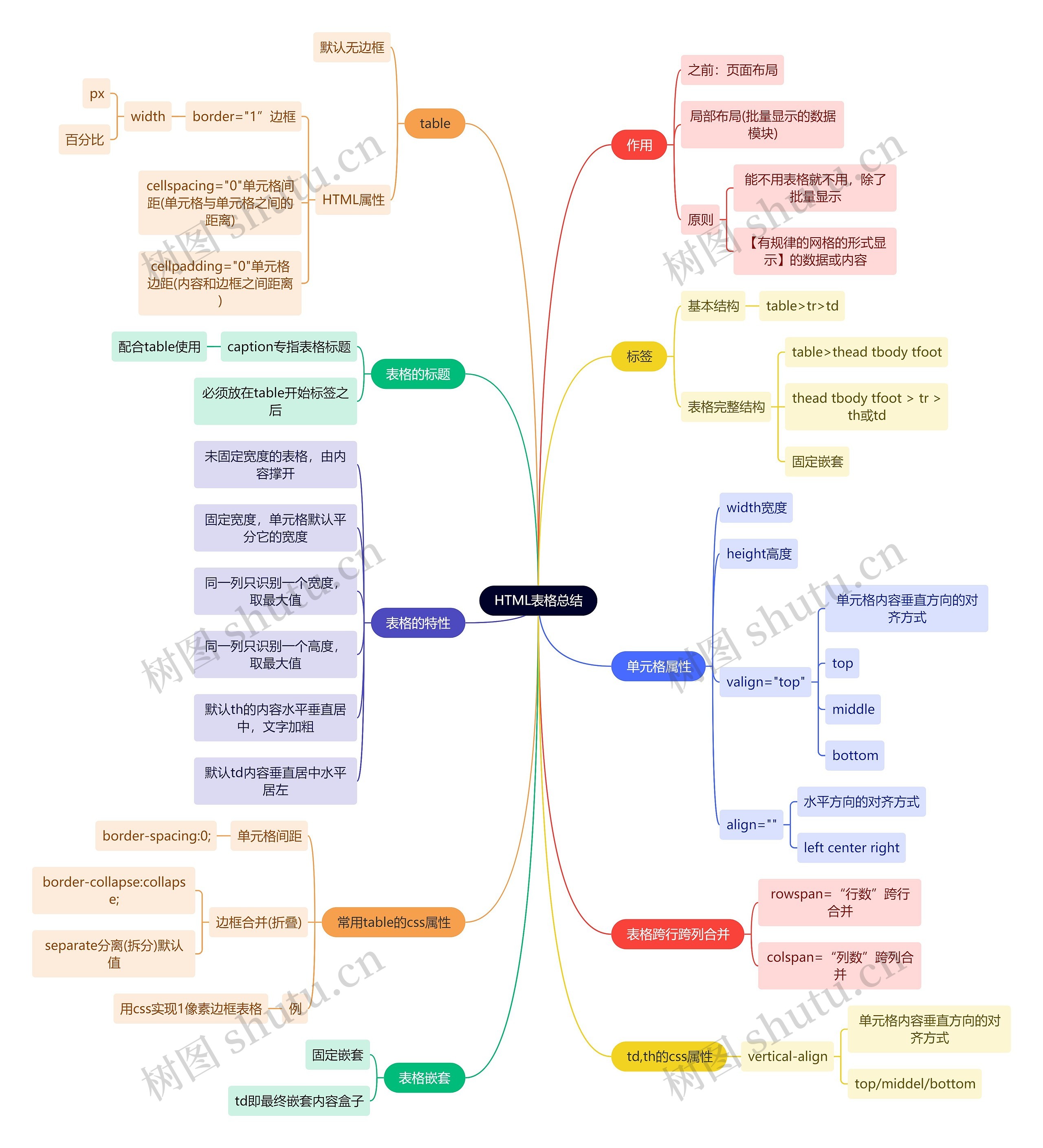
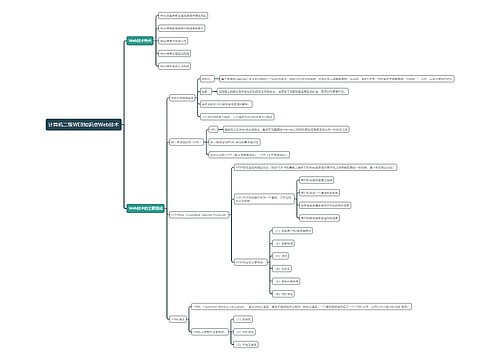
互联网HTML表格总结思维导图

简单介绍HTML表格总结的内容
树图思维导图提供 互联网HTML表格总结思维导图 在线思维导图免费制作,点击“编辑”按钮,可对 互联网HTML表格总结思维导图 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:6c57ed7d88a95c7b4721deec0a05336f
思维导图大纲
HTML表格总结思维导图模板大纲
作用
之前:页面布局
局部布局(批量显示的数据模块)
原则
能不用表格就不用,除了批量显示
【有规律的网格的形式显示】的数据或内容
table
默认无边框
HTML属性
border="1”边框
width
px
百分比
cellspacing="0"单元格间距(单元格与单元格之间的距离)
cellpadding="0"单元格边距(内容和边框之间距离)
标签
基本结构
table>tr>td
表格完整结构
table>thead tbody tfoot
thead tbody tfoot > tr >th或td
固定嵌套
表格的标题
caption专指表格标题
配合table使用
必须放在table开始标签之后
单元格属性
width宽度
height高度
valign="top"
单元格内容垂直方向的对齐方式
top
middle
bottom
align=""
水平方向的对齐方式
left center right
表格的特性
未固定宽度的表格,由内容撑开
固定宽度,单元格默认平分它的宽度
同一列只识别一个宽度,取最大值
同一列只识别一个高度,取最大值
默认th的内容水平垂直居中,文字加粗
默认td内容垂直居中水平居左
表格跨行跨列合并
rowspan=“行数”跨行合并
colspan=“列数”跨列合并
常用table的css属性
单元格间距
border-spacing:0;
边框合并(折叠)
border-collapse:collapse;
separate分离(拆分)默认值
例
用css实现1像素边框表格
td,th的css属性
vertical-align
单元格内容垂直方向的对齐方式
top/middel/bottom
表格嵌套
固定嵌套
td即最终嵌套内容盒子
相关思维导图模板


树图思维导图提供 1113爆卡会总结会会议纪要 在线思维导图免费制作,点击“编辑”按钮,可对 1113爆卡会总结会会议纪要 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:aaf6c152a765d5821e8e1787f2b3226e


树图思维导图提供 《数字教育平台开发项目策划》 在线思维导图免费制作,点击“编辑”按钮,可对 《数字教育平台开发项目策划》 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:d6437326e3e07ecf1e5e178ba84d0100



















 上海工商
上海工商