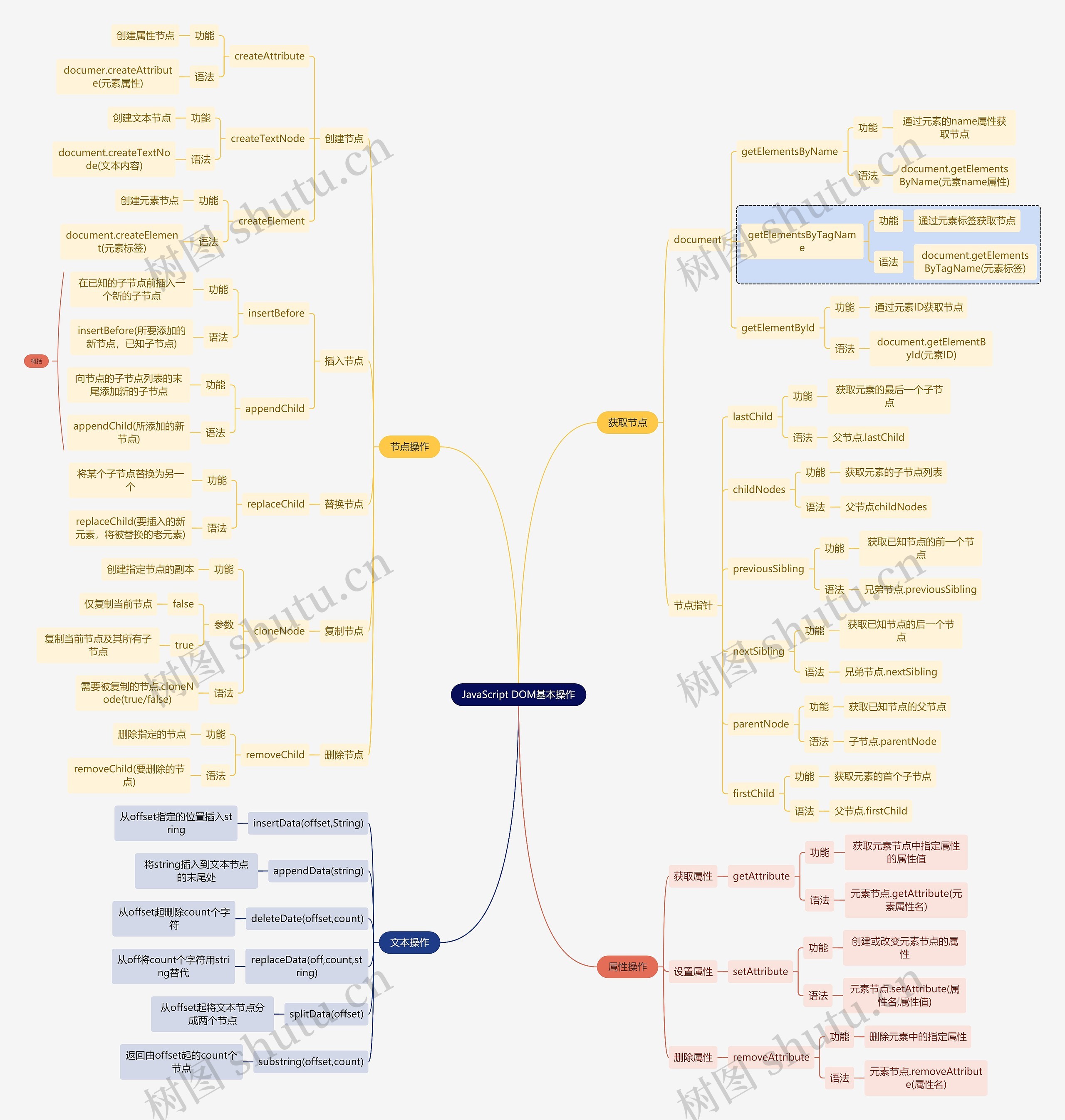
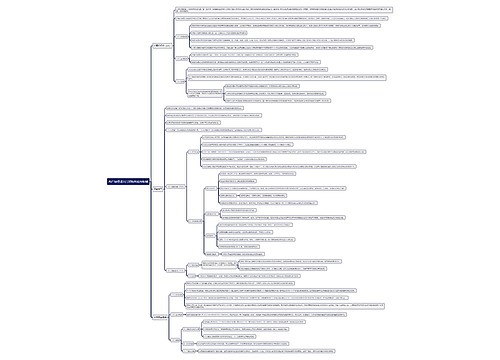
互联网JavaScript DOM基本操作思维导图

简单介绍JavaScript DOM基本操作的内容
树图思维导图提供 互联网JavaScript DOM基本操作思维导图 在线思维导图免费制作,点击“编辑”按钮,可对 互联网JavaScript DOM基本操作思维导图 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:8eddb5df63384e21a144e7dfaa65e719
思维导图大纲
JavaScript DOM基本操作思维导图模板大纲
获取节点
document
getElementsByName
功能
通过元素的name属性获取节点
语法
document.getElementsByName(元素name属性)
getElementsByTagName
功能
通过元素标签获取节点
语法
document.getElementsByTagName(元素标签)
getElementById
功能
通过元素ID获取节点
语法
document.getElementById(元素ID)
节点指针
lastChild
功能
获取元素的最后一个子节点
语法
父节点.IastChild
childNodes
功能
获取元素的子节点列表
语法
父节点childNodes
previousSibling
功能
获取已知节点的前一个节点
语法
兄弟节点.previousSibling
nextSibling
功能
获取已知节点的后一个节点
语法
兄弟节点.nextSibling
parentNode
功能
获取已知节点的父节点
语法
子节点.parentNode
firstChild
功能
获取元素的首个子节点
语法
父节点.firstChild
节点操作
创建节点
createAttribute
功能
创建属性节点
语法
documer.createAttribute(元素属性)
createTextNode
功能
创建文本节点
语法
document.createTextNode(文本内容)
createElement
功能
创建元素节点
语法
document.createElement(元素标签)
插入节点
insertBefore
功能
在已知的子节点前插入一个新的子节点
语法
insertBefore(所要添加的新节点,已知子节点)
appendChild
功能
向节点的子节点列表的末尾添加新的子节点
语法
appendChild(所添加的新节点)
替换节点
replaceChild
功能
将某个子节点替换为另一个
语法
replaceChild(要插入的新元素,将被替换的老元素)
复制节点
cloneNode
功能
创建指定节点的副本
参数
false
仅复制当前节点
true
复制当前节点及其所有子节点
语法
需要被复制的节点.cloneNode(true/false)
删除节点
removeChild
功能
删除指定的节点
语法
removeChild(要删除的节点)
属性操作
获取属性
getAttribute
功能
获取元素节点中指定属性的属性值
语法
元素节点.getAttribute(元素属性名)
设置属性
setAttribute
功能
创建或改变元素节点的属性
语法
元素节点.setAttribute(属性名,属性值)
删除属性
removeAttribute
功能
删除元素中的指定属性
语法
元素节点.removeAttribute(属性名)
文本操作
insertData(offset,String)
从offset指定的位置插入string
appendData(string)
将string插入到文本节点的末尾处
deleteDate(offset,count)
从offset起删除count个字符
replaceData(off,count,string)
从off将count个字符用string替代
splitData(offset)
从offset起将文本节点分成两个节点
substring(offset,count)
返回由offset起的count个节点
概括思维导图模板大纲
相关思维导图模板


树图思维导图提供 第1章 化工设计基本知识 在线思维导图免费制作,点击“编辑”按钮,可对 第1章 化工设计基本知识 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:70ec0519ed26419068a32a511862aadd


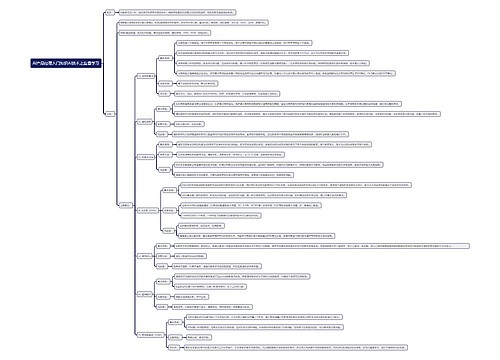
树图思维导图提供 《数字教育平台开发项目策划》 在线思维导图免费制作,点击“编辑”按钮,可对 《数字教育平台开发项目策划》 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:d6437326e3e07ecf1e5e178ba84d0100



















 上海工商
上海工商