互联网跨域思维导图

简单介绍跨域的内容
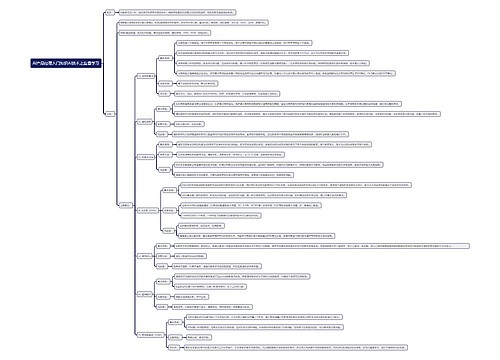
树图思维导图提供 互联网跨域思维导图 在线思维导图免费制作,点击“编辑”按钮,可对 互联网跨域思维导图 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:2a1fa9c2e8f1dc6c67e31b68a8e47346
思维导图大纲
跨域思维导图模板大纲
开发过程中
charles抓包工具映射
将要抓包的设备和charles连接在同一个网站
设置代理(https需要安装证书)
配置Map Remote,做请求转发
虚拟域名
找到hosts文件:C\windows\system32\drivers\etc\hosts
修改webpack配置
port:改为80
禁用host检查 disableHostCheck:true
启动服务,确定端口为80,用虚拟域名访问即可
以管理员权限打开并修改,添加一行记录,前面为本地环回地址,后画要配置的虚拟域名
proxy
修改webpack devSever中的proxy字段
'/api'
target:'https://taobao.com'
changeOrigin:true
pathRewrite{'/api:'/'}
通用解决方案
JSONP
原理:动态创建scrip标签,设置src为我的请求地址,返回一个函数,script标签没有同源限制
函数名字为传过去的callback
适用场景:处理get请求
CORS(cross origin resource share)
携带cookie的头部:ccess-control-allow-credentials:true
跨域请求头:access-contrl-allow-origin
通配符:*(尽量不要适用)
固定值:'https://www.baidu.com'
动态配置:通过判断请求头中的orgin是否在数组中,来动态配置响应头中的字段
proxy
需要web服务器支持:nginx/apache
原理:浏览器的同源策略:协议+域名+端口
概括思维导图模板大纲
相关思维导图模板


树图思维导图提供 幼儿园班级区域设计与材料投放 在线思维导图免费制作,点击“编辑”按钮,可对 幼儿园班级区域设计与材料投放 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:81d27ab73568e920e7806c95a8b21a1c


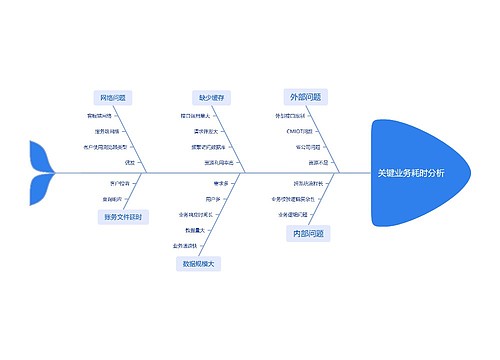
树图思维导图提供 业务查询耗时质量问题 在线思维导图免费制作,点击“编辑”按钮,可对 业务查询耗时质量问题 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:b79e68d755ecdc53367789daeec4d579



















 上海工商
上海工商