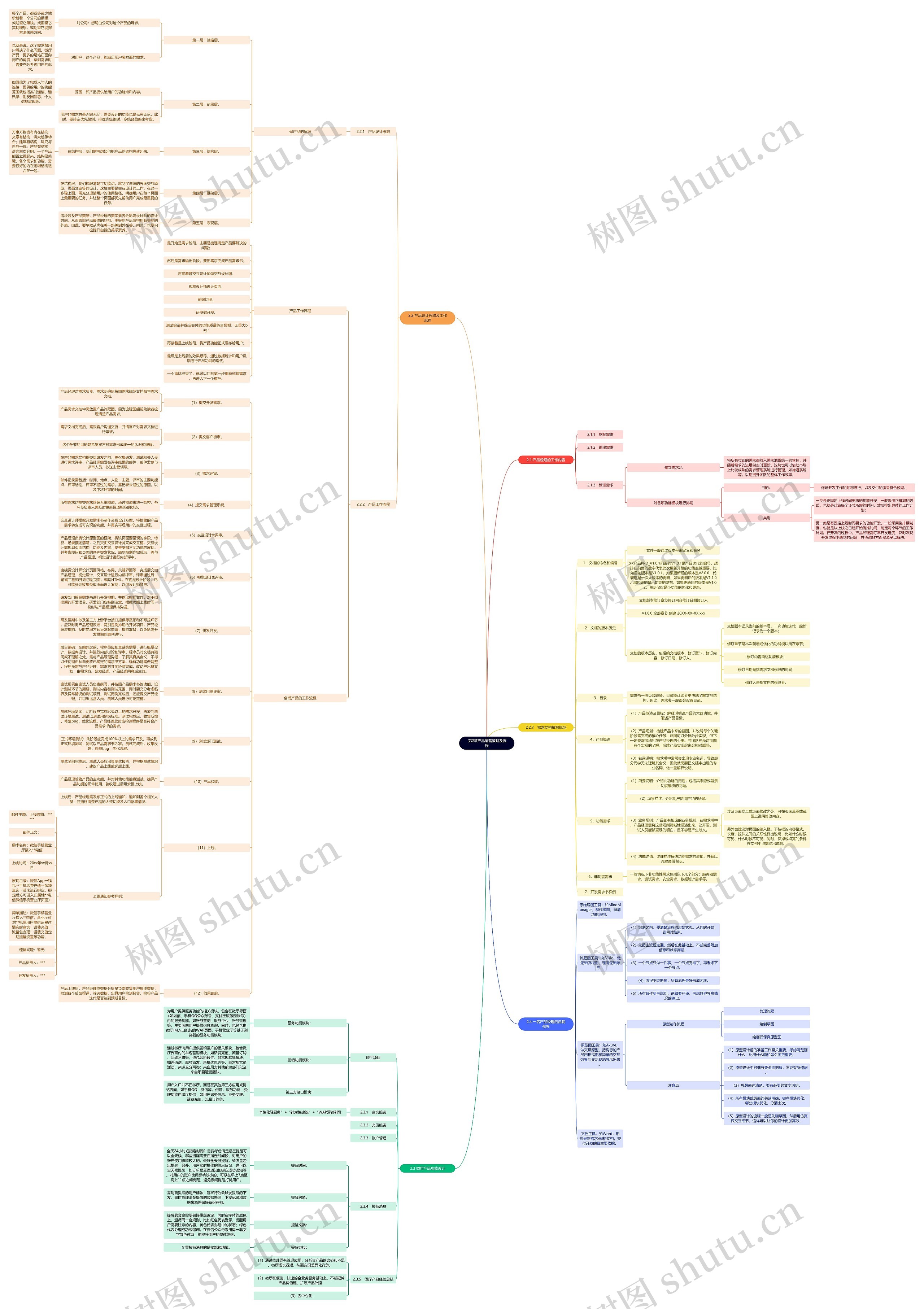
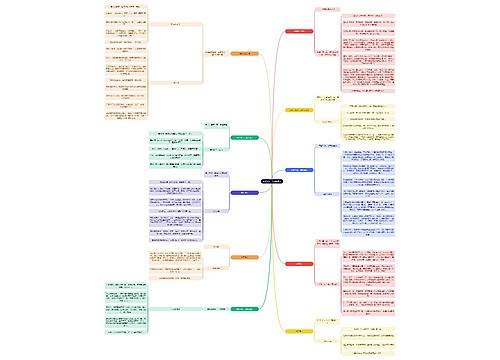
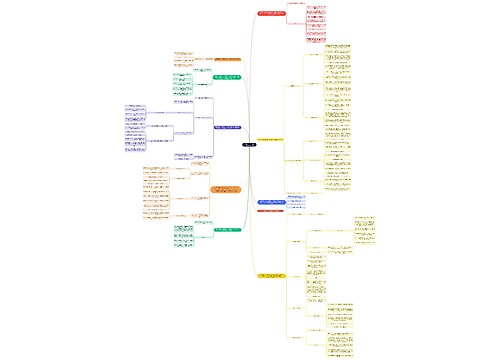
第2章产品运营策划及流程思维导图

对产品运营策划及流程的概述
树图思维导图提供 第2章产品运营策划及流程 在线思维导图免费制作,点击“编辑”按钮,可对 第2章产品运营策划及流程 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:7b242f8749b492a326d9197851b2c1bd
思维导图大纲
第2章产品运营策划及流程思维导图模板大纲
2.1 产品经理的工作内容
2.1.1 挖掘需求
2.1.2 输出需求
2.1.3 管理需求
建立需求池
将所有收到的需求都放入需求池做统一的管控,并随着需求的进展做实时更新。这块也可以借助市场上比较成熟的需求管理系统进行管理,如禅道系统等,以期提升团队的整体工作效率。
对各项功能模块进行排期
目的:
保证开发工作的顺利进行,以及交付的质量符合预期。
类别
一类是无固定上线时间要求的功能开发,一般采用正排期的方式,也就是计算每个环节所需的时间,然后排出具体的工作计划;
另一类是有固定上线时间要求的功能开发,一般采用倒排期制度,也就是从上线之日起开始倒推时间,制定每个环节的工作计划。在开发的过程中,产品经理需盯牢开发进度,及时发现开发过程中遇到的问题,并协调各方面资源予以解决。
2.2 产品设计思路及工作流程
2.2.1 产品设计思路
做产品的层级
第一层:战略层。
对公司:想明白公司对这个产品的诉求。
每个产品,都或多或少地承载着一个公司的期望,或期望它赚钱,或期望它实现理想,或期望它能探索清未来方向。
对用户:这个产品,能满足用户哪方面的需求。
也就是说,这个需求帮用户解决了什么问题。微厅产品,更多的是站在面向用户的角度,拿到需求时,需要充分考虑用户的诉求。
第二层:范围层。
范围,即产品提供给用户的功能点和内容。
如微信为了完成人与人的连接,提供给用户的功能范围就包括实时通信、通讯录、朋友圈信息、个人信息展现等。
用户的需求总是无穷无尽,需要设计的功能也是无穷无尽,此时,要排定优先级别,排优先级别时,多结合战略来考虑。
第三层:结构层。
在结构层,我们需考虑如何把产品的架构搭建起来。
万事万物皆有内在结构,文章有结构,讲究起承转合;建筑有结构,讲究与自然一体;产品有结构,讲究主次分明。一个产品能否立得起来,结构很关键,各个需求和功能,需要很好的内在逻辑结构组合在一起。
第四层:框架层。
在结构层,我们梳理清楚了功能点,就到了详细的界面交互原型、页面文案等的设计,这块主要是交互设计的工作,在这一步骤上面,需充分理清用户的使用路径,明确用户在每个页面上最重要的任务,并让整个页面都优先帮助用户完成最重要的任务。
第五层:表现层。
这块涉及产品美感,产品经理的美学素养会影响设计师的设计方向,从而影响产品最终的品相。美好的产品值得拥有美丽的外表,因此,要争取从内在美一路美到外在美,同时,也要积极提升自我的美学素养。
2.2.2 产品工作流程
产品工作流程
最开始是需求阶段,主要是梳理清楚产品要解决的问题;
然后是需求输出阶段,要把需求变成产品需求书;
再接着是交互设计师做交互设计图、
视觉设计师设计页面、
前端切图、
研发做开发、
测试验证并保证交付的功能质量符合预期,无重大bug;
再接着是上线阶段,将产品功能正式发布给用户;
最后是上线后的效果跟踪,通过数据统计和用户反馈进行产品功能的迭代。
一个循环结束了,就可以回到第一步重新梳理需求,再进入下一个循环。
创博产品的工作流程
(1)提交开发需求。
产品经理对需求负责,需求明确后按照需求规范文档撰写需求文档。
产品需求文档中需放置产品流程图,因为流程图能帮助读者梳理清楚产品需求。
(2)提交客户初审。
需求文档完成后,需跟客户沟通交流,并请客户对需求文档进行审核。
这个环节的目的是希望双方对需求形成统一的认识和理解。
(3)需求评审。
在产品需求文档提交给研发之前,需召集研发、测试相关人员进行需求评审,产品经理需发布评审结果的邮件,邮件发参与评审人员,抄送主管领导。
邮件记录需包括:时间、地点、人物、主题、评审的主要功能点、评审结论。评审不通过的需求,需记录未通过的原因,以及下次评审的时间。
(4)提交需求管理系统。
所有需求均提交需求管理系统禅道,通过禅道来统一管控。各环节负责人需及时更新禅道相应的状态。
(5)交互设计&评审。
交互设计师根据开发需求书制作交互设计方案,将抽象的产品需求转变成可实现的功能,并真实再现用户的交互过程。
产品经理负责设计原型图的框架,将该页面要呈现的字段、特征、场景描述清楚,之后交由交互设计师完成交互稿。交互设计需规划页面结构、功能及内容,妥善安排不同功能的展现,并考虑按钮和页面的各种突发状况。原型图制作完成后,需与产品经理、视觉设计进行内部评审。
(6)视觉设计&评审。
由视觉设计师设计页面风格、布局、关键界面等,完成后交由产品经理、视觉设计、交互设计进行内部评审。评审通过后,前端工程师开始切割页面,编写HTML。在视觉设计阶段,尽可能多地收集类似页面设计案例,以供设计师参考。
(7)研发开发。
研发部门根据需求书进行开发排期,并输出排期文件。对于倒排期的开发项目,研发部门应特别注意,根据功能上线时间,及时与产品经理保持沟通。
研发排期中涉及第三方上游平台接口提供等瓶颈和不可控环节,应及时向产品经理反馈,特别是倒排期的开发项目,产品经理应提前、及时向局方领导发起申请,提前准备,以免影响开发排期的顺利进行。
后台编码:在编码之前,程序员应视其系统需要,进行概要设计、数据库设计,并进行内部讨论和评审。程序员对文档有疑问或不理解之处,需与产品经理沟通,了解其真实含义,不得以任何理由私自更改已确定的需求书方案。确有功能需做调整,程序员需与产品经理、需求方共同协商完成。改动应出具文档,由需求方、研发经理、产品经理同意后生效。
(8)测试用例评审。
测试用例由测试人员负责撰写,并按照产品需求书的功能,设计测试环节的周期、测试内容和测试范围,同时要充分考虑临界及异常情况的测试项目。测试用例完成后,还应提交产品经理,并组织运营人员、测试人员进行讨论定稿。
(9)测试部门测试。
测试环境测试:此阶段应完成80%以上的需求开发,再放到测试环境测试,测试以测试用例为标准。测试完成后,收集反馈,修复bug,优化流程。产品经理此时应检测程序是否符合产品需求书的需求。
正式环境测试:此阶段应完成100%以上的需求开发,再放到正式环境测试,测试以产品需求书为准。测试完成后,收集反馈,修复bug,优化流程。
测试全部完成后,测试人员应出具测试报告,并根据测试情况,建议产品上线或延后上线。
(10)产品验收。
产品经理验收产品的主功能,并对其他功能抽查测试,确保产品功能的正常使用,验收通过后可安排上线。
(11)上线。
上线后,产品经理需发布正式的上线通知,通知到各个相关人员,并描述清楚产品的大致功能及入口配置情况。
上线通知参考样例:
邮件主题:上线通知:******
邮件正文:
需求名称:微信手机营业厅接入**电信
上线时间:20xx年xx月xx日
展现目录:微信App→钱包→手机话费充值→余额查询(若未进行绑定,绑定后方可进入归属地**电信微信手机营业厅页面)
简单描述:微信手机营业厅接入**电信,营业厅可对**电信用户提供话费详情实时查询,话费充值,流量包办理,话费充值定期提醒设置等功能。
遗留问题:暂无
产品负责人:***
开发负责人:***
(12)效果跟踪。
产品上线后,产品经理或数据分析员负责收集用户操作数据,检测各个反馈渠道,筛选数据,出具用户检测报告,检验产品迭代是否达到预期目标。
2.2.3 需求文档撰写规范
1.文档的命名和编号
文件一般通过版本号来定义和命名
XX产品PRD_V1.0.1前面的V1.0.1是产品迭代的编号,越排在前面的数字代表此次更新升级的功能点越重要,比如目前版本是V1.0.1,如果更新后的版本是V2.0.0,代表这是一次大版本的更新,如果更新后的版本是V1.1.0,那代表的是小功能的发布,如果更新后的版本是V1.0.2,说明仅仅是小功能的优化和更新。
2.文档的版本历史
文档版本修订章节修订内容修订日期修订人
V1.0.0 全部章节 创建 20XX-XX-XX xxx
文档的版本历史,包括编文档版本、修订章节、修订内容、修订日期、修订人。
文档版本记录当前的版本号,一次功能迭代一般新记录为一个版本;
修订章节是本次新增或优化的功能模块所在章节;
修订内容简述功能模块;
修订日期是指需求文档修改的时间;
修订人是指文档的修改者。
3.目录
需求书一般页数较多,目录能让读者更快地了解文档结构,因此,需求书一般都会设置目录。
4.产品概述
(1)产品概述及目标:解释说明该产品的大致功能,并阐述产品目标。
(2)产品规划:构建产品未来的蓝图,并说明每个关键阶段需完成的核心任务。蓝图可以分批分步实现,但它一定要深深地扎在产品经理的心里。若团队成员对蓝图有个宏观的了解,后续产品实现起来会相对顺畅。
(3)名词说明:需求书中常常会出现专业名词,导致部分同学无法理解其含义,因此就需要把文档中出现的专业名词,做一些解释说明。
5.功能需求
(1)简要说明:介绍此功能的用途,包括其来源或背景,功能解决的问题。
(2)场景描述:介绍用户使用产品的场景。
(3)业务规则:产品都有相应的业务规则,在需求书中,产品经理需将这些规则清晰地描述出来,让开发、测试人员能够直观的明白,且不容易产生歧义。
涉及页面交互或页面修改之处,可在页面草图或截图上说明修改内容。
另外也建议对页面的输入框、下拉框的内容格式、长度、控件之间的关联性做出说明,比如什么时候可见、什么时候不可见。同时,灰掉或点亮的条件在文档中也需给出说明。
(4)功能详情:详细描述每块功能需求的逻辑,并辅以流程图做说明。
6.非功能需求
一般情况下非功能性需求包括以下几个部分:服务器需求、测试需求、安全需求、数据统计需求等。
7.开发需求书样例
2.3 微厅产品功能设计
微厅项目
服务功能模块:
为用户提供服务功能的相关模块,包含在微厅界面(如微信、手机QQ公众账号、支付宝服务窗账号)内的服务功能,如账务查询、服务中心、账号管理等,主要面向用户提供信息查询。同时,也包含由微厅IM入口跳转的WAP页面、手机营业厅等基于浏览器的服务功能模块。
营销功能模块:
通过微厅向用户提供营销推广的相关模块,包含微厅界面内的常规营销模块,如话费充值、流量订购、活动不错等,也包含阶段性、非常规营销模块,如充值送、靓号首发、新机优惠购等。非常规营销活动,来源又分两类:来自局方其他前端部门以及来自项目运营团队。
第三方接口模块:
用户入口并不在微厅,而是在其他第三方应用或网站界面,如手机QQ、微信等。但是,服务功能、受理功能由微厅提供,如用户账务信息、业务受理、话费充值、流量订购等。
2.3.1 查询服务
个性化轻服务”+“针对性建议”+“WAP营销引导
2.3.2 充值服务
2.3.3 账户管理
2.3.4 模板消息
提醒时间:
全天24小时或指定时间?需要考虑清楚哪些提醒可以全天候,哪些提醒需要在指定时间段。对用户的账户使用影响较大的,最好全天候提醒,如流量溢出提醒;另外,用户实时操作的信息反馈,也可以全天候提醒,如订单预受理通知和绑定成功通知等。对用户的账户使用影响较小的,可以在早上7点至晚上11点之间提醒,避免夜间提醒打扰用户。
提醒对象:
需明确提醒的用户群体,哪些行为会触发提醒的下发,同时梳理清楚提醒的数据来源,下发记录和数据来源需做好备份存档。
提醒文案:
提醒的文案需要做好排版设定,同时在字体的颜色上,遵循同一套规则。比如红色代表警示,提醒用户需要注意的内容;黄色代表办理中的状态;绿色代表办理成功或强调。在微信公众号采用同一套文字颜色体系,能提升用户的整体体验。
提醒链接:
配置模板消息的链接跳转地址。
2.3.5 微厅产品经验总结
(1)通过梳理原有管理应用,分析其产品的劣势和不足。微厅扬长避短,从而实现差异化竞争。
(2)微厅在便捷、快速的全业务服务基础上,不断延伸产品价值链,扩展产品外延
(3)去中心化
2.4 一名产品经理的自我修养
思维导图工具:如MindManager,制作脑图,理清功能结构。
流程图工具:如Visio,做逻辑流程图,理清逻辑顺序。
(1)绘制之前,要清楚流程的起始状态,从何时开始,到何时结束。
(2)先把主流程走通,然后在此基础上,不断完善附加信息和状态判断。
(3)一个节点只做一件事,一个节点完结了,再考虑下一个节点。
(4)流程不能断掉,所有流程最好形成闭环。
(5)所有条件要考虑到,逻辑要严谨,考虑各种异常情况的输出。
原型图工具:如Axure,做交互原型,把构思的产品用相框图和简单的交互效果活灵活现地展示出来。
原型制作流程
梳理流程
绘制草图
绘制低保真原型图
注意点
(1)原型设计前的准备工作至关重要,考虑清楚画什么,比用什么画和怎么画更重要。
(2)原型设计中对细节要全面把握,不能有所遗漏。
(3)思想表达清楚,要有必要的文字说明。
(4)所有模块或页面的关系明确,哪些模块强化,哪些模块弱化,分清主次。
(5)原型设计的流程一般是先画草图,然后用仿真做交互细节,这样可以让你的设计更加高效。
文档工具,如Word,形成最终需求/规格文档,交付开发的最主要依据。
相关思维导图模板


树图思维导图提供 广播电视奖项及评奖标准 在线思维导图免费制作,点击“编辑”按钮,可对 广播电视奖项及评奖标准 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:a4210651fa3a78355ac9f5101bb2c616


树图思维导图提供 第六章 群体传播与组织传播_副本 在线思维导图免费制作,点击“编辑”按钮,可对 第六章 群体传播与组织传播_副本 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:1672f555831e7d9a3bb2cf2fb792cb49



















 上海工商
上海工商