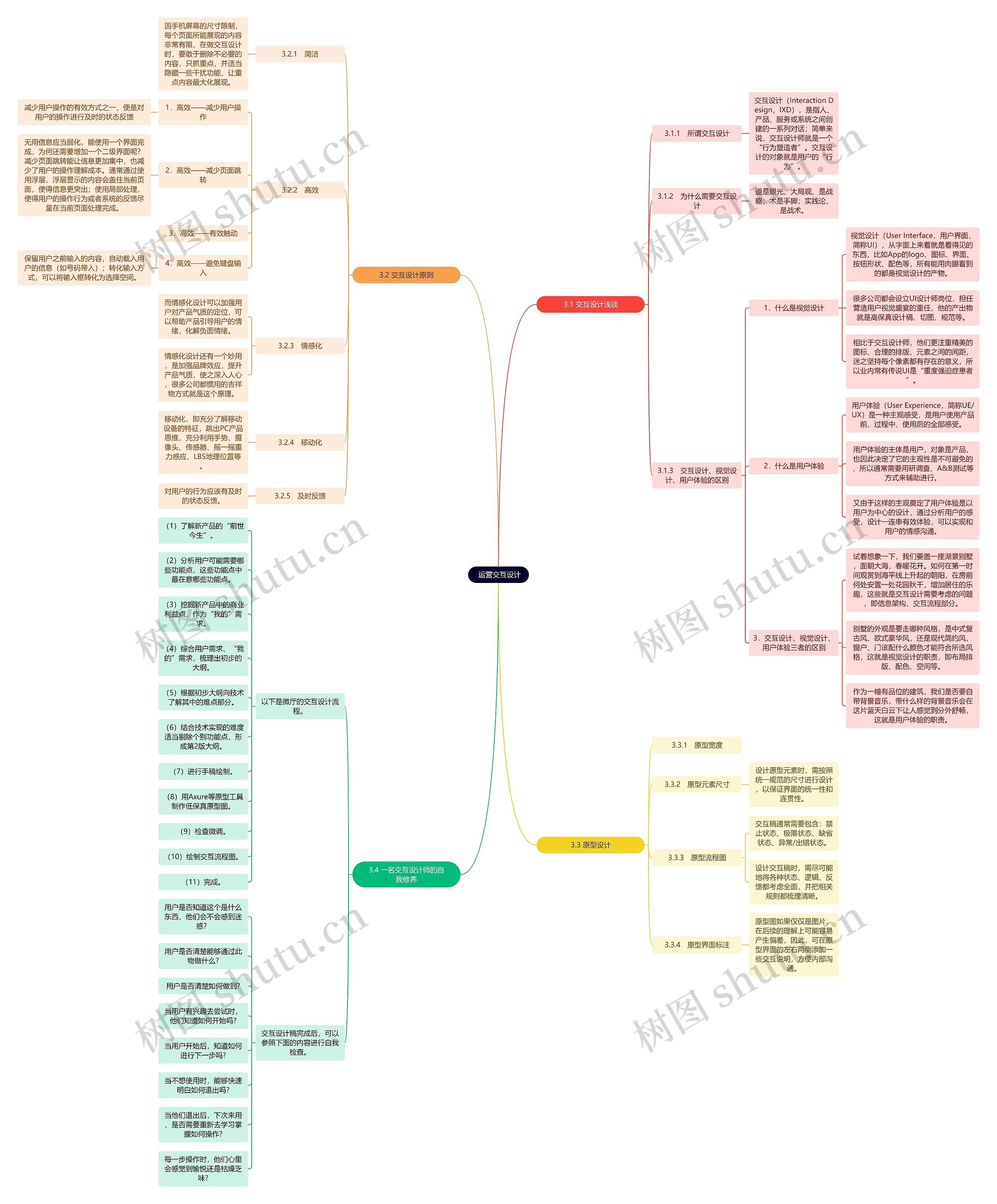
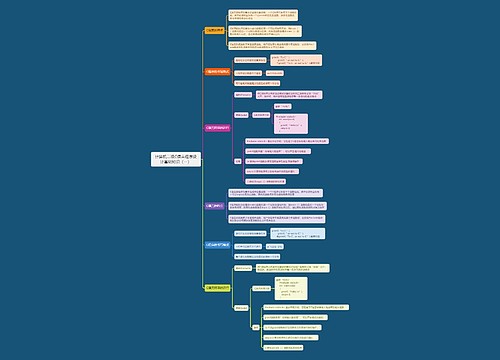
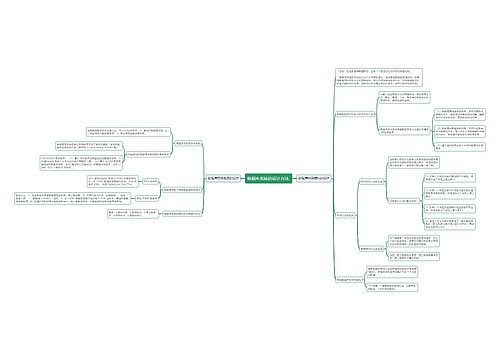
运营交互设计思维导图

对运营交互设计的概述
树图思维导图提供 运营交互设计 在线思维导图免费制作,点击“编辑”按钮,可对 运营交互设计 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:d951f227b517a3a36016c67ee812e0c6
思维导图大纲
运营交互设计思维导图模板大纲
3.1 交互设计浅谈
3.1.1 所谓交互设计
交互设计(Interaction Design,IXD),是指人、产品、服务或系统之间创建的一系列对话;简单来说,交互设计师就是一个“行为塑造者”。交互设计的对象就是用户的“行为”。
3.1.2 为什么需要交互设计
道是眼光、大局观、是战略;术是手脚;实践论,是战术。
3.1.3 交互设计、视觉设计、用户体验的区别
1.什么是视觉设计
视觉设计(User Interface,用户界面,简称UI),从字面上来看就是看得见的东西,比如App的logo、图标、界面、按钮形状、配色等,所有能用肉眼看到的都是视觉设计的产物。
很多公司都会设立UI设计师岗位,担任营造用户视觉盛宴的重任,他的产出物就是高保真设计稿、切图、规范等。
相比于交互设计师,他们更注重精美的图标、合理的排版、元素之间的间距,迷之坚持每个像素都有存在的意义,所以业内常有传说UI是“重度强迫症患者”。
2.什么是用户体验
用户体验(User Experience,简称UE/UX)是一种主观感受,是用户使用产品前、过程中、使用后的全部感受。
用户体验的主体是用户,对象是产品,也因此决定了它的主观性是不可避免的,所以通常需要用研调查、A&B测试等方式来辅助进行。
又由于这样的主观奠定了用户体验是以用户为中心的设计,通过分析用户的感受,设计一连串有效体验,可以实现和用户的情感沟通。
3.交互设计、视觉设计、用户体验三者的区别
试着想象一下,我们要盖一座湖景别墅,面朝大海,春暖花开。如何在第一时间观赏到海平线上升起的朝阳,在房前何处安置一处花园秋千,增加居住的乐趣,这些就是交互设计需要考虑的问题,即信息架构、交互流程部分。
别墅的外观是要走哪种风格,是中式复古风、欧式豪华风,还是现代简约风,窗户、门该配什么颜色才能符合所选风格,这就是视觉设计的职责,即布局排版、配色、空间等。
作为一幢有品位的建筑,我们是否要自带背景音乐,带什么样的背景音乐会在这片蓝天白云下让人感觉到分外舒畅,这就是用户体验的职责。
3.2 交互设计原则
3.2.1 简洁
因手机屏幕的尺寸限制,每个页面所能展现的内容非常有限,在做交互设计时,要敢于删除不必要的内容,只抓重点,并适当隐藏一些干扰功能,让重点内容最大化展现。
3.2.2 高效
1.高效——减少用户操作
减少用户操作的有效方式之一,便是对用户的操作进行及时的状态反馈
2.高效——减少页面跳转
无用信息应当弱化,能使用一个界面完成,为何还需要增加一个二级界面呢?减少页面跳转能让信息更加集中,也减少了用户的操作理解成本。通常通过使用浮层,浮层显示的内容会盖住当前页面,使得信息更突出;使用局部处理,使得用户的操作行为或者系统的反馈尽量在当前页面处理完成。
3.高效——有效触动
4.高效——避免键盘输入
保留用户之前输入的内容,自动载入用户的信息(如号码带入);转化输入方式,可以将输入框转化为选择空间。
3.2.3 情感化
而情感化设计可以加强用户对产品气质的定位,可以帮助产品引导用户的情绪,化解负面情绪。
情感化设计还有一个妙用,是加强品牌效应,提升产品气质,使之深入人心,很多公司都惯用的吉祥物方式就是这个原理。
3.2.4 移动化
移动化,即充分了解移动设备的特征,跳出PC产品思维,充分利用手势、摄像头、传感器、摇一摇重力感应、LBS地理位置等。
3.2.5 及时反馈
对用户的行为应该有及时的状态反馈。
3.3 原型设计
3.3.1 原型宽度
3.3.2 原型元素尺寸
设计原型元素时,需按照统一规范的尺寸进行设计,以保证界面的统一性和连贯性。
3.3.3 原型流程图
交互稿通常需要包含:禁止状态、极限状态、缺省状态、异常/出错状态。
设计交互稿时,需尽可能地将各种状态、逻辑、反馈都考虑全面,并把相关规则都梳理清晰。
3.3.4 原型界面标注
原型图如果仅仅是图片,在后续的理解上可能容易产生偏差,因此,可在原型界面的左右两侧添加一些交互说明,方便内部沟通。
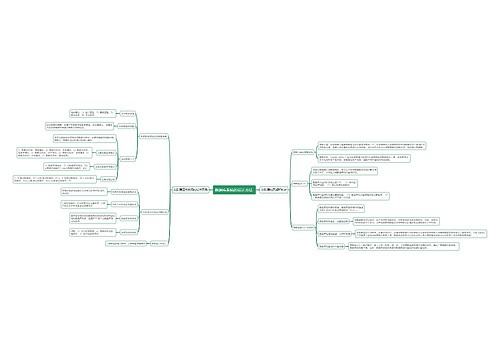
3.4 一名交互设计师的自我修养
以下是微厅的交互设计流程。
(1)了解新产品的“前世今生”。
(2)分析用户可能需要哪些功能点,这些功能点中最在意哪些功能点。
(3)挖掘新产品中的商业利益点,作为“我的”需求。
(4)综合用户需求、“我的”需求,梳理出初步的大纲。
(5)根据初步大纲向技术了解其中的难点部分。
(6)结合技术实现的难度适当剔除个别功能点,形成第2版大纲。
(7)进行手稿绘制。
(8)用Axure等原型工具制作低保真原型图。
(9)检查微调。
(10)绘制交互流程图。
(11)完成。
交互设计稿完成后,可以参照下面的内容进行自我检查。
用户是否知道这个是什么东西,他们会不会感到迷惑?
用户是否清楚能够通过此物做什么?
用户是否清楚如何做到?
当用户有兴趣去尝试时,他们知道如何开始吗?
当用户开始后,知道如何进行下一步吗?
当不想使用时,能够快速明白如何退出吗?
当他们退出后,下次来用,是否需要重新去学习掌握如何操作?
每一步操作时,他们心里会感觉到愉悦还是枯燥乏味?
相关思维导图模板


树图思维导图提供 第1章 化工设计基本知识 在线思维导图免费制作,点击“编辑”按钮,可对 第1章 化工设计基本知识 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:70ec0519ed26419068a32a511862aadd


树图思维导图提供 辊压断带分析 在线思维导图免费制作,点击“编辑”按钮,可对 辊压断带分析 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:55fdf0827fa2a220b0b4047d75df5032



















 上海工商
上海工商