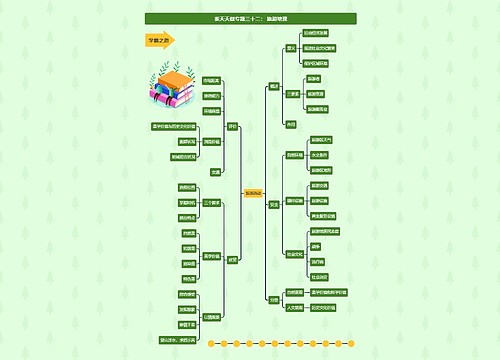
vue知识体系思维导图

模板,配置,组件与插件内容分解
树图思维导图提供 vue知识体系 在线思维导图免费制作,点击“编辑”按钮,可对 vue知识体系 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:3d83a2e5a88fdc778b5d6f672ccce2a2
思维导图大纲
vue知识体系思维导图模板大纲
模板
内容
mustache语法
指令
v-bind
绑定属性
指令参数
属性名
简写「:」
特殊
style
绑定一个对象
更多绑定格式
class
绑定字符串
绑定一个对象
绑定一个数组
详情
v-for
循环数组
注意绑定key值
key值唯一且稳定
v-on
绑定事件
指令参数
事件名
简写「@」
v-if
v-show
v-slot
传递插槽内容,指定对应的插槽名称
v-html
自定义指令
特殊属性
key
ref
配置
data
和界面相关的数据
methods
任何可能需要调用的方法
template
配置模板
默认情况下,SFC中不可用
render
渲染方法,用于生成vnode
el
挂载的目标元素
组件中不可用
components
局部注册组件
props
声明组件的属性
多种形式
数组
对象
属性约束的书写
computed
router
配置vue路由
watch
mixins
生命周期钩子函数
beforeCreated
created
beforeMount
mounted
beforeUpdate
updated
beforeDestroy
destroyed
组件通信
prop
父组件传递给子组件
子组件没有权力更改
event
子组件抛出事件到父组件
$refs
router
通过路由,间接在不同组件之间通信
实例成员
$mount
$emit
在组件中抛出一个事件
$el
DOM根元素
$refs
内置组件
slot
用于占位
插槽
需要父组件传递内容的区域
插件
vue-router
组件
RouterView
用于渲染匹配到的组件
RouterLink
无刷新的导航链接
会根据配置的路由模式切换路径
属性
to
导航的目标
exact
true
只有精确匹配到导航路径,才会添加激活类样式
false
默认值
只要路径以导航路径开头,就会添加激活类样式
active-class
激活类样式名
默认值:router-link-active
路由配置
routes
配置路由匹配规则
mode
配置匹配模式
hash
默认值
以浏览器的hash部分作为path
改变 hash 后会重新进行匹配
兼容性最好
history
以浏览器的 pathname 作为 path
改变 pathname 时会重新进行匹配
需要浏览器支持 history api
abstract
非浏览器环境只能使用该值
注入的原型对象
$route
提供路由信息
$router
用于控制页面跳转






















 上海工商
上海工商