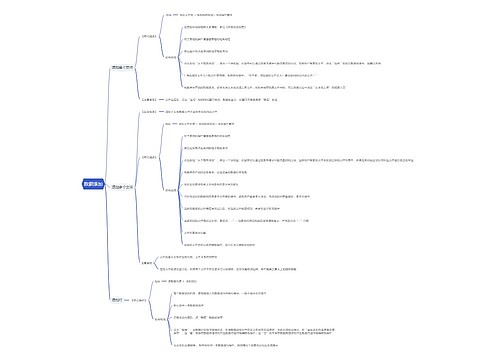
交互通用规范思维导图

充分了解互联网中产品经理关于交互规范的内容(交互通用规范),记住关键知识点。
树图思维导图提供 交互通用规范思维导图 在线思维导图免费制作,点击“编辑”按钮,可对 交互通用规范思维导图 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:b3c2c99bc1a54bec5bd9b69e0521f447
思维导图大纲
交互通用规范思维导图模板大纲
受范性指示
受范性是指鼠标指针移过可点击区域时可点击区域的视觉变化,用以说明该对象是可操作的以及何时可以进行操作
对象对鼠标指针或手势滑动移动的响应必须即时有效
响应形式必须明确清晰
受范性表现必须保持高度的一致:同等功能和操作的元素受范性必须相同
在鼠标指针移或手势滑动时对象必须即时恢复原来状态
命令按钮也经常被显示为链接样式(文本+下划线),此时为了与普通的链接相区分,必须提供非常明显的不同于链接的受范性指示
操作不可用状态
显示为不可用状态的按钮或文本必须保持与可用状态的位置、大小、形态保持一致,仅色彩、灰度和立体效果等发生变化
操作不可用的情况主要包括
菜单性质和导航性质的操作不可用时不能隐藏,应该显示为不可用状态
子主题 1
工具栏按钮不可用时不能隐藏,应该显示为不可用状态
子主题 1
当一个操作在用户进行了某行为(如填写或选择了某选项时)就变为可操作,则该操作不可用时不能隐藏,应该显示为不可用状态
子主题 1
有趣高于功能
产品必须充满了趣味性,必须充满了COOL,才能形成良好的传播和口碑;索然无趣的产品,最终由客户检验进而丢弃
功能高于交互
明确的功能满足明确的需求,用户不会在意炫酷的交互效果;关键是功能是否能满足客户的潜在需求
交互高于UI
设计的时候,首先追求便捷、快速的特点;然后要围绕具体的功能来实现UI,并不需要专门设立一个功能
注意屏幕滚动
由于移动终端屏幕特性,尽可能减小单页面加载量,降低图片文件大小和数量,加快加载速度,方便用户体验。尽可能减少垂直方向滚动,尽可能不超过两屏。由于将导致非常恶劣的客户体验,尽可能禁止浏览器水平滚动操作。尽可以隐藏不必要的按纽,突出重点,减少用户的思考





















 上海工商
上海工商