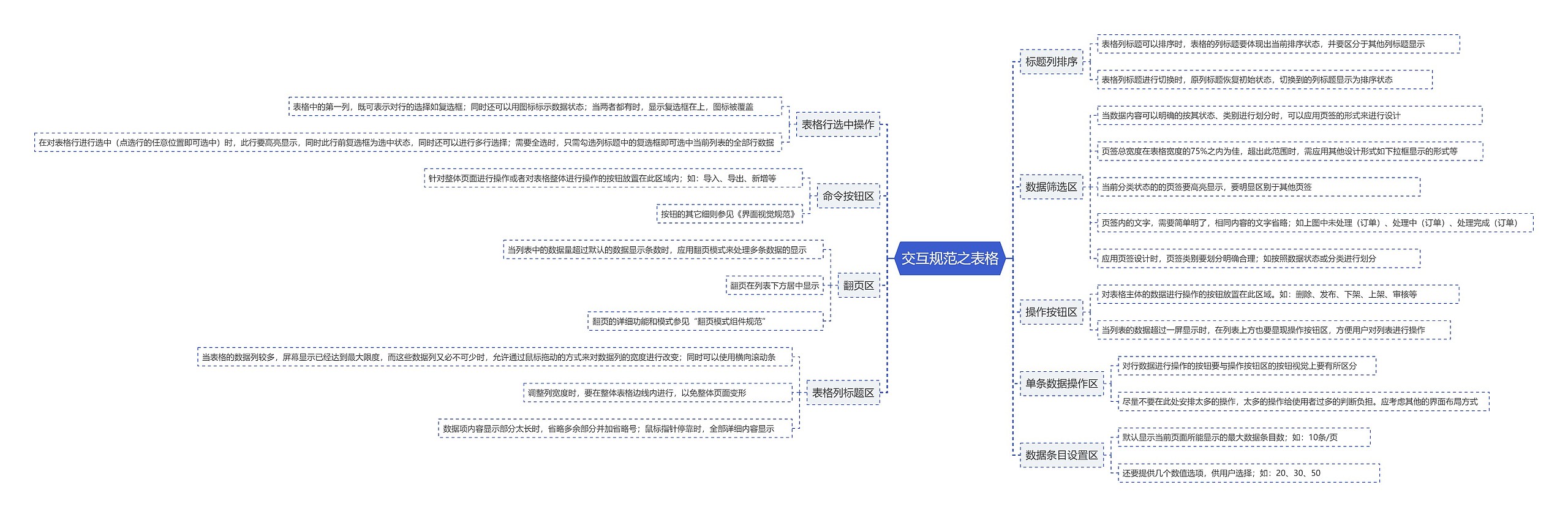
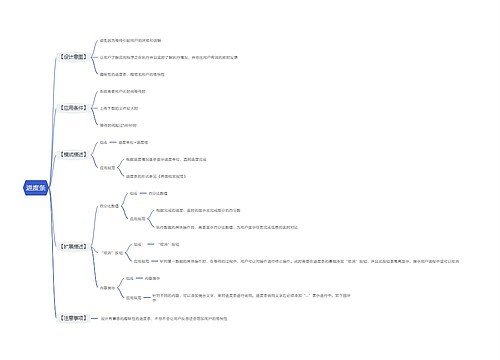
交互规范之表格思维导图

充分了解互联网中产品经理关于交互规范的内容(表格),记住关键知识点。
树图思维导图提供 交互规范之表格思维导图 在线思维导图免费制作,点击“编辑”按钮,可对 交互规范之表格思维导图 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:b889db4b3dbe5d0b73be933ad5dc0429
思维导图大纲
交互规范之表格思维导图模板大纲
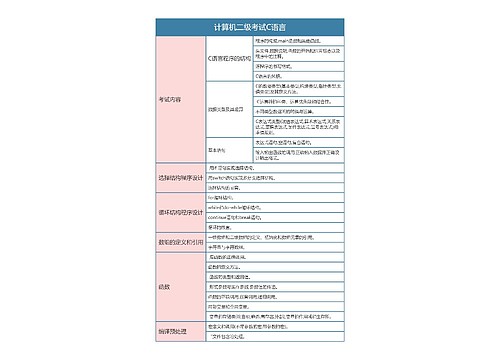
标题列排序
表格列标题可以排序时,表格的列标题要体现出当前排序状态,并要区分于其他列标题显示
表格列标题进行切换时,原列标题恢复初始状态,切换到的列标题显示为排序状态
表格行选中操作
表格中的第一列,既可表示对行的选择如复选框;同时还可以用图标标示数据状态;当两者都有时,显示复选框在上,图标被覆盖
在对表格行进行选中(点选行的任意位置即可选中)时,此行要高亮显示,同时此行前复选框为选中状态,同时还可以进行多行选择;需要全选时,只需勾选列标题中的复选框即可选中当前列表的全部行数据
数据筛选区
当数据内容可以明确的按其状态、类别进行划分时,可以应用页签的形式来进行设计
页签总宽度在表格宽度的75%之内为佳,超出此范围时,需应用其他设计形式如下拉框显示的形式等
当前分类状态的的页签要高亮显示,要明显区别于其他页签
页签内的文字,需要简单明了,相同内容的文字省略;如上图中未处理(订单)、处理中(订单)、处理完成(订单)
应用页签设计时,页签类别要划分明确合理;如按照数据状态或分类进行划分
命令按钮区
针对整体页面进行操作或者对表格整体进行操作的按钮放置在此区域内;如:导入、导出、新增等
按钮的其它细则参见《界面视觉规范》
操作按钮区
对表格主体的数据进行操作的按钮放置在此区域。如:删除、发布、下架、上架、审核等
当列表的数据超过一屏显示时,在列表上方也要显现操作按钮区,方便用户对列表进行操作
翻页区
当列表中的数据量超过默认的数据显示条数时,应用翻页模式来处理多条数据的显示
翻页在列表下方居中显示
翻页的详细功能和模式参见“翻页模式组件规范”
单条数据操作区
对行数据进行操作的按钮要与操作按钮区的按钮视觉上要有所区分
尽量不要在此处安排太多的操作,太多的操作给使用者过多的判断负担。应考虑其他的界面布局方式
表格列标题区
当表格的数据列较多,屏幕显示已经达到最大限度,而这些数据列又必不可少时,允许通过鼠标拖动的方式来对数据列的宽度进行改变;同时可以使用横向滚动条
调整列宽度时,要在整体表格边线内进行,以免整体页面变形
数据项内容显示部分太长时,省略多余部分并加省略号;鼠标指针停靠时,全部详细内容显示
数据条目设置区
默认显示当前页面所能显示的最大数据条目数;如:10条/页
还要提供几个数值选项,供用户选择;如:20、30、50





















 上海工商
上海工商