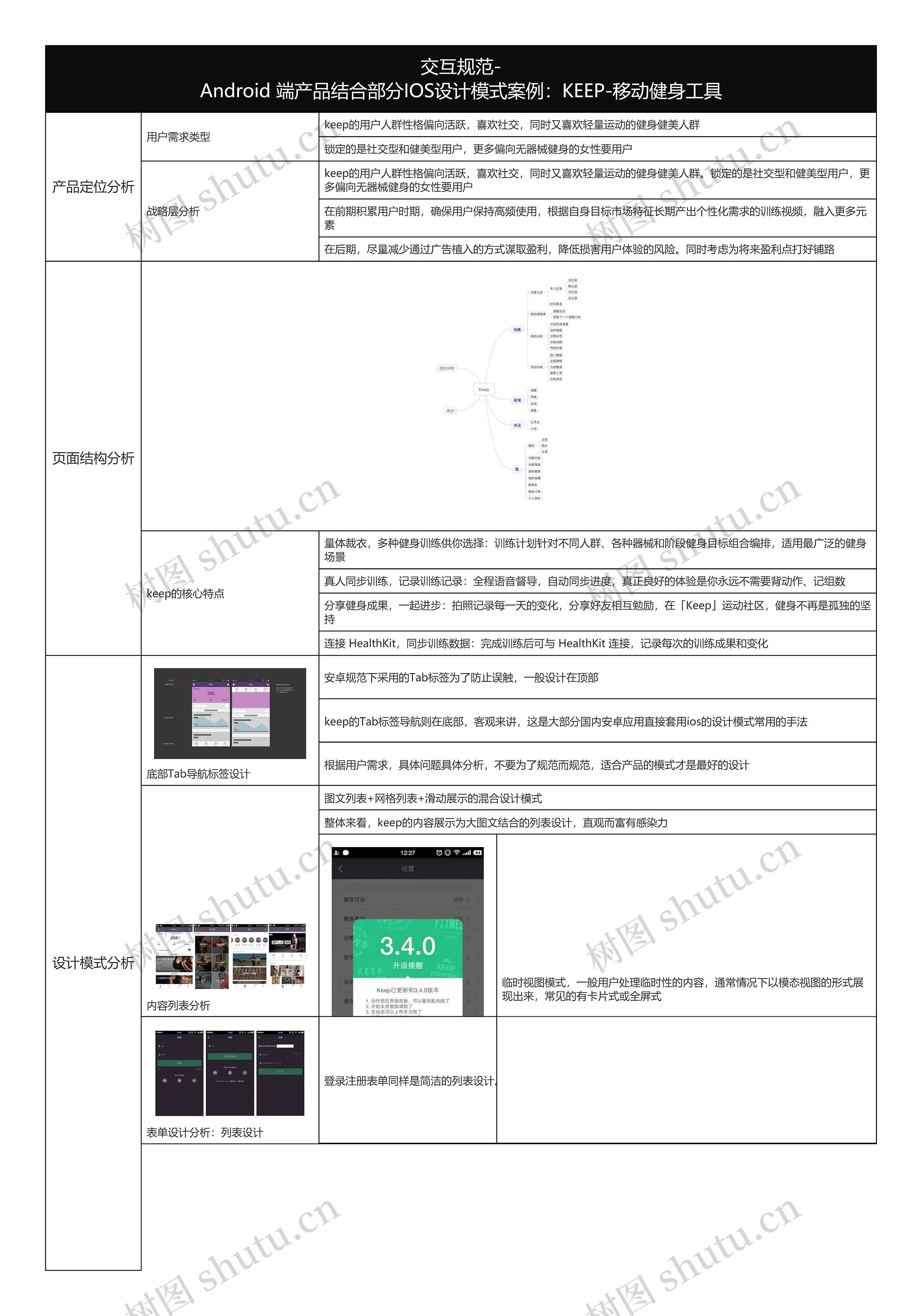
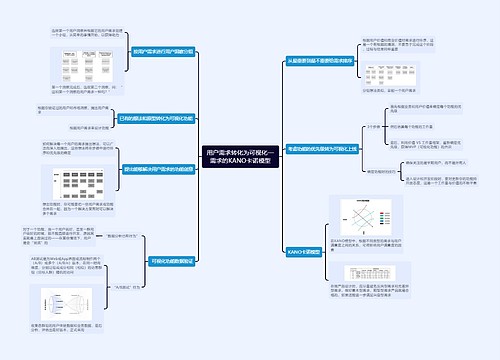
交互规范-Android端产品结合部分IOS设计模式案例:KEEP-移动健身工具思维导图

交互规范-Android 端产品结合部分IOS设计模式案例:KEEP-移动健身工具,产品定位分析、页面结构分析、设计模式分析
树图思维导图提供 交互规范-Android端产品结合部分IOS设计模式案例:KEEP-移动健身工具 在线思维导图免费制作,点击“编辑”按钮,可对 交互规范-Android端产品结合部分IOS设计模式案例:KEEP-移动健身工具 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:52b2cc522ff964731636c8215ab1e13a
思维导图大纲
交互规范- Android 端产品结合部分IOS设计模式案例:KEEP-移动健身工具思维导图模板大纲
产品定位分析
用户需求类型
keep的用户人群性格偏向活跃,喜欢社交,同时又喜欢轻量运动的健身健美人群
锁定的是社交型和健美型用户,更多偏向无器械健身的女性要用户
战略层分析
keep的用户人群性格偏向活跃,喜欢社交,同时又喜欢轻量运动的健身健美人群。锁定的是社交型和健美型用户,更多偏向无器械健身的女性要用户
在前期积累用户时期,确保用户保持高频使用,根据自身目标市场特征长期产出个性化需求的训练视频,融入更多元素
在后期,尽量减少通过广告植入的方式谋取盈利,降低损害用户体验的风险。同时考虑为将来盈利点打好铺路
页面结构分析
keep的核心特点
量体裁衣,多种健身训练供你选择:训练计划针对不同人群、各种器械和阶段健身目标组合编排,适用最广泛的健身场景
真人同步训练,记录训练记录:全程语音督导,自动同步进度,真正良好的体验是你永远不需要背动作、记组数
分享健身成果,一起进步:拍照记录每一天的变化,分享好友相互勉励,在「Keep」运动社区,健身不再是孤独的坚持
连接 HealthKit,同步训练数据:完成训练后可与 HealthKit 连接,记录每次的训练成果和变化
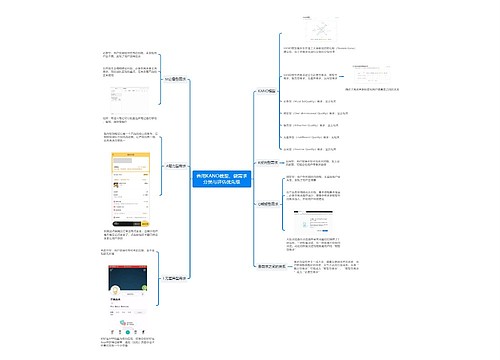
设计模式分析
底部Tab导航标签设计
安卓规范下采用的Tab标签为了防止误触,一般设计在顶部
keep的Tab标签导航则在底部,客观来讲,这是大部分国内安卓应用直接套用ios的设计模式常用的手法
根据用户需求,具体问题具体分析,不要为了规范而规范,适合产品的模式才是最好的设计
内容列表分析
图文列表+网格列表+滑动展示的混合设计模式
整体来看,keep的内容展示为大图文结合的列表设计,直观而富有感染力
临时视图模式,一般用户处理临时性的内容,通常情况下以模态视图的形式展现出来,常见的有卡片式或全屏式
表单设计分析:列表设计
登录注册表单同样是简洁的列表设计。同时支持第三方登入























 上海工商
上海工商