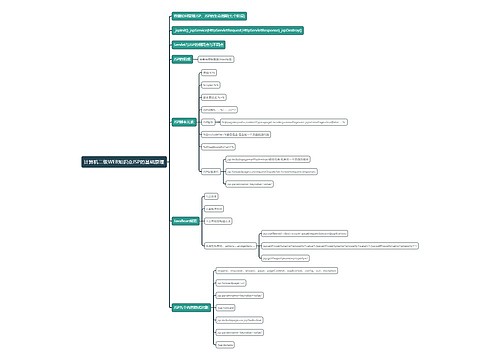
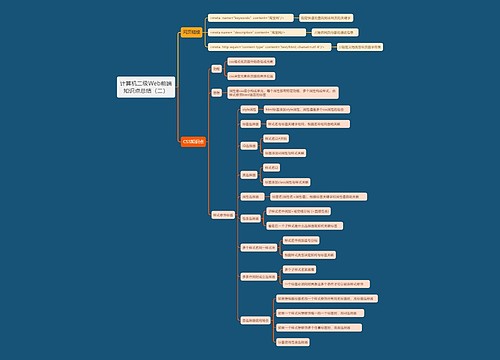
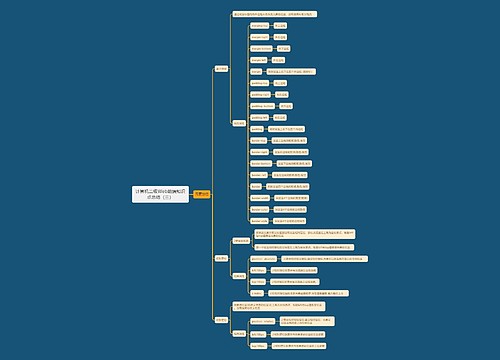
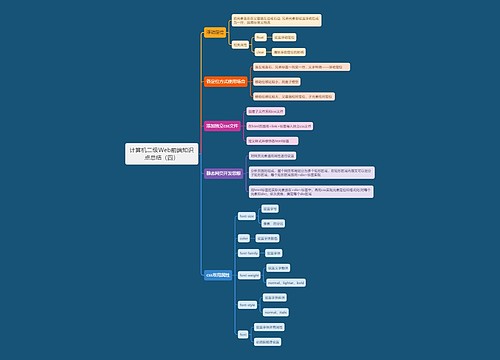
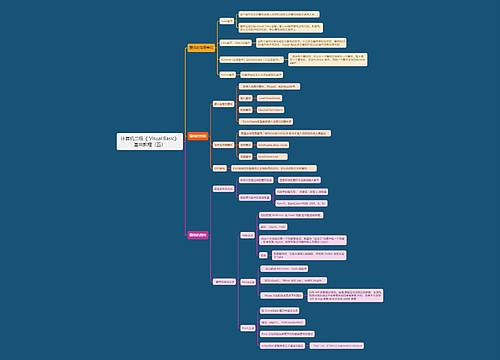
企业级B端交互设计规范搭建思路- 规范搭建思维导图

企业级B端交互设计规范搭建思路-规范搭建,颜色规范、阴影规范、圆角规范
树图思维导图提供 企业级B端交互设计规范搭建思路- 规范搭建 在线思维导图免费制作,点击“编辑”按钮,可对 企业级B端交互设计规范搭建思路- 规范搭建 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:ba607e99cd2c445adb5c41141d86e5d2
思维导图大纲
企业级B端交互设计规范搭建思路- 规范搭建思维导图模板大纲
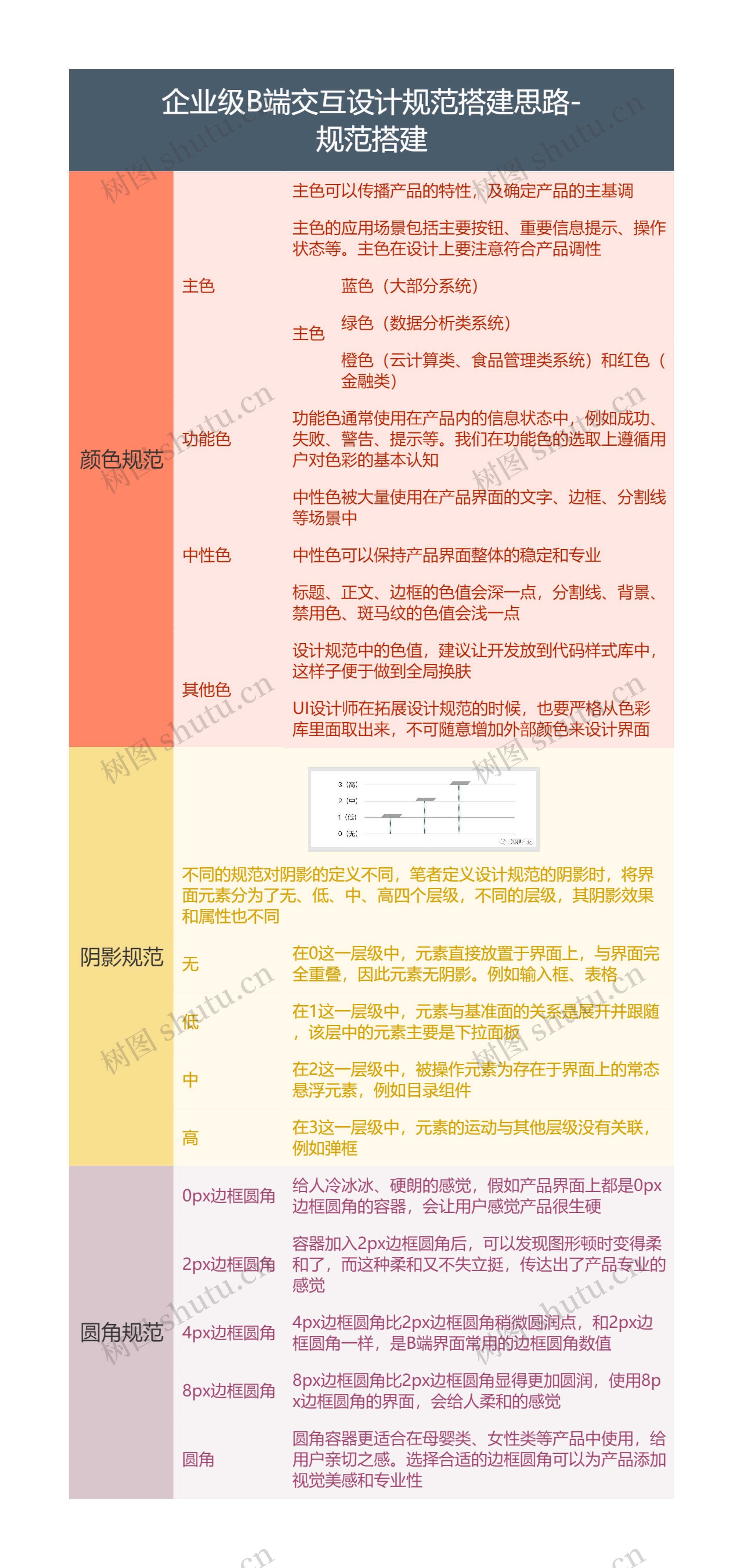
颜色规范
主色
主色可以传播产品的特性,及确定产品的主基调
主色的应用场景包括主要按钮、重要信息提示、操作状态等。主色在设计上要注意符合产品调性
主色
蓝色(大部分系统)
绿色(数据分析类系统)
橙色(云计算类、食品管理类系统)和红色(金融类)
功能色
功能色通常使用在产品内的信息状态中,例如成功、失败、警告、提示等。我们在功能色的选取上遵循用户对色彩的基本认知
中性色
中性色被大量使用在产品界面的文字、边框、分割线等场景中
中性色可以保持产品界面整体的稳定和专业
标题、正文、边框的色值会深一点,分割线、背景、禁用色、斑马纹的色值会浅一点
其他色
设计规范中的色值,建议让开发放到代码样式库中,这样子便于做到全局换肤
UI设计师在拓展设计规范的时候,也要严格从色彩库里面取出来,不可随意增加外部颜色来设计界面
阴影规范
不同的规范对阴影的定义不同,笔者定义设计规范的阴影时,将界面元素分为了无、低、中、高四个层级,不同的层级,其阴影效果和属性也不同
无
在0这一层级中,元素直接放置于界面上,与界面完全重叠,因此元素无阴影。例如输入框、表格
低
在1这一层级中,元素与基准面的关系是展开并跟随,该层中的元素主要是下拉面板
中
在2这一层级中,被操作元素为存在于界面上的常态悬浮元素,例如目录组件
高
在3这一层级中,元素的运动与其他层级没有关联,例如弹框
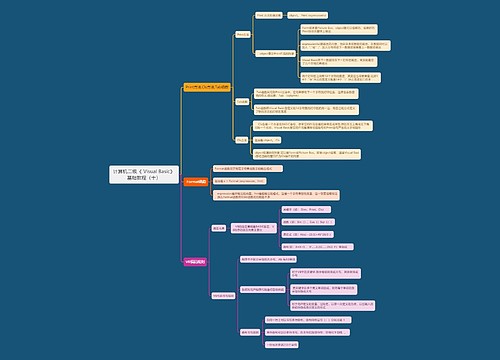
圆角规范
0px边框圆角
给人冷冰冰、硬朗的感觉,假如产品界面上都是0px边框圆角的容器,会让用户感觉产品很生硬
2px边框圆角
容器加入2px边框圆角后,可以发现图形顿时变得柔和了,而这种柔和又不失立挺,传达出了产品专业的感觉
4px边框圆角
4px边框圆角比2px边框圆角稍微圆润点,和2px边框圆角一样,是B端界面常用的边框圆角数值
8px边框圆角
8px边框圆角比2px边框圆角显得更加圆润,使用8px边框圆角的界面,会给人柔和的感觉
圆角
圆角容器更适合在母婴类、女性类等产品中使用,给用户亲切之感。选择合适的边框圆角可以为产品添加视觉美感和专业性
相关思维导图模板


树图思维导图提供 3A Unit 1 A Proper Job 在线思维导图免费制作,点击“编辑”按钮,可对 3A Unit 1 A Proper Job 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:8d966446cda22e33b426cba15d3d981e


树图思维导图提供 SpringBootWeb请求响应 在线思维导图免费制作,点击“编辑”按钮,可对 SpringBootWeb请求响应 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:1c6ee1ff958a0c7c2fabdf9e9f8d755e



















 上海工商
上海工商