交互规范-栅格系统的响应思维导图

交互规范-栅格系统的响应,固定栅格、流动栅格、混合栅格的响应是如何实现的
树图思维导图提供 交互规范-栅格系统的响应 在线思维导图免费制作,点击“编辑”按钮,可对 交互规范-栅格系统的响应 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:ad196bdafe0f3294a439e22c1c158cea
思维导图大纲
交互规范-栅格系统的响应思维导图模板大纲
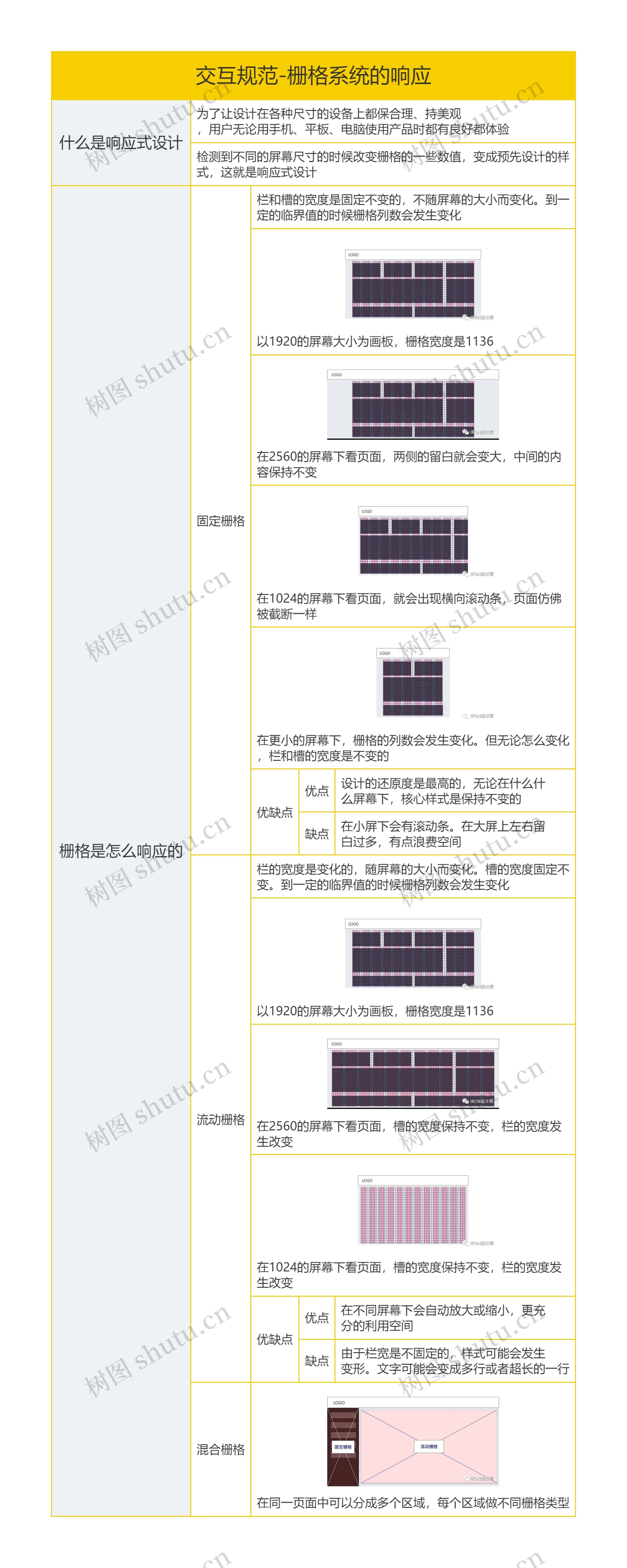
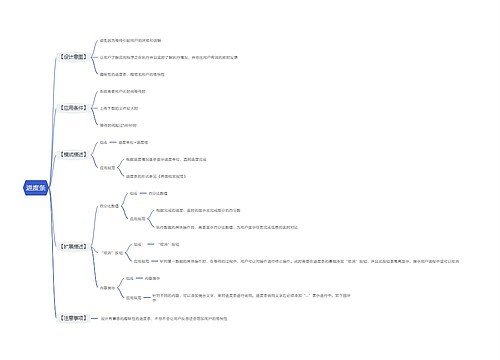
什么是响应式设计
为了让设计在各种尺寸的设备上都保合理、持美观 ,用户无论用手机、平板、电脑使用产品时都有良好都体验
检测到不同的屏幕尺寸的时候改变栅格的一些数值,变成预先设计的样式,这就是响应式设计
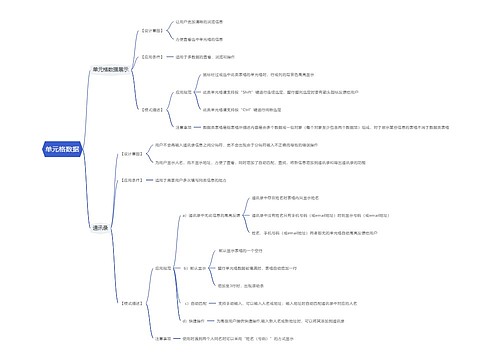
栅格是怎么响应的
固定栅格
栏和槽的宽度是固定不变的,不随屏幕的大小而变化。到一定的临界值的时候栅格列数会发生变化
以1920的屏幕大小为画板,栅格宽度是1136
在2560的屏幕下看页面,两侧的留白就会变大,中间的内容保持不变
在1024的屏幕下看页面,就会出现横向滚动条,页面仿佛被截断一样
在更小的屏幕下,栅格的列数会发生变化。但无论怎么变化,栏和槽的宽度是不变的
优缺点
优点
设计的还原度是最高的,无论在什么什 么屏幕下,核心样式是保持不变的
缺点
在小屏下会有滚动条。在大屏上左右留 白过多,有点浪费空间
流动栅格
栏的宽度是变化的,随屏幕的大小而变化。槽的宽度固定不变。到一定的临界值的时候栅格列数会发生变化
以1920的屏幕大小为画板,栅格宽度是1136
在2560的屏幕下看页面,槽的宽度保持不变,栏的宽度发生改变
在1024的屏幕下看页面,槽的宽度保持不变,栏的宽度发生改变
优缺点
优点
在不同屏幕下会自动放大或缩小,更充 分的利用空间
缺点
由于栏宽是不固定的,样式可能会发生 变形。文字可能会变成多行或者超长的一行
混合栅格
在同一页面中可以分成多个区域,每个区域做不同栅格类型
相关思维导图模板


树图思维导图提供 SpringBootWeb请求响应 在线思维导图免费制作,点击“编辑”按钮,可对 SpringBootWeb请求响应 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:1c6ee1ff958a0c7c2fabdf9e9f8d755e


树图思维导图提供 查尔斯·斯特里克兰德 在线思维导图免费制作,点击“编辑”按钮,可对 查尔斯·斯特里克兰德 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:dcc23eab5e1456239090318fd2a36733



















 上海工商
上海工商