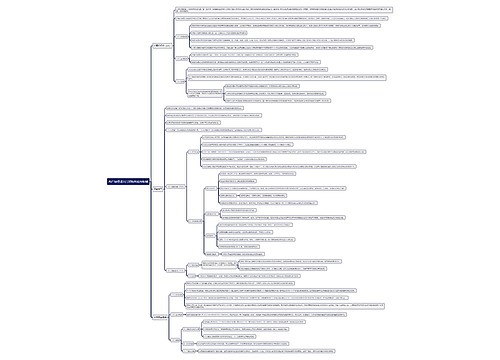
后台产品交互设计规范-表单思维导图

后台产品交互设计规范-表单,表单分区的介绍、设计原则的介绍
树图思维导图提供 后台产品交互设计规范-表单 在线思维导图免费制作,点击“编辑”按钮,可对 后台产品交互设计规范-表单 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:d40709dd333a91179f8953be98f670b2
思维导图大纲
后台产品交互设计规范-表单思维导图模板大纲
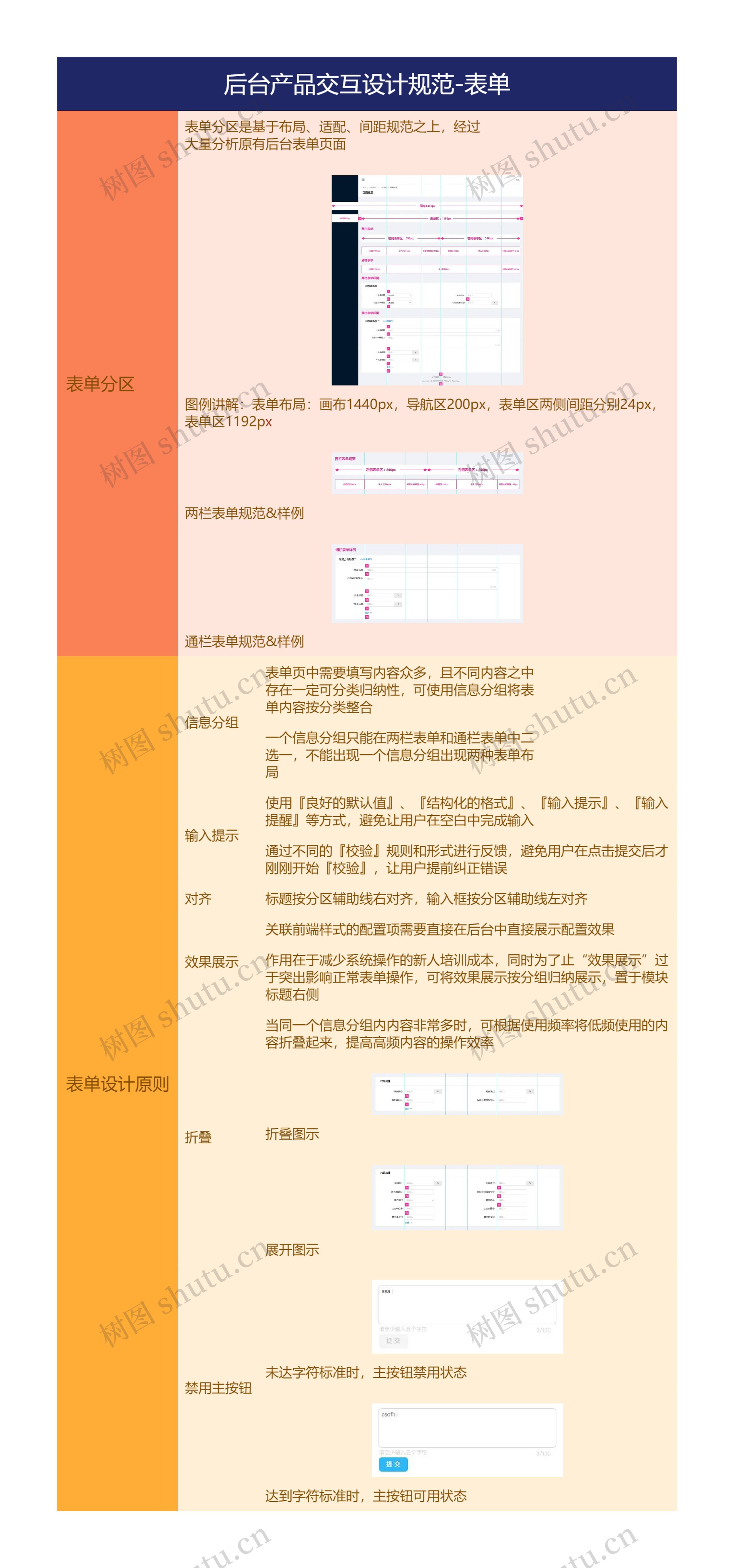
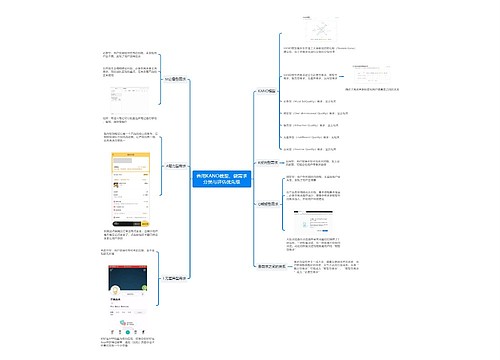
表单分区
表单分区是基于布局、适配、间距规范之上,经过 大量分析原有后台表单页面
图例讲解:表单布局:画布1440px,导航区200px,表单区两侧间距分别24px,表单区1192px
两栏表单规范&样例
通栏表单规范&样例
表单设计原则
信息分组
表单页中需要填写内容众多,且不同内容之中 存在一定可分类归纳性,可使用信息分组将表 单内容按分类整合
一个信息分组只能在两栏表单和通栏表单中二 选一,不能出现一个信息分组出现两种表单布 局
输入提示
使用『良好的默认值』、『结构化的格式』、『输入提示』、『输入提醒』等方式,避免让用户在空白中完成输入
通过不同的『校验』规则和形式进行反馈,避免用户在点击提交后才刚刚开始『校验』,让用户提前纠正错误
对齐
标题按分区辅助线右对齐,输入框按分区辅助线左对齐
效果展示
关联前端样式的配置项需要直接在后台中直接展示配置效果
作用在于减少系统操作的新人培训成本,同时为了止“效果展示”过于突出影响正常表单操作,可将效果展示按分组归纳展示,置于模块标题右侧
折叠
当同一个信息分组内内容非常多时,可根据使用频率将低频使用的内容折叠起来,提高高频内容的操作效率
折叠图示
展开图示
禁用主按钮
未达字符标准时,主按钮禁用状态
达到字符标准时,主按钮可用状态
相关思维导图模板


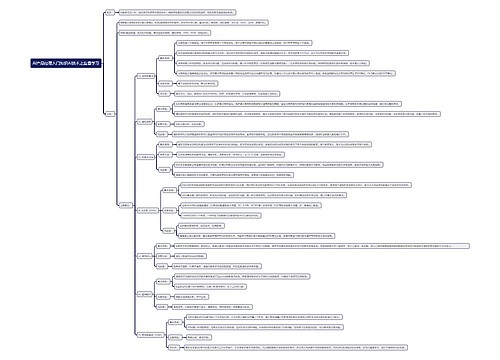
树图思维导图提供 1107文家市玉萍思维导图 在线思维导图免费制作,点击“编辑”按钮,可对 1107文家市玉萍思维导图 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:ed943ef641f6dc874860eb6095857ed6


树图思维导图提供 海洋之星产品体系 在线思维导图免费制作,点击“编辑”按钮,可对 海洋之星产品体系 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:eb01bc969dc4effe6a3ed46704da4689



















 上海工商
上海工商