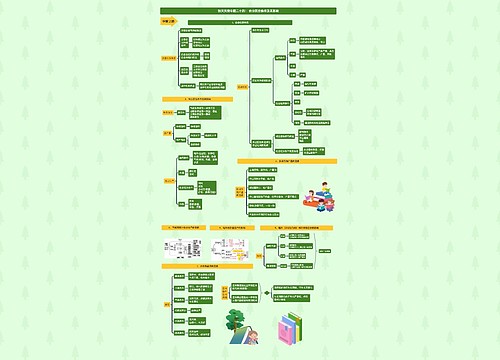
5个常被搞混的控件与规范思维导图

5个常被搞混的控件与规范,模态与非模态、加载占位图 Skeleton Screen、圆角矩形与头像框的定义、选择框的精细区分、网格定义
树图思维导图提供 5个常被搞混的控件与规范 在线思维导图免费制作,点击“编辑”按钮,可对 5个常被搞混的控件与规范 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:e286d6c579492a024ec53367842cd214
思维导图大纲
5个常被搞混的控件与规范思维导图模板大纲
模态与非模态
模态 Modal
模态控件要求必须进行操作(关闭or确认)之后才可以进行其他界面操作
非模态 Modeless
非模态控件的出现不影响用户继续界面操作
区别就在于用户阻断
是不是会弹出透明遮罩层
控件外区域是否可点击消失
上面有没有操作项
加载占位图 Skeleton Screen
针对内容资讯类产品的特殊加载方式叫加载占位图Skeleton Screen
Skeleton Screen这个概念最早出自Google产品总监Luke Wroblewski于2013年发表的博文《Mobile Design Details: Avoid The Spinner》里
如果内容布局和排版不是固定的,轮廓和内容布局的会有巨大差异,那么加载占位图不仅不能给用户顺畅和期待感,反倒会造成落差
圆角矩形与头像框的定义
圆角矩形的圆角定义
定义头像框之前需要我们先定义头像的圆角矩形圆角
为了保障界面里的头像圆角体感一致性,我们需要定义一个等比圆角矩形(卡片/头像等)的圆角系数:圆角和矩形宽的比值
圆角系数是0.3,那么圆角矩形为66*66px的时候,圆角即为20px
遵循2条规则
小一层级的圆角矩形圆角必须小于高一层级的 圆角矩形圆角
同一层级的圆角矩形圆角需要保持一致(无论宽高)
头像框的区域定义
定义好等圆角矩形(头像)的圆角后,头像框只要做出一个最大头像尺寸即可适配到所有头像上
具体实现方式:原头像位置不动,直接把头像套在头像上即可
选择框的精细区分
对勾样式:“选择”与“未选择”,可支持复选。大小圆样式(radio):仅限单选
网格定义
对于图标的尺寸也是这样建议的,因为用8点为基数设计的icon能够被完美地放大
如果不是8点栅格,缩到1倍图下就会出现奇数尺寸(直接在1倍图就做奇数间距更是emmm!),这样的奇数尺寸在偶数尺寸的屏幕中(基本上的屏幕尺寸都是偶数的)剧中对齐位置上就会产生小数点
相关思维导图模板


树图思维导图提供 904名中国成年人第三磨牙相关知识、态度、行为和病史的横断面调查 在线思维导图免费制作,点击“编辑”按钮,可对 904名中国成年人第三磨牙相关知识、态度、行为和病史的横断面调查 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:10b9a8a2dd2fb4593f8130ef16c320fc


树图思维导图提供 9.战斗的基督教 在线思维导图免费制作,点击“编辑”按钮,可对 9.战斗的基督教 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:33d168acd0cd9f767f809c7a5df86e3a



















 上海工商
上海工商