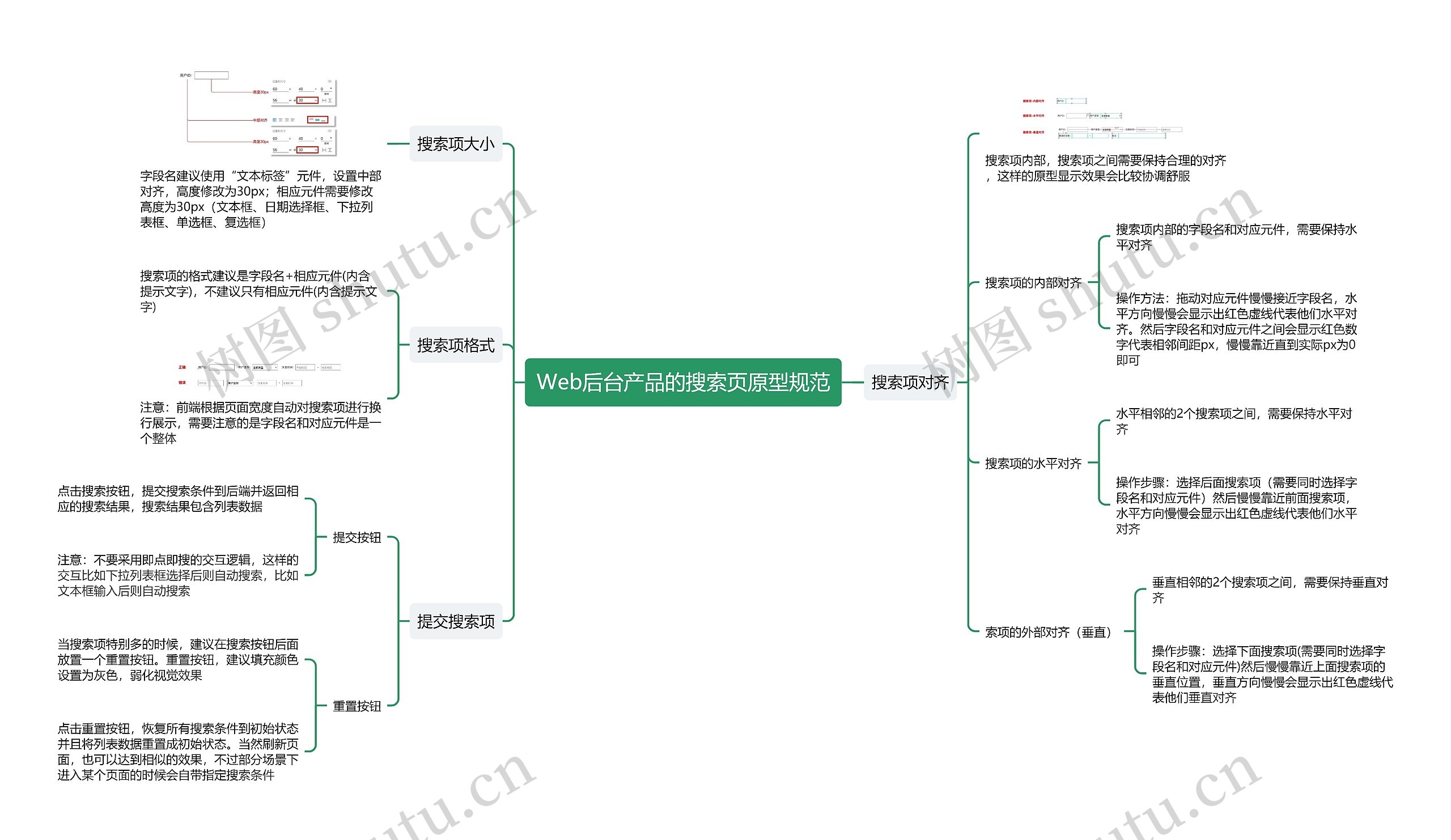
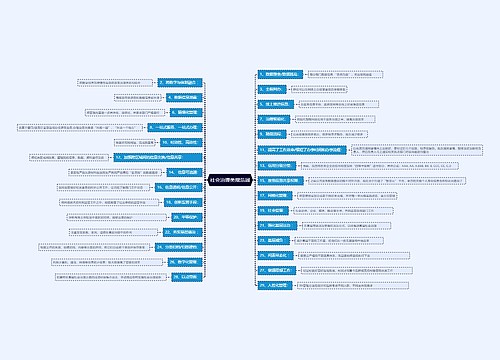
Web后台产品的搜索页原型规范思维导图

Web后台产品的搜索页原型规范的搜索项大小、搜索项格式、提交搜索项、搜索项对齐
树图思维导图提供 Web后台产品的搜索页原型规范 在线思维导图免费制作,点击“编辑”按钮,可对 Web后台产品的搜索页原型规范 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:9cd5d60471071b351505727a53bff529
思维导图大纲
Web后台产品的搜索页原型规范思维导图模板大纲
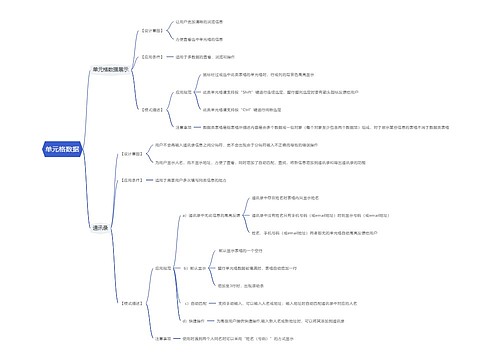
搜索项大小
字段名建议使用“文本标签”元件,设置中部对齐,高度修改为30px;相应元件需要修改高度为30px(文本框、日期选择框、下拉列表框、单选框、复选框)
搜索项对齐
搜索项内部,搜索项之间需要保持合理的对齐,这样的原型显示效果会比较协调舒服
搜索项的内部对齐
搜索项内部的字段名和对应元件,需要保持水平对齐
操作方法:拖动对应元件慢慢接近字段名,水平方向慢慢会显示出红色虚线代表他们水平对齐。然后字段名和对应元件之间会显示红色数字代表相邻间距px,慢慢靠近直到实际px为0即可
搜索项的水平对齐
水平相邻的2个搜索项之间,需要保持水平对齐
操作步骤:选择后面搜索项(需要同时选择字段名和对应元件)然后慢慢靠近前面搜索项,水平方向慢慢会显示出红色虚线代表他们水平对齐
索项的外部对齐(垂直)
垂直相邻的2个搜索项之间,需要保持垂直对齐
操作步骤:选择下面搜索项(需要同时选择字段名和对应元件)然后慢慢靠近上面搜索项的垂直位置,垂直方向慢慢会显示出红色虚线代表他们垂直对齐
搜索项格式
搜索项的格式建议是字段名+相应元件(内含提示文字),不建议只有相应元件(内含提示文字)
注意:前端根据页面宽度自动对搜索项进行换行展示,需要注意的是字段名和对应元件是一个整体
提交搜索项
提交按钮
点击搜索按钮,提交搜索条件到后端并返回相应的搜索结果,搜索结果包含列表数据
注意:不要采用即点即搜的交互逻辑,这样的 交互比如下拉列表框选择后则自动搜索,比如 文本框输入后则自动搜索
重置按钮
当搜索项特别多的时候,建议在搜索按钮后面放置一个重置按钮。重置按钮,建议填充颜色设置为灰色,弱化视觉效果
点击重置按钮,恢复所有搜索条件到初始状态并且将列表数据重置成初始状态。当然刷新页面,也可以达到相似的效果,不过部分场景下进入某个页面的时候会自带指定搜索条件
相关思维导图模板


树图思维导图提供 查尔斯·斯特里克兰德 在线思维导图免费制作,点击“编辑”按钮,可对 查尔斯·斯特里克兰德 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:dcc23eab5e1456239090318fd2a36733


树图思维导图提供 Vol 4: Host Controller Interface 在线思维导图免费制作,点击“编辑”按钮,可对 Vol 4: Host Controller Interface 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:79ae530e99781b80db14057b19cd7002


















 上海工商
上海工商