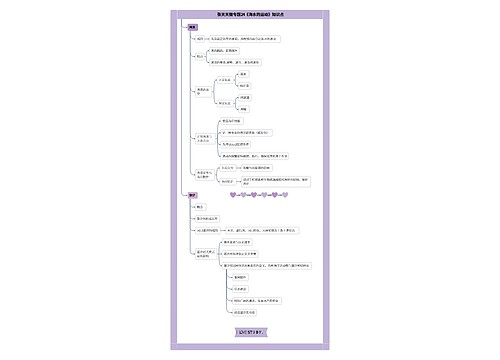
交互设计师应具备的技能树-动效(Motion)思维导图

交互设计师应具备的技能树-动效(Motion),Material是如何运动的、连贯动画、为何选择连贯动画、查看实际操作
树图思维导图提供 交互设计师应具备的技能树-动效(Motion) 在线思维导图免费制作,点击“编辑”按钮,可对 交互设计师应具备的技能树-动效(Motion) 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:4319f8666eae605358517444824f1b87
思维导图大纲
交互设计师应具备的技能树-动效(Motion)思维导图模板大纲
谷歌的动效说明
为什么动效很重要
动效提供
不同视图间的引导
提示用户使用手势后会发生什么
元素之间的层次和空间关系
转移用户注意力,不去关注场景背后发生的程序行为(如获取内容或加载下一个视图)
让产品变得有个性、优雅和让人喜爱
Material是如何运动的
元素的影响以及元素间的相互作用
响应:Material 充满能量,它可以在触发的位置快速响应用户的操作
自然:Material 描绘了受现实世界中的力学启发的自然运动
聪明:Material 会聪明地了解其周围环境,包括用户和周围的其他 Material。它可以和附近元素互动并对用户意图做出适当的反应
示意:运动中的 Material 会将你的注意力在正确的时间引导到正确的位置
好动效是怎样的
动效是很快的
交互动效不应该让用户有更长的等待时间
动效是清晰的
过渡动效应该清晰、简单和连贯,应该避免一次做太多动作
动作是凝聚的
Material 元素的速度、响应性和意图是统一的。同时,你所定义的动效体验在整个App中都应该是一致的
微软的动效说明
微软在 Windows 10 以后,也做了一套自己的Fluent设计系统,也是蛮有特色的
什么是连贯动画
连贯动画让你可以通过为一个元素在两种不同视图之间的转换创建动画来创建动态和引入注目的导航体验
有助于用户维持其上下文并提供不同视图之间的连贯性。 在连贯动画中,当 UI 内容发生变化时,元素似乎在两种不同视图之间保持“连贯性”,从其在源视图中的位置掠过屏幕,到达其在新视图中的目标位置
强调了不同视图之间的共同内容,并创建了转换过程中美观且动态的效果
查看实际操作
在这段简短的视频中,应用使用连贯动画来为一个正在“继续”变成下一页标题中一部分的项目图像制作动画
该效果有助于在转换过程维持用户上下文
为何选择连贯动画
在页面之间导航时,很重要的一点是让用户了解导航过后会出现哪些新内容,以及这些新内容与他们在导航时的意图有何关联
连贯动画提供了一个强大的视觉隐喻,通过将用户的注意力转移到两个视图之间共享的内容,强调了二者之间的关系
连贯动画为页面导航增添了视觉效果和润色,这可以帮助让你的应用的动态设计与众不同
如何实施
设置连贯动画涉及两个步骤
准备源页面上的动画对象,这向系统表明源元素将参与连贯动画
启动目标页面上的动画,将参考传递到目标元素
相关思维导图模板


树图思维导图提供 904名中国成年人第三磨牙相关知识、态度、行为和病史的横断面调查 在线思维导图免费制作,点击“编辑”按钮,可对 904名中国成年人第三磨牙相关知识、态度、行为和病史的横断面调查 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:10b9a8a2dd2fb4593f8130ef16c320fc


树图思维导图提供 9.战斗的基督教 在线思维导图免费制作,点击“编辑”按钮,可对 9.战斗的基督教 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:33d168acd0cd9f767f809c7a5df86e3a

















 上海工商
上海工商