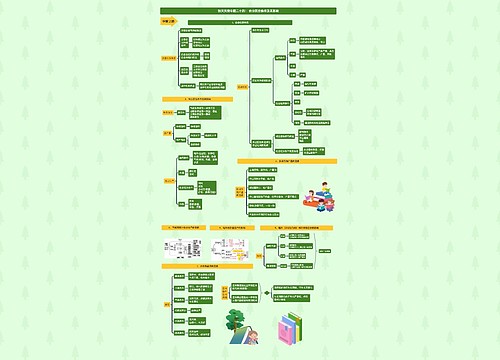
后台交互设计控件使用场景与规范总结思维导图

后台交互设计控件使用场景与规范总结-字体、按钮&链接文字的使用和选择以及规范
树图思维导图提供 后台交互设计控件使用场景与规范总结 在线思维导图免费制作,点击“编辑”按钮,可对 后台交互设计控件使用场景与规范总结 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:ae19eab592d80e8bceff104a4aca2ae8
思维导图大纲
后台交互设计控件使用场景与规范总结思维导图模板大纲
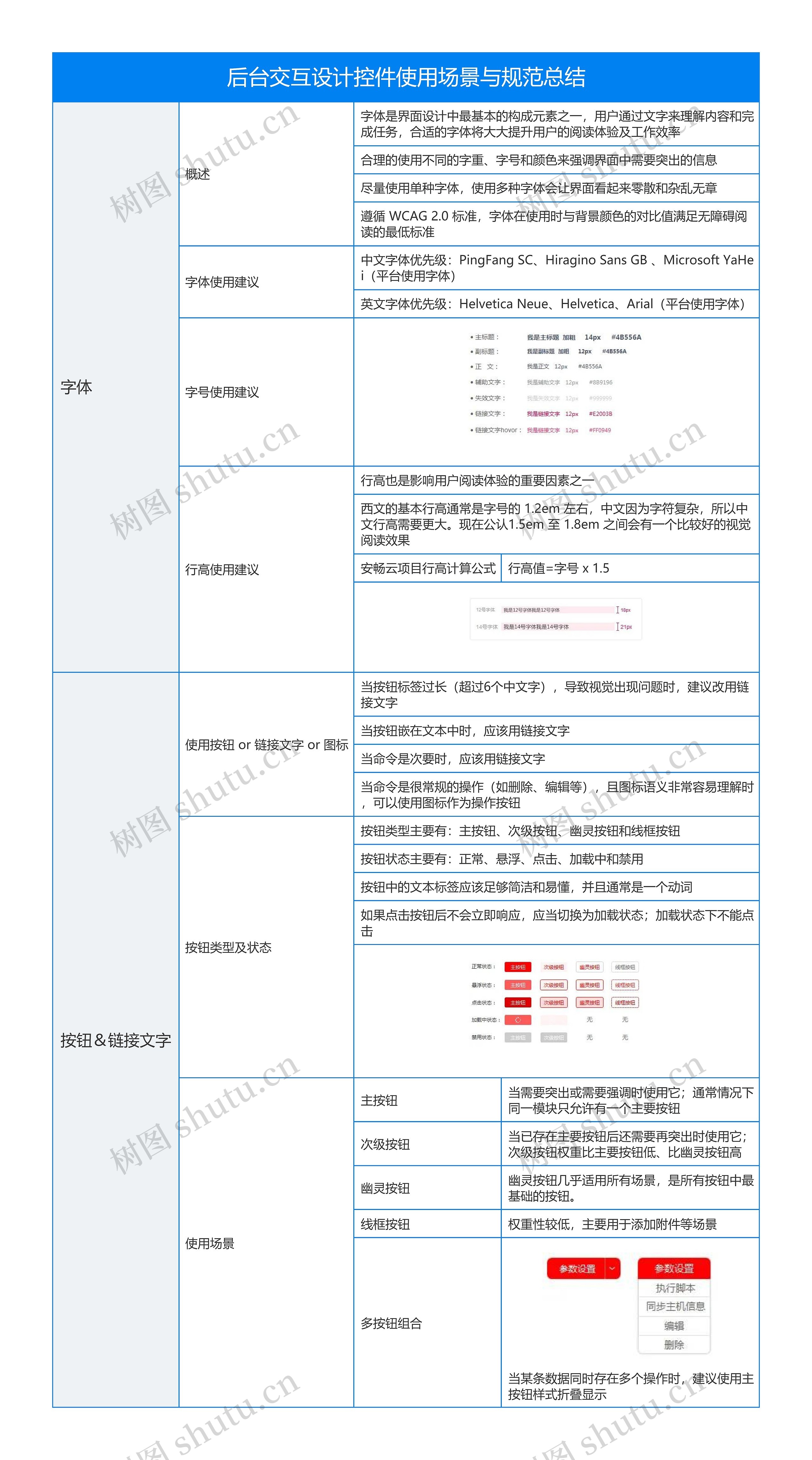
字体
概述
字体是界面设计中最基本的构成元素之一,用户通过文字来理解内容和完成任务,合适的字体将大大提升用户的阅读体验及工作效率
合理的使用不同的字重、字号和颜色来强调界面中需要突出的信息
尽量使用单种字体,使用多种字体会让界面看起来零散和杂乱无章
遵循 WCAG 2.0 标准,字体在使用时与背景颜色的对比值满足无障碍阅读的最低标准
字体使用建议
中文字体优先级:PingFang SC、Hiragino Sans GB 、Microsoft YaHei(平台使用字体)
英文字体优先级:Helvetica Neue、Helvetica、Arial(平台使用字体)
字号使用建议
行高使用建议
行高也是影响用户阅读体验的重要因素之一
西文的基本行高通常是字号的 1.2em 左右,中文因为字符复杂,所以中文行高需要更大。现在公认1.5em 至 1.8em 之间会有一个比较好的视觉阅读效果
安畅云项目行高计算公式
行高值=字号 x 1.5
按钮&链接文字
使用按钮 or 链接文字 or 图标
当按钮标签过长(超过6个中文字),导致视觉出现问题时,建议改用链接文字
当按钮嵌在文本中时,应该用链接文字
当命令是次要时,应该用链接文字
当命令是很常规的操作(如删除、编辑等),且图标语义非常容易理解时,可以使用图标作为操作按钮
按钮类型及状态
按钮类型主要有:主按钮、次级按钮、幽灵按钮和线框按钮
按钮状态主要有:正常、悬浮、点击、加载中和禁用
按钮中的文本标签应该足够简洁和易懂,并且通常是一个动词
如果点击按钮后不会立即响应,应当切换为加载状态;加载状态下不能点击
使用场景
主按钮
当需要突出或需要强调时使用它;通常情况下同一模块只允许有一个主要按钮
次级按钮
当已存在主要按钮后还需要再突出时使用它;次级按钮权重比主要按钮低、比幽灵按钮高
幽灵按钮
幽灵按钮几乎适用所有场景,是所有按钮中最基础的按钮。
线框按钮
权重性较低,主要用于添加附件等场景
多按钮组合
当某条数据同时存在多个操作时,建议使用主按钮样式折叠显示
相关思维导图模板


树图思维导图提供 9.战斗的基督教 在线思维导图免费制作,点击“编辑”按钮,可对 9.战斗的基督教 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:33d168acd0cd9f767f809c7a5df86e3a


树图思维导图提供 第六章 群体传播与组织传播_副本 在线思维导图免费制作,点击“编辑”按钮,可对 第六章 群体传播与组织传播_副本 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:1672f555831e7d9a3bb2cf2fb792cb49



















 上海工商
上海工商