交互干货 | App界面交互设计规范思维导图

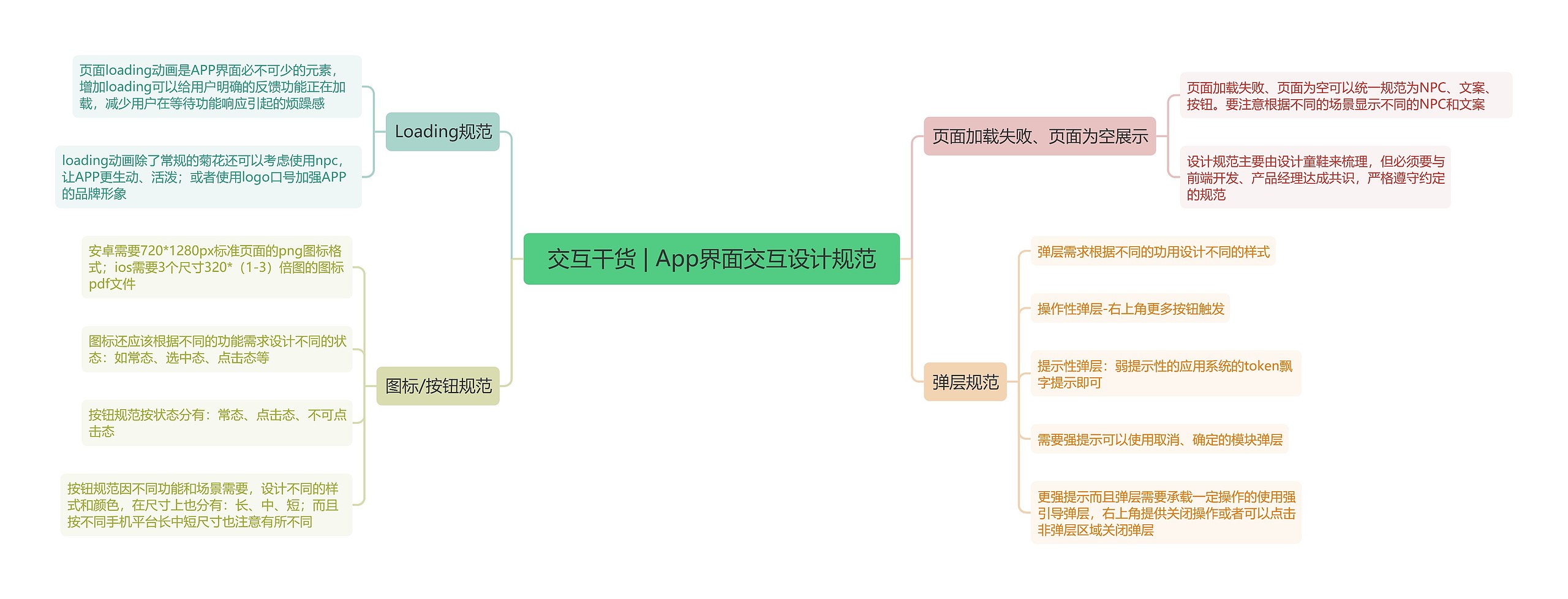
交互干货 | App界面交互设计规范,Loading规范、图标/按钮规范、页面加载失败、页面为空展示、弹层规范
树图思维导图提供 交互干货 | App界面交互设计规范 在线思维导图免费制作,点击“编辑”按钮,可对 交互干货 | App界面交互设计规范 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:dea6bcb0ecf1b023cb6a15007257d6c8
思维导图大纲
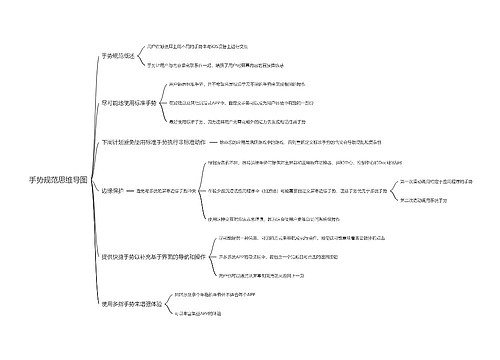
交互干货 | App界面交互设计规范思维导图模板大纲
页面加载失败、页面为空展示
页面加载失败、页面为空可以统一规范为NPC、文案、按钮。要注意根据不同的场景显示不同的NPC和文案
设计规范主要由设计童鞋来梳理,但必须要与前端开发、产品经理达成共识,严格遵守约定的规范
弹层规范
弹层需求根据不同的功用设计不同的样式
操作性弹层-右上角更多按钮触发
提示性弹层:弱提示性的应用系统的token飘字提示即可
需要强提示可以使用取消、确定的模块弹层
更强提示而且弹层需要承载一定操作的使用强引导弹层,右上角提供关闭操作或者可以点击非弹层区域关闭弹层
Loading规范
页面loading动画是APP界面必不可少的元素,增加loading可以给用户明确的反馈功能正在加载,减少用户在等待功能响应引起的烦躁感
loading动画除了常规的菊花还可以考虑使用npc,让APP更生动、活泼;或者使用logo口号加强APP的品牌形象
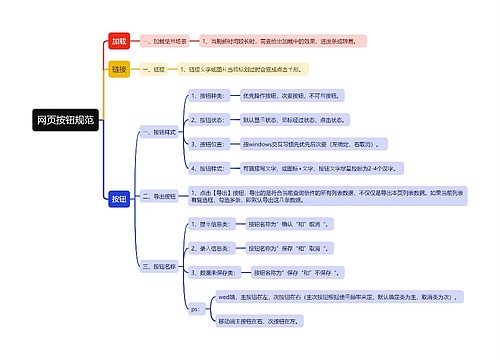
图标/按钮规范
安卓需要720*1280px标准页面的png图标格式;ios需要3个尺寸320*(1-3)倍图的图标pdf文件
图标还应该根据不同的功能需求设计不同的状态:如常态、选中态、点击态等
按钮规范按状态分有:常态、点击态、不可点击态
按钮规范因不同功能和场景需要,设计不同的样式和颜色,在尺寸上也分有:长、中、短;而且按不同手机平台长中短尺寸也注意有所不同
相关思维导图模板


树图思维导图提供 【新手也能学会的音效设计!一秒变大片【干货】】https://www.bilibili.com/vi 在线思维导图免费制作,点击“编辑”按钮,可对 【新手也能学会的音效设计!一秒变大片【干货】】https://www.bilibili.com/vi 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:94d8a2bb0f3e66ffc229e70f95c59cbb


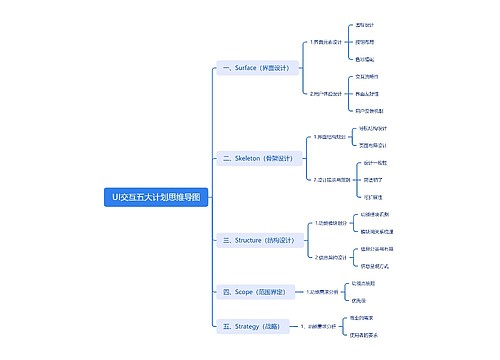
树图思维导图提供 UI交互五大计划思维导图 在线思维导图免费制作,点击“编辑”按钮,可对 UI交互五大计划思维导图 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:bc88b739e0af08ee19f47310efa400cf



















 上海工商
上海工商