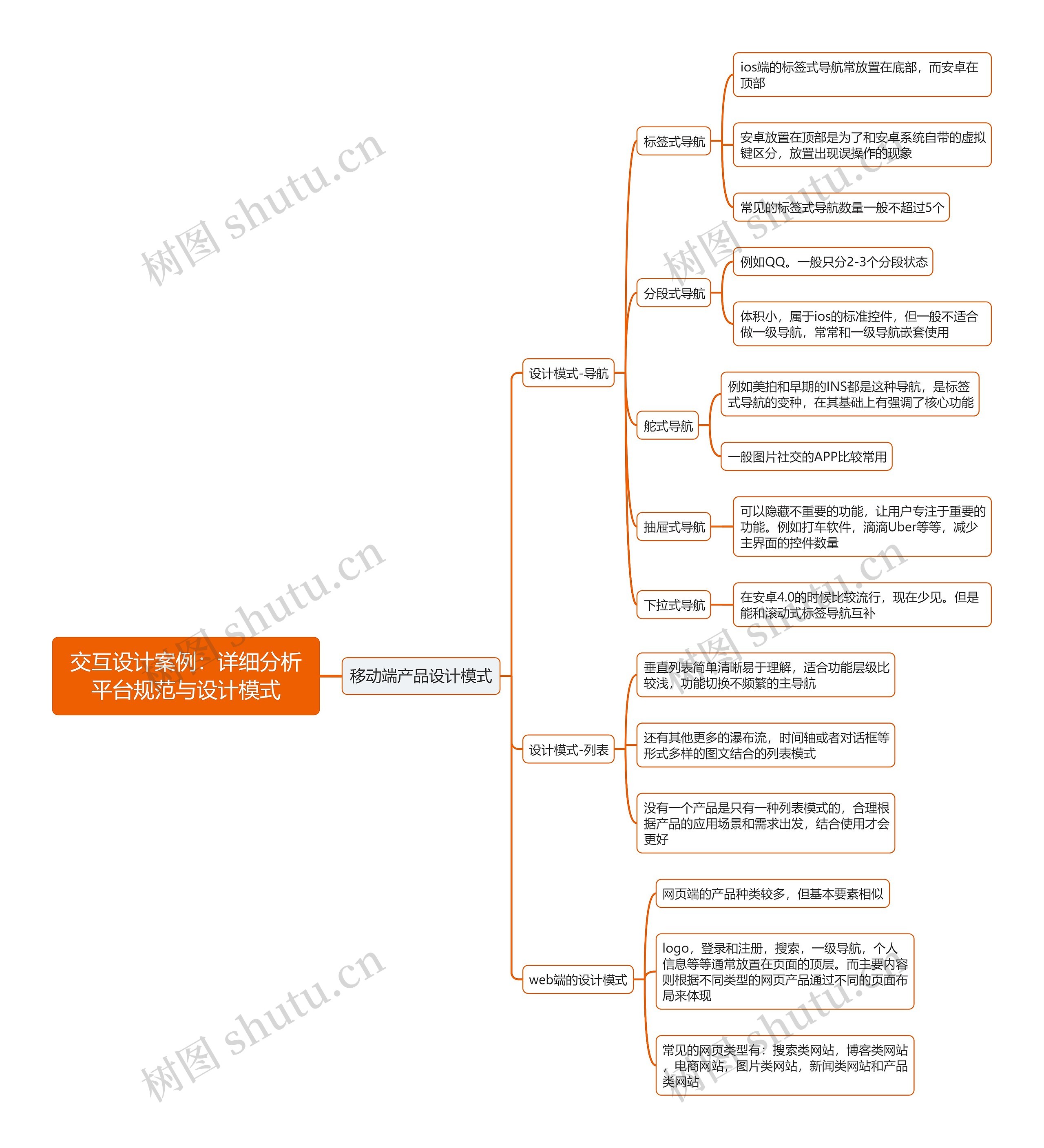
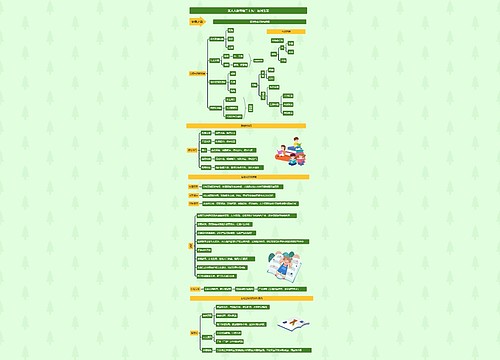
交互设计案例:详细分析平台规范与设计模式思维导图

交互设计案例:详细分析平台规范与设计模式-移动端产品设计模式三个方面,设计模式-导航、设计模式-列表、web端的设计模式
树图思维导图提供 交互设计案例:详细分析平台规范与设计模式 在线思维导图免费制作,点击“编辑”按钮,可对 交互设计案例:详细分析平台规范与设计模式 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:ff379f302728fc1a8cd37fc1cbd8104f
思维导图大纲
交互设计案例:详细分析平台规范与设计模式思维导图模板大纲
移动端产品设计模式
设计模式-导航
标签式导航
ios端的标签式导航常放置在底部,而安卓在顶部
安卓放置在顶部是为了和安卓系统自带的虚拟键区分,放置出现误操作的现象
常见的标签式导航数量一般不超过5个
分段式导航
例如QQ。一般只分2-3个分段状态
体积小,属于ios的标准控件,但一般不适合做一级导航,常常和一级导航嵌套使用
舵式导航
例如美拍和早期的INS都是这种导航,是标签式导航的变种,在其基础上有强调了核心功能
一般图片社交的APP比较常用
抽屉式导航
可以隐藏不重要的功能,让用户专注于重要的功能。例如打车软件,滴滴Uber等等,减少主界面的控件数量
下拉式导航
在安卓4.0的时候比较流行,现在少见。但是能和滚动式标签导航互补
设计模式-列表
垂直列表简单清晰易于理解,适合功能层级比较浅,功能切换不频繁的主导航
还有其他更多的瀑布流,时间轴或者对话框等形式多样的图文结合的列表模式
没有一个产品是只有一种列表模式的,合理根据产品的应用场景和需求出发,结合使用才会更好
web端的设计模式
网页端的产品种类较多,但基本要素相似
logo,登录和注册,搜索,一级导航,个人信息等等通常放置在页面的顶层。而主要内容则根据不同类型的网页产品通过不同的页面布局来体现
常见的网页类型有:搜索类网站,博客类网站,电商网站,图片类网站,新闻类网站和产品类网站
相关思维导图模板


树图思维导图提供 二手书销售平台新航标 在线思维导图免费制作,点击“编辑”按钮,可对 二手书销售平台新航标 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:a92403b70afada50cf4fa4f56e0981c9


树图思维导图提供 9.战斗的基督教 在线思维导图免费制作,点击“编辑”按钮,可对 9.战斗的基督教 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:33d168acd0cd9f767f809c7a5df86e3a



















 上海工商
上海工商