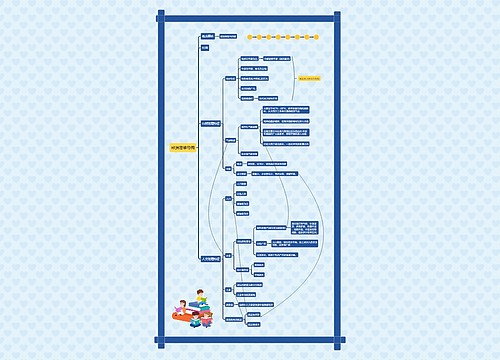
JS浏览器对象模型(BOM)思维导图

JAVASCRIPT基础知识点——JS浏览器对象模型(BOM)
树图思维导图提供 JS浏览器对象模型(BOM) 在线思维导图免费制作,点击“编辑”按钮,可对 JS浏览器对象模型(BOM) 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:1c33108e66a47fd5f41d955dd604e16a
思维导图大纲
JS浏览器对象模型(BOM)思维导图模板大纲
window 对象
全局作用域
由于 window 对象同时扮演着 ECMAScript 中 Global 对象的角色,因此所有在全局作用域中声明的变量、函数都会变成 window 对象的属性和方法
抛开全局变量会成为 window 对象的属性不谈,定义全局变量与在 window 对象上直接定义属性还是有一点差别:全局变量不能通过 delete 运算符删除,而直接在 window 对象上的定义的属性可以
使用 var 语句添加的 window 属性有一个名为 Configurable 的特性,这个特性的值被默认设置为 false,因此这样定义的属性不可以通过 delete 运算符删除
尝试访问未声明的变量会抛出错误,但是通过查询 window 对象,可以知道某个可能未声明的变量是否存在
窗口关系及框架
如果页面中包含框架,则每个框架都拥有自己的 window 对象,并且保存在 frames 集合中
在 frames 集合中,可以通过数值索引(从0开始,从左至右,从上到下)或者框架名称来访问相应的 window 对象
每个 window 对象都有一个 name 属性,其中包含框架的名称
导航和打开窗口
window.open()
使用 window.open() 方法既可以导航到一个特定的 URL,也可以打开一个新的浏览器窗口
这个方法可以接收4个参数:要加载的URL、窗口目标、一个特性字符串以及一个表示新页面是否取代浏览器历史记录中当前加载页面的布尔值
通常只须传递第一个参数,最后一个参数只在不打开新窗口的情况下使用
如果为 window.open() 传递了第二个参数,而且该参数是已有窗口或框架的名称,那么就会在具有该名称的窗口或框架中加载第一个参数指定的 URL
如果给 window.open() 传递的第二个参数并不是一个已经存在的窗口或框架,那么该方法就会根据在第三个参数位置上传入的字符串创建一个新窗口或新标签页
如果没有传入第三个参数,那么就会打开一个带有全部默认设置(工具栏、地址栏和状态栏等)的新浏览器窗口(或者打开一个新标签页)
在不打开新窗口的情况下,会忽略第三个参数
第三个参数是一个逗号分隔的设置字符串,表示在新窗口中都显示哪些特性
第三个参数的设置选项
fullscreen yes或no 表示浏览器窗口是否最大化。仅限IE
height 数值 表示新窗口的高度。不能小于100
left 数值 表示新窗口的左坐标。不能是负值
location yes或no 表示是否在浏览器窗口中显示地址栏。不同浏览器的默认值不同。如果设置为no,地址栏可能会隐藏,也可能会被禁用(取决于浏览器)
menubar yes或no 表示是否在浏览器窗口中显示菜单栏。默认值为no
resizable yes或no 表示是否可以通过拖动浏览器窗口的边框改变其大小。默认值为no
scrollbars yes或no 表示如果内容在视口中显示不下,是否允许滚动。默认值为no
status yes或no 表示是否在浏览器窗口中显示状态栏。默认值为no
toolbar yes或no 表示是否在浏览器窗口中显示工具栏。默认值为no
top 数值 表示新窗口的上坐标。不能是负值
width 数值 表示新窗口的宽度。不能小于100
close() 方法仅适用于通过 window.open() 打开的弹出窗口
新创建的 window 对象有一个 opener 属性,其中保存着打开它的原始窗口对象
弹出窗口屏蔽程序
曾经有一段时间,广告商在网上使用弹出窗口达到了肆无忌惮的程度
他们经常把弹出窗口打扮成系统对话框的模样,引诱用户去点击其中的广告
大多数浏览器内置有弹出窗口屏蔽程序,将绝大多数用户不想看到弹出窗口屏蔽掉
如果是浏览器内置的屏蔽程序阻止的弹出窗口,那么 window.open() 很可能会返回 null,如果是浏览器扩展或其他程序阻止的弹出窗口,那么 window.open() 通常会抛出一个错误
要想准确地检测出弹出窗口是否被屏蔽,必须在检测返回值的同时,将对 window.open() 的调用封装在一个 try-catch 块中
间歇调用和超时调用
JavaScript 是单线程语言,但它允许通过设置超时值和间歇时间值来调度代码在特定的时刻执行
前者是在指定的时间过后执行代码,而后者则是每隔指定的时间就执行一次代码
超时调用需要使用 window 对象的 setTimeout() 方法
它接受两个参数:要执行的代码和以毫秒表示的时间(即在执行代码前需要等待多少毫秒)
第一个参数可以是一个包含 JavaScript 代码的字符串(就和在 eval() 函数中使用的字符串一样),也可以是一个函数
由于传递字符串可能导致性能损失,因此不建议以字符串作为第一个参数
第二个参数是一个表示等待多长时间的毫秒数,但经过该时间后指定的代码不一定会执行
JavaScript 是一个单线程序的解释器,因此一定时间内只能执行一段代码
setTimeout() 的第二个参数告诉 JavaScript 再过多长时间把当前任务添加到队列中
如果队列是空的,那么添加的代码会立即执行;如果队列不是空的,那么它就要等前面的代码执行完了以后再执行
调用 setTimeout() 之后,该方法会返回一个数值 ID,表示超时调用
这个超时调用 ID 是计划执行代码的唯一标识符,可以通过它来取消超时调用
要取消尚未执行的超时调用计划,可以调用 clearTimeout() 方法并将相应的超时调用 ID 作为参数传递给它
只要是在指定的时间尚未过去之前调用 clearTimeout(),就可以完全取消超时调用
设置间歇调用的方法是 setInterval()
间歇调用与超时调用类似,只不过它会按照指定的时间间隔重复执行代码,直至间歇调用被取消或者页面被卸载
它接受的参数与 setTimeout() 相同:要执行的代码(字符串或函数)和每次执行之前需要等待的毫秒数
调用 setInterval() 方法同样也会返回一个间歇调用 ID,该 ID 可用于在将来某个时刻取消间歇调用
要取消尚未执行的间歇调用,可以使用 clearInterval() 方法并传入相应的间歇调用 ID
取消间歇调用的重要性要远远高于取消超时调用,因为在不加干涉的情况下,间歇调用将会一直执行到页面卸载
系统对话框
概述
浏览器通过 alert()、confirm() 和 prompt() 方法可以调用系统对话框向用户显示消息
系统对话框与在浏览器中显示的网页没有关系,也不包含 HTML。它们的外观由操作系统及(或)浏览器设置决定,而不是由 CSS 决定
通过这几个方法打开的对话框都是同步和模态的
也就是说,显示这些对话框的时候代码会停止执行,而关掉这些对话框后代码又会恢复执行
alert() 方法
它向用户显示一个系统对话框,其中包含指定的文本和一个 OK(“确定”)按钮
通常使用 alert() 生成的“警告”对话框向用户显示一些他们无法控制的消息,例如错误消息
而用户只能在看完消息后关闭对话框
confirm()
“确认”对话框除了显示OK按钮外,还会显示一个 Cancel(“取消”)按钮,两个按钮可以让用户决定是否执行给定的操作
为了确定用户是单击了OK还是Cancel,可以检查 confirm() 方法返回的布尔值:true 表示单击了OK,false 表示单击了Cancel或单击了右上角的 X 按钮
prompt()
这是一个“提示”框,用于提示用户输入一些文本
提示框中除了显示 OK 和 Cancel 按钮之外,还会显示一个文本输入域,以供用户在其中输入内容
prompt() 方法接受两个参数:要显示给用户的文本提示和文本输入域的默认值(可以是一个空字符串)
如果用户单击了 OK 按钮,则 promp() 返回文本输入域的值;如果用户单击了 Cancel 或没有单击 OK 而是通过其他方式关闭了对话框,则该方法返回 null
location 对象
概述
location 对象提供了与当前窗口中加载的文档有关的信息,还提供了一些导航功能
location 对象是很特别的一个对象,因为它既是 window 对象的属性,也是 document 对象的属性
window.location 和 document.location 引用的是同一个对象
location 对象的用处不只表现在它保存着当前文档的信息,还表现在它将 URL 解析为独立的片段,让开发人员可以通过不同的属性访问这些片段
属性
hash
host
hostname
href
pathname
port
protocol
search
查询字符串参数
创建一个函数,用以解析查询字符串,然后返回包含所有参数的一个对象
位置操作
使用 location 对象可以通过很多方式来改变浏览器的位置
最常用的方式,就是使用 assign()方法并为其传递一个 URL
location.assign(
这样,就可以立即打开新URL并在浏览器的历史记录中生成一条记录
如果是将 location.href 或 window.location 设置为一个URL值,也会以该值调用 assign() 方法
在这些改变浏览器位置的方法中,最常用的是设置 location.href 属性
修改 location 对象的其他属性也可以改变当前加载的页面
要禁用这种行为,可以使用 replace() 方法。这个方法只接受一个参数,即要导航到的 URL;结果虽然会导致浏览器位置改变,但不会在历史记录中生成新记录
history 对象
history 对象保存着用户上网的历史记录,从窗口被打开的那一刻算起
因为 history 是 window 对象的属性,因此每个浏览器窗口、每个标签页乃至每个框架,都有自己的 history 对象与特定的 window 对象关联
出于安全方面的考虑,开发人员无法得知用户浏览过的 URL
借由用户访问过的页面列表,同样可以在不知道实际 URL 的情况下实现后退和前进
使用 go() 方法可以在用户的历史记录中任意跳转,可以向后也可以向前
这个方法接受一个参数,表示向后或向前跳转的页面数的一个整数值
负数表示向后跳转(类似于单击浏览器的“后退”按钮),正数表示向前跳转(类似于单击浏览器的“前进”按钮)
也可以给 go() 方法传递一个字符串参数,此时浏览器会跳转到历史记录中包含该字符串的第一个位置——可能后退,也可能前进,具体要看哪个位置最近
如果历史记录中不包含该字符串,那么这个方法什么也不做
还可以使用两个简写方法 back() 和 forward() 来代替 go()
history 对象还有一个 length 属性,保存着历史记录的数量
对于加载到窗口、标签页或框架中的第一个页面而言,history.length 等于0
相关思维导图模板


树图思维导图提供 数学如何解决问题? 在线思维导图免费制作,点击“编辑”按钮,可对 数学如何解决问题? 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:1b17bf503628837a34235fb7a84f5863


树图思维导图提供 SpringBootWeb请求响应 在线思维导图免费制作,点击“编辑”按钮,可对 SpringBootWeb请求响应 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:1c6ee1ff958a0c7c2fabdf9e9f8d755e



















 上海工商
上海工商