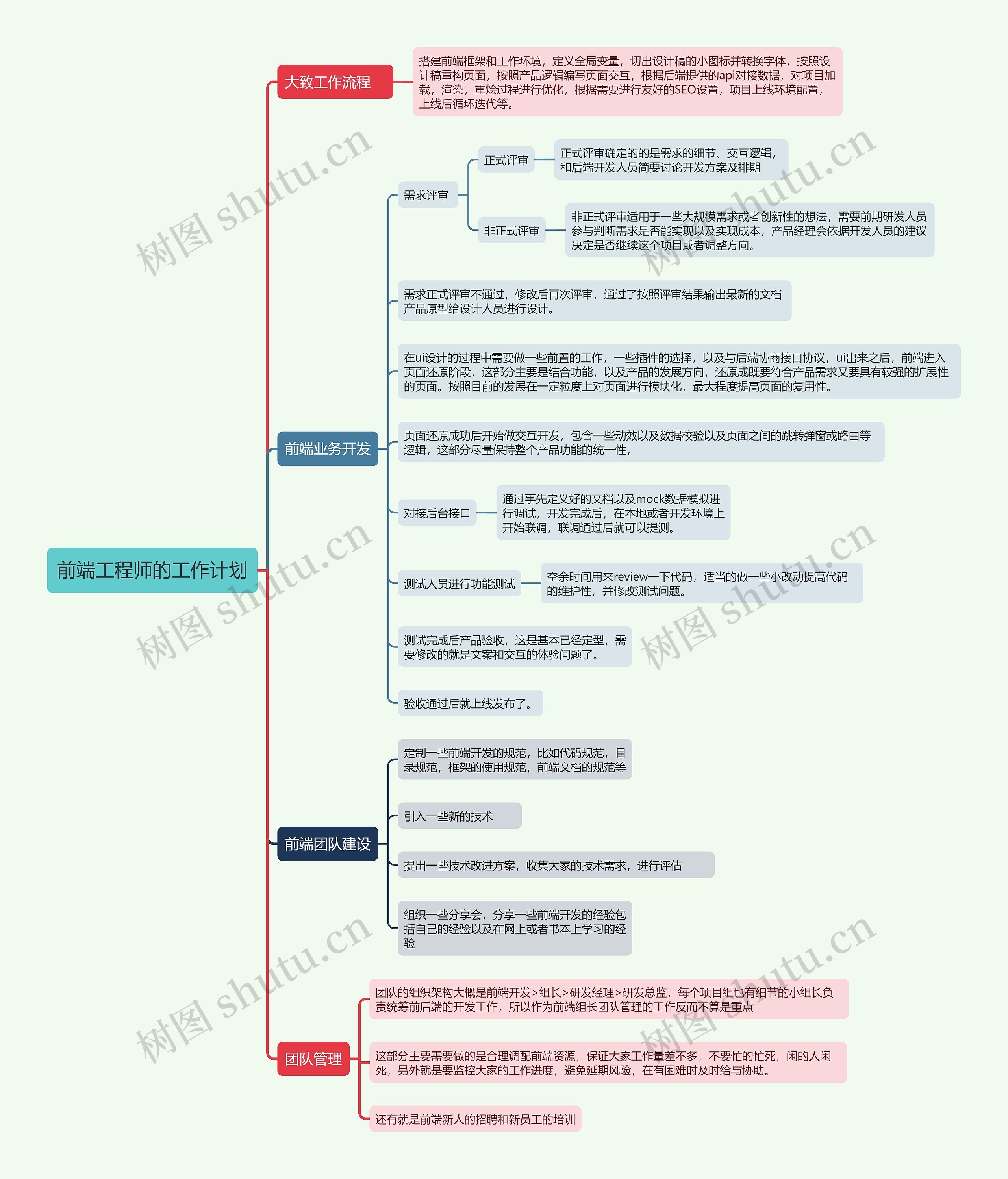
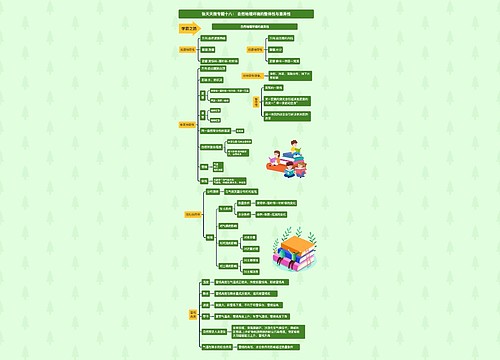
前端工程师的工作计划思维导图

搭建前端框架和工作环境,定义全局变量,切出设计稿的小图标并转换字体,按照设计稿重构页面,按照产品逻辑编写页面交互,根据后端提供的api对接数据,对项目加载,渲染,重烩过程进行优化,根据需要进行友好的SEO设置,项目上线环境配置,上线后循环迭代等。
树图思维导图提供 前端工程师的工作计划 在线思维导图免费制作,点击“编辑”按钮,可对 前端工程师的工作计划 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:bf44ceaa77dfb3e1f34e94594d26dee8
思维导图大纲
前端工程师的工作计划思维导图模板大纲
大致工作流程
搭建前端框架和工作环境,定义全局变量,切出设计稿的小图标并转换字体,按照设计稿重构页面,按照产品逻辑编写页面交互,根据后端提供的api对接数据,对项目加载,渲染,重烩过程进行优化,根据需要进行友好的SEO设置,项目上线环境配置,上线后循环迭代等。
前端业务开发
需求评审
正式评审
正式评审确定的的是需求的细节、交互逻辑,和后端开发人员简要讨论开发方案及排期
非正式评审
非正式评审适用于一些大规模需求或者创新性的想法,需要前期研发人员参与判断需求是否能实现以及实现成本,产品经理会依据开发人员的建议决定是否继续这个项目或者调整方向。
需求正式评审不通过,修改后再次评审,通过了按照评审结果输出最新的文档产品原型给设计人员进行设计。
在ui设计的过程中需要做一些前置的工作,一些插件的选择,以及与后端协商接口协议,ui出来之后,前端进入页面还原阶段,这部分主要是结合功能,以及产品的发展方向,还原成既要符合产品需求又要具有较强的扩展性的页面。按照目前的发展在一定粒度上对页面进行模块化,最大程度提高页面的复用性。
页面还原成功后开始做交互开发,包含一些动效以及数据校验以及页面之间的跳转弹窗或路由等逻辑,这部分尽量保持整个产品功能的统一性,
对接后台接口
通过事先定义好的文档以及mock数据模拟进行调试,开发完成后,在本地或者开发环境上开始联调,联调通过后就可以提测。
测试人员进行功能测试
空余时间用来review一下代码,适当的做一些小改动提高代码的维护性,并修改测试问题。
测试完成后产品验收,这是基本已经定型,需要修改的就是文案和交互的体验问题了。
验收通过后就上线发布了。
前端团队建设
定制一些前端开发的规范,比如代码规范,目录规范,框架的使用规范,前端文档的规范等
引入一些新的技术
提出一些技术改进方案,收集大家的技术需求,进行评估
组织一些分享会,分享一些前端开发的经验包括自己的经验以及在网上或者书本上学习的经验
团队管理
团队的组织架构大概是前端开发>组长>研发经理>研发总监,每个项目组也有细节的小组长负责统筹前后端的开发工作,所以作为前端组长团队管理的工作反而不算是重点
这部分主要需要做的是合理调配前端资源,保证大家工作量差不多,不要忙的忙死,闲的人闲死,另外就是要监控大家的工作进度,避免延期风险,在有困难时及时给与协助。
还有就是前端新人的招聘和新员工的培训
相关思维导图模板


树图思维导图提供 904名中国成年人第三磨牙相关知识、态度、行为和病史的横断面调查 在线思维导图免费制作,点击“编辑”按钮,可对 904名中国成年人第三磨牙相关知识、态度、行为和病史的横断面调查 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:10b9a8a2dd2fb4593f8130ef16c320fc


树图思维导图提供 9.战斗的基督教 在线思维导图免费制作,点击“编辑”按钮,可对 9.战斗的基督教 进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:33d168acd0cd9f767f809c7a5df86e3a
















 上海工商
上海工商